驿动的心
这里驿动的心可不是一首歌名,而是下面将要制作的一个动态Web图形,一个优秀的网页没有动态那会令网民们觉得无聊,在PhotoShop 6.0 提供了富有创新的艺术工具、强化的Web 特性和功能强大的ImageReady 3.0 ,便于对Web图象进行高质量的优化处理。现在,当你设计交互式的Web图形时可以享受到强大的功能和方便的操作。下面就让我们开始制作一个带有动态的Web图形。
1. 用图形工具(shape tool)在新层上画出一个" Y "形。复制此层,把此层的透明度减弱,并使用Edit > Free Transform 命令,缩小此层的比例。我们可以多复制几层,利用上述方法改变各个层的透明度和大小。

图16
2. 用文本工具(Type Tool)在图象上输入"my heart "字样。打开style 控制面板给文字层赋予特效。
3. 使用截分工具(Slice Tool)在画面上建立截分段。

图17
4. 在工具箱底部激活Jump to ImageReady 按钮。下面我们就进入ImageReady3.0中进行操作。
5. 我们首先为要制作出动态的"Y",所以显示Animation控制面板,在面板上根据前面复制的"心"层不同的设置,制作出一个动画。

图18
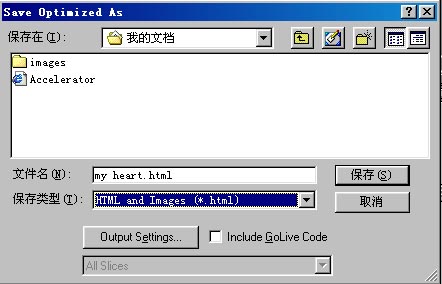
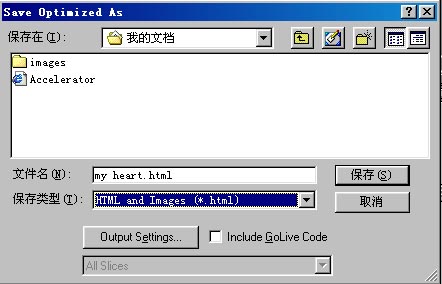
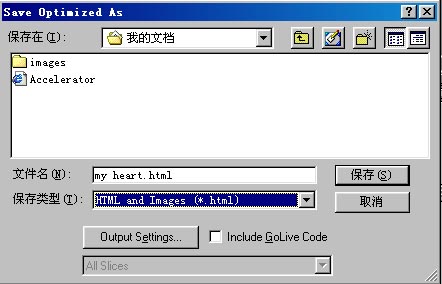
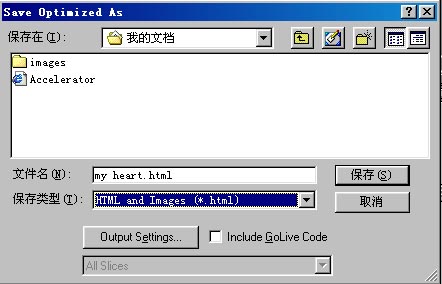
6. 下面要进行优化存盘了,执行File>Save Optimized As…命令,出现Save Optimized As 对话框。

图19
双击以HTML格式保存文件,打开浏览器,看一颗驿动的心在向你召唤。赶快行动吧!让我们一起去体验PhotoShop 6.0带给你的激动。
- 上一篇: 布料研究(2)??波斯地毯
- 下一篇: 布料研究(3)??裘皮
-= 资 源 教 程 =-
文 章 搜 索
