Photoshop7.0 图案生成器
在Photoshop 7.0中所有新增功能中,Pattern Maker 图案生成器是比较实用也很有趣的一个新工具。
打开Photoshop7.0,在滤镜Fliter菜单命令下的第三栏就可以看到Pattern Maker图案生成器选项。

图一
Pattern Maker图案生成器是根据取样区域,重新安排像素以后创建新的拼贴效果。每个拼贴图案的大小可以从1x1像素到整个图像,如果拼贴图案比图像小,得到是多个图案拼贴起来的效果,如果拼贴图案和图像大小一样,图像就由一个拼贴图案组成。

图二
点击Pattern Maker图案生成器命这个选项,程序自动打开图案制作Patter Maker 的对话框,我们就在这个对话框面板中对图形进行编辑制作图案了。通过Pattern Maker可以创建无数的不同效果的图案。例如,下面是一幅日落的图片,我们可以在这张图片上取样,选取太阳光芒的一小部分,通过Pattern Maker创建图案,并且可将创建的图案存储为预设的图案,以后可以使用。

图三
下面我们来看看图案生成器Patter Maker的基本使用。
一、图案生成器Patter Maker的基本使用
上面图二这幅图片中间部分就是我们所要处理的图案原始图片,Patter Maker 的对话框的左边有三个选项,右边是产生图案碎片的一些参数的设置选项和基本操作按钮。
左边的工具包括:矩形选框工具、放大镜和移动工具。
我们用左边的矩形工具,在原始图片中创建的矩形选区,这一块就是我们需要制作成拼图的图案了。注意:这里“矩形选框工具”的羽化值为零,可以在工具箱中先就把它定值为零。另外在启动Pattern Maker图案生成器之前,我们也可以用工具箱中的选取工具事先选择好图案区域,下面这幅图就是我们用工具箱的“单行选框工具”选好的图案。

图四
右边最上面基本的操作按钮包括:“OK”确定、“Cnacle”取消、“Generate”生成。

图五
[page]如果我们选择好取样部分,按“Generate”生成,中间的预视图就会显示出拼贴后的整体效果。这时Generate按钮变成“Generate Again”再次生成按钮,点击它可以重新生成不同的拼贴图案和拼贴效果。如果预览的生成效果令你感到满意,点击“OK”确定,图案就自动在Photoshop工作区中运用了。如果不想产生图案,点击“Cancel”取消本次操作。按上例可以得出如下图的效果。

图六
 对话框右边产生碎片的参数设置如右图图七:
对话框右边产生碎片的参数设置如右图图七:
第一项是“Use Clipboard as Sample”,这是使用拷贝到剪贴板中的内容作为取样像素。
第二项是“Use image_ Size”,单击“Use image_ SizeUse image_ Size”按钮表示使用图像的大小作为拼贴图案的大小,如图片大小为800*600,生成的图案大小则为800*600,且只有一个拼贴图案的效果。
接下来是宽度“Width”和高度“Height”选项,我们在这里的数字框中可以输入拼贴图案的宽度和高度的像素值,例如100*100,那么拼贴出的图案每一块是100*100大小,一块一块的组成整幅图案。
在“Offset”位移下拉菜单中我们可选择图案拼贴的位移的方向是水平还是垂直,并可通过Amount控制位移量。
“Smoothness”平滑度和“Sample Detail”取样细节是控制图案生成效果的参数,一般使用默认的设置能产生最好的结果,如果生成的图案效果不好看,可以稍微修改这里的数值。如果取样的像素缺少对比度,Pattern Maker在生成图案的时候可能会引入一些不必要的边,增加Smoothness的数值会减少边缘带来的不好效果。如果“Smoothness”平滑度和“Sample Detail”取样细节的数值太大,生成图案的速度会很慢。
在Pattern Maker对话框的“Preview”栏中,在“Show”显示后面的弹出菜单中选择“Original”显示原来的图像,选择“Generated”生成,工作区中间就会显示创建的图案拼贴效果。
接下来是Tile Boundaries选项,我们可以在Pattern Maker对话框中间的预视图像中显示拼贴的边框,在“Tile Boundaries”右边有色块,单击此色块,可在弹出的“Color Picker”中选择其他的颜色。Pattern Maker命令只对8位的 RGB颜色、CMYK颜色、Lab和 Grayscale 模式的图像有效。如果图层上的透明部分被锁定,Pattern Maker不会改变图层的透明部分。

图八
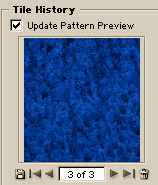
右边最下方是“Tile History”,这里显示的是单个的拼贴图案,在“Tile History”栏中记录了每次的不同的拼贴图案。我们可以同时创作多个图案,在这里点击下方的第一个(‖←)、前翻(←)、后翻(→)和最后一个(→‖)按钮,可以在“Tile History”的预览窗口中选择一个最满意的效果,再单击“Generate”按钮生成图案,这样可以节省不少等待生成图案的时间。这里只能看到图案的一个碎片,而不是生成的完整的图案效果。可在数字框中直接输入数字4,按 Enter 回车键可以直接浏览第4个拼贴图案。如果选中 Update Pattern Preview 选项,Pattern Maker对话框中间的预视图像会时时更新,如果不选就只有“Tile History”栏中小预视图更新。直接单击垃圾桶图标,可将当前的拼贴图案删除。

图九
下面我们看一个实例制作。
二、实例制作
上面我们初步了解了图案生成器的简单使用方法,下面该是我们运用它的功能做出一点实际的东西出来了。我们就以制作一个具有个人风格的图案存储在Photoshop程序中为例子,这个制作出来的图案在以后设计图形图像时可以被调用。
1.打开Photoshop7.0,新建一个文件,背景为白色。
2.这里我们不需要调用外部图片来制作图案,直接用工具箱里的渐变填充色工具给工作区背景加上颜色。

图十
3.在Fliter滤镜菜单下选择Pattern Maker图案生成器选项,打开Pattern Maker图案生成器对话框。然后用矩形选框工具在这个图片上选择一部分选区。点击“Generate”生成按钮,预览一下生成的图案效果如果满意的话,点击“OK”按钮。
4.这时回到工作区,我们可以看到图案已经产生了变化。

图十一
5.在编辑Editor菜单下,我们选择“Define Pattern”定义图案命令,程序会弹出对话框询问你图案保存的名字,我们可以取一个自己喜欢的名字。这里我就使用默认值“图案一”。

图十二
6.在编辑Editor菜单下,选择“预设管理器”,弹出预设管理器对话框,在预设类型的下拉菜单中我们选择“图案”这时在对话框中将会显示出我们自己制作的图案效果了。

图十三
7.制作了自己的图案,那么如何运用它呢?新建一个文件,在图层Layer菜单命令下选择“新填充图层”―>“图案”。

图十四
8.这里我们选择自己的图案,在图案名称中选择我们定义的图案名称。

图十五
9.点击“好”,弹出“图案填充”对话框,我们改变其中的参数或者不改,在工作区中就可以看见我们自定义的图案显示出来了,在此基础上我们在进行其它设计,是不是很神奇。你也可以制作丰富多彩的图案便于设计的时候使用,动手试一试吧!

图十六
- 上一篇: Photoshop 7.0 新功能剖析
- 下一篇: Photoshop鼠绘实例:手表
