巧妙利用图层,给照片上色
看过一些上色的教程,各有各的优势,前几天学习到调整图层的使用突发奇想,能不能用调整图层给图片上色呢?通过试验还真的完成了对图片的上色,使用起来也不是很复杂效果也不错,因此发上来供大家探讨,有不成熟的地方恳请各位指正。
一、什么是调整图层
调整图层使您可以对图像试用颜色和色调调整,而不会永久地修改图像中的像素。颜色或色调更改位于调整图层内,该图层像一层透明膜一样,下层图像图层可以透过它显示出来。请您记住,调整图层会影响它下面的所有图层。这意味着可以通过单个调整校正多个图层,而不是分别对每个图层进行调整。
二、创建调整图层
点按图层调板底部的“新调整图层”按钮 ,并选取要创建的图层类型。或选取“图层”>“新调整图层”,并从子菜单中选取选项。然后命名图层,设置其它图层选项,并点按“好”按钮。
三、调整图层的使用和修改
整图层使您可以对图像试用颜色和应用色调调整;每个调整图层都带有一个图层蒙板,您可以对图层蒙板进行编辑或修改以符合我们的要求。其操作方式和通道相似,只有黑或白两种颜色。在图层蒙板上黑色的地方我们可以看成是透明的,它不对下面的图像产生调整影响。而白色的地方反应的是对图像所做的调整。因此我们可以用笔刷和橡皮对它进行修改。
四、用调整图层给照片上色
用调整图层给照片上色的最大好处就是不对原图做任何改动。而且当我们须要对其中的某一部分进行调整时会很方便。我们可以通过改变笔刷的大小和压力对图像做精细的调整。并且随心所欲的添加效果。

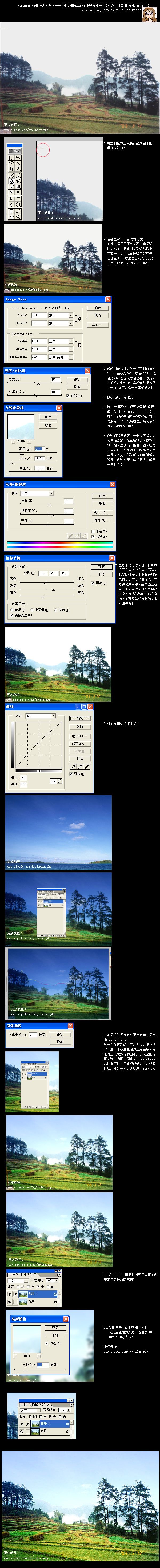
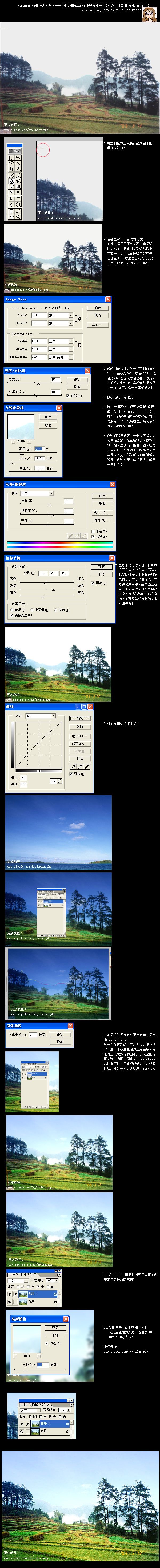
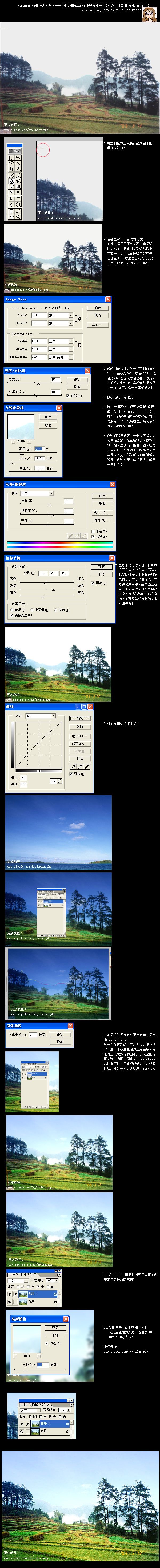
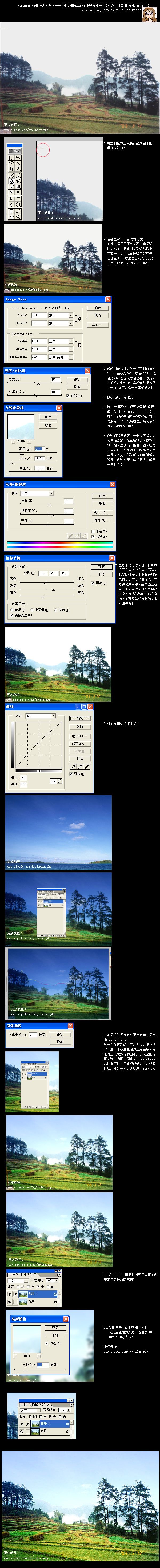
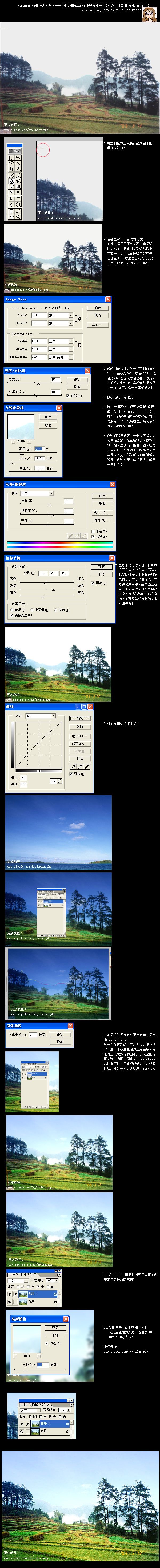
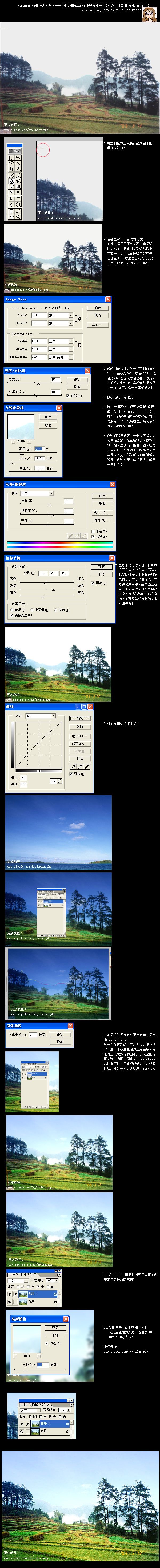
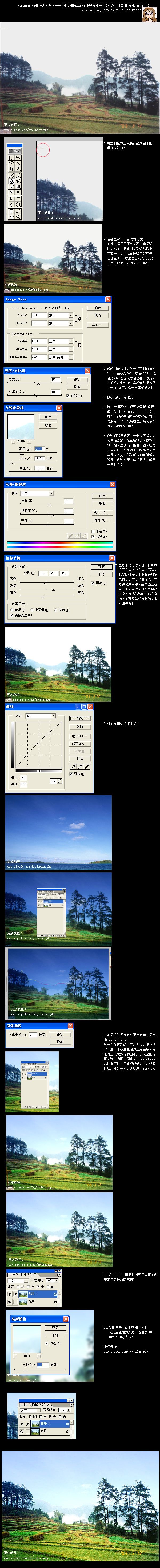
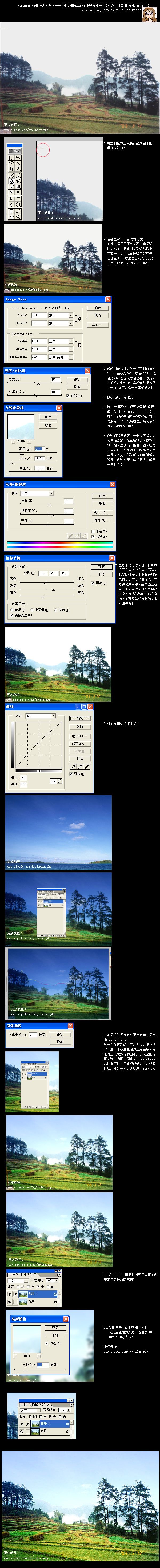
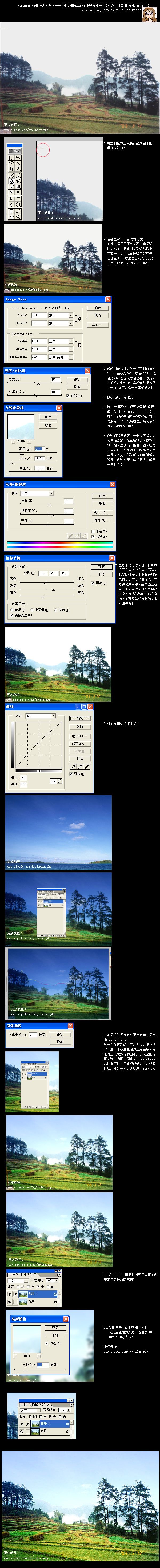
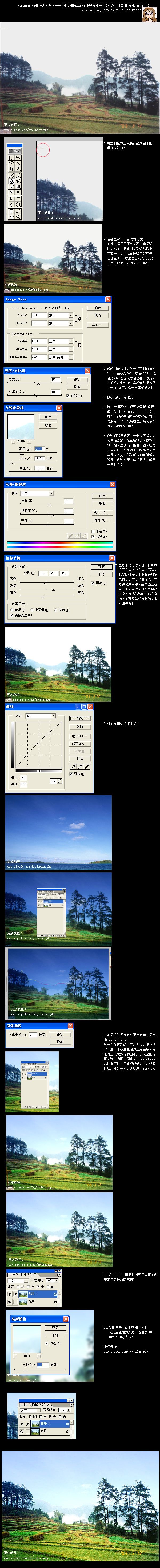
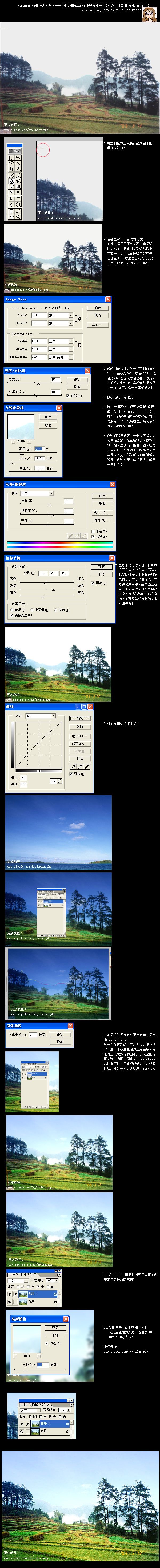
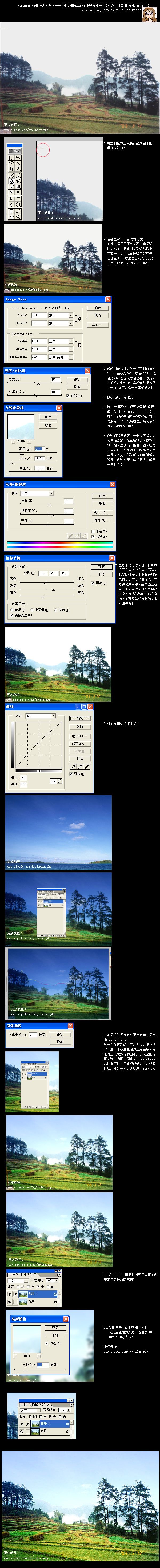
1、打开原图,确认图片的彩色格式为RGB,如果不是请转换成RGB格式。

2、用选择工具选取皮肤部分。(用什么选就看个人喜好了):)创建“色相/饱和度”类型的调整图层。调整皮肤颜色。并用画笔调整边缘和眼睛,眉毛等细节。


4、选取头发和背景部分。创建“色相/饱和度”类型的调整图层。调整颜色。(你也可以将背景和头发分别处理。)


你还可以再添加其它效果,如唇彩,眼影等。另外你还可以建立其它类型的调整图层对图片进行处理,具体效果还是自己试验一下吧。加眼影:


具体的图层情况:

图像变形(Image morphing)是一项非常有用的视觉技术,该技术现已经在电视、电影、MTV、广告中得到了非常广泛的应用。奇幻变脸秀是一款非常实用的图像变形软件,使用它可以轻松制作出令人惊奇的变脸效果!
相关软件下载
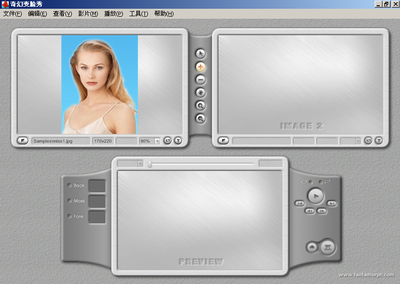
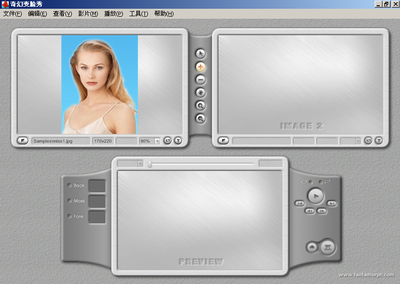
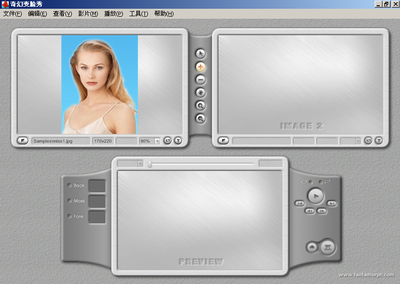
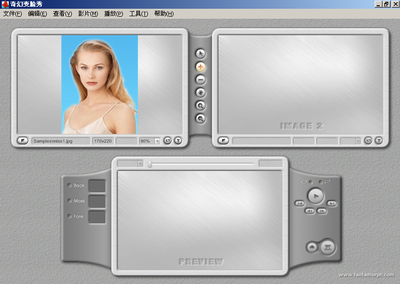
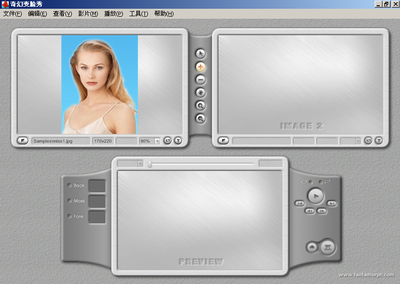
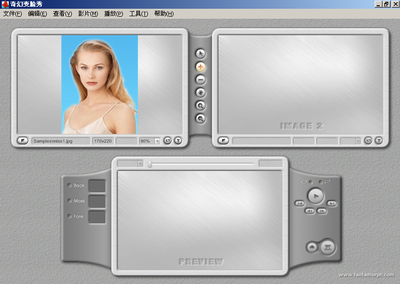
1.启动奇幻变脸秀,它的界面十分简洁,由IMAGE1、IMAGE2和PREVIEW三个小窗口组成。
|
2.打开“文件/导入源图片1”菜单选项,在导入源图片1窗口中,选择一个图片文件。这里选择软件自带的图片miss1.jpg文件作为源图片1,被选择的图片出现在编辑面板上源图片1的面板中。
 |
3.打开“文件/导入源图片2”菜单选项,按照同样的方法将miss2.jpg作为源图片2导入。
 |
4.有时候我们不需要使用整个图片来作变形,只有部分画面是我们想要的。这时候可以使用软件内建的剪裁工具进行剪裁。单击源图片1编辑面板上的裁剪源图片按钮,弹出“裁剪源图片1”对话框。拖动8个裁剪把柄按相应方向来调整需要的图片范围,不需要的范围被一层蓝膜掩盖并将被移除。
 |
5.在两个源图片上添加关键点以进行变形。添加关键点最好从图片最重要的特征处开始(对于面部的图片来说,最重要的特征处是眼睛、鼻子、嘴等)。我们从眼睛开始添加关键点。确认编辑面板上“添加关键点”工具被点亮,然后移动光标到源图片1的眼睛处。按下左键,在源图片1上添加一个绿色关键点。此时在对应图片(源图片2)上将自动添加一个对应的关键点。
 |
6.再在眼睛轮廓上添加3个关键点(关键点添加的越多变形结果也越好)。现在需要手工调整那些自动产生的关键点的位置。移动光标到源图片2上的某个关键点上,这时光标右下角出现一个四向箭头提示你可以拖动它。拖放该关键点到正确的特征位置上。在拖动的过程中,预览面板上的画面也在同步显示关键点在当前位置时的变形效果,这将非常方便地提示关键点是否已经到位。移动这四个点后,在预览图红框范围内左眼的画面已经差不多是我们需要的效果了。
 |
7.按上述方法加入更多的关键点,预览面板上显示的中间帧画面也越来越逼真。只要你有耐心,添加越多的关键点效果越好。看看预览窗口的中间帧画面,效果已经相当不错了!
 |
8.添加附加特效奇幻。变脸秀提供了3种影片附加特效:背景、遮罩和前景。在这个实例中我们使用了一幅花的图片作为背景,一个放射状效果的图片作为遮罩,一个32位的字幕图片作为前景。每一层图片将很好地融合到一起,从而产生非常专业的效果。
 |
9.打开“影片/输出影片”菜单选项,然后选择5种输出方式之一(图片序列、AVI影片、动画GIF、Flash影片、网页)。在输出窗口中,输入文件名并设定其它一些可能的参数。
10.我们选择输出swf格式的动画文件。当奇幻变脸秀渲染每一帧并输出到结果文件中时,整个过程也将在预览面板上显示。 当输出完毕时,一个信息框将弹出以提示输出信息。
 |
好了,一个效果十分逼真的变形动画制作完毕,你是不是已经动心了,快去体验体验这种奇妙的感觉吧!
相关软件下载
画框能有效的集中人的注意力,也可以使得照片显得更精致,不管是雪中送炭也好,还是锦上添花也罢,合适的画框总能让PP显得多那么点意思……
嘿嘿。![]()
先讨论用PS做画框的办法。虽然稍显复杂,但是它有很多好处。它可以得益于PS精良的图形算法来尽量的保证PP的质量,它也可以完整的保留PP的EXIF信息。
PS中相框的制作过程:
打开图象,并通过“窗口菜单”选择“显示动作”面板
点击“动作”面板上方右边的黑色三角按钮弹出菜单,选择“载入动作”
在选择对话框中选择“画框”然后“载入”
这时候我们会看到“动作”面板多出了“画框”,点击左边空心三角。
这时候我们可以看到下拉选项中多出了各种画框选项。
1. 启动Photoshop CS,新建一个白底文档,再新建一个图层,然后使用“矩形选框”工具绘制一个矩形选区,将选区内的图像填充为黑色并设置该图层的不透明度为65,准备制作底片。
2. 启用动作调板的“记录动作”功能,使用“矩形选框”工具在底片左上角绘制一个正方形选框,并进行删除,创建一个方孔,然后将该选框向右移动一段距离,创建第二个方孔。
3. 停止动作调板的“记录动作”功能,单击调板底部的“播放动作”按钮重复进行刚才的操作,创建一排方孔,然后参照上述方法在底片的下方创建第二排方孔,如图1所示。

图1 绘制底片基本形状
4. 导入一幅喜欢的图片,将其与“底片”中心对齐合并为一个图层,然后执行“编辑→变换→旋转90度(逆时针)”命令,将底片旋转90°,再执行“滤镜→扭曲→切变”命令使底片向左弯曲,效果如图2所示。

图2 使底片向左弯曲
5. 按下Ctrl+T键应用自由变换命令,使底片向右旋转一定的角度,然后对底片进行复制生成“底片副本”层,执行“编辑→变换→旋转180度”命令,将“底片副本”旋转180°,最后调整其不透明度为50,并拖放到底片层下方作为阴影,完成后效果如图3所示。

图3 为底片添加阴影


此前它的1.5版本在网上十分流行,也有很多的相关介绍,那是一个独立的程序;目前已经有了2.0版本――变成了PHOTOSHOP的一个外挂滤镜。此次我们就以它的2.0版本为范例,和大家交流一下这款可以称得上是“神奇”的滤镜。
首先,在下载、安装完Knockout 2.0之后便可以在PHOTOSHOP的“滤镜”菜单中找到它。从PHOTOSHOP中打开Knockout 2.0安装路径中自带的图片文件dragonfly.tif(在/KnockOut 2/Sample Images目录下)。

如果用PHOTOSHOP自带的“抽取”工具是很难将这张蜻蜓透明的翅膀部分弄得“晶莹剔透”的。那就看看Knockout 2.0的实力吧。

首先要说明的是,Knockout 2.0不能对背景图层进行处理,所以,首先就双击图层调板中的“背景”图层,使其成为“图层 0”,当然你也可以在上图所示的对话框中给它起个别的名字。

从“滤镜”菜单中,打开上图所示的命令,就可以进入Knockout 2.0的抠图界面了。

进入Knockout 2.0界面后,系统默认的抠图工具是“内部对象”选取工具。按“L”键就可以打开小型放大镜对图像的内部区域进行选择。要说明的是,由于这幅蜻蜓的画面中,躯干部分是不透明的,而翅膀部分有一定的透明度,所以在选择内部选区时,只选取躯干部分就可以了,如上图所示。

然后再从工具栏中选择“外部对象选取”工具。如上图所示。接着对外部对象进行选取。在勾画选择框的时候,千万要注意不要将需要保留的部分――哪怕是一个像素,圈到外部对象选区之外(勾画内部对象选区时,也应注意相应的问题)。之后,我们就得到了下图的结果。

调节位于工具栏下面的“细节”滚动条,按下“输出结果”按钮(或用Ctrl+P快捷键),就可以得到我们想要的结果了。

这还只是在Knockout 2.0界面下的预览结果。背景色可以根据自己的需要,在工具栏下面的“颜色”选择框中进行选择。如果觉得没有什么太大的问题,就可以从“文件”菜单中选择“应用”命令(或Ctrl+Alt+A快捷键)进行输出了。系统在处理结果后,返回PHOTOSHOP界面。这时,我们看到被扣除的部分都以透明的方式显示了(如下图所示)。

不仅保留了我们需要的“实体”部分,而且透明部分的纹理都几乎完美的保留了下来,并且各方面的过渡都没有生硬的感觉。这样的效果如果是用PHOTOSHOP自带的工具进行处理,恐怕只能是事倍功半吧。
其实,对于边缘是毛发的图像、透明物体的图像的抠取效果,Knockout 2.0都不会让你失望。不过,有一点仍然是要提醒的是:一般来说,目前包括Knockout 2.0在内的抠图软件都是利用色差原理实现其抠图效果的。所以,如果你事先就决定这是一张需要抠取的图片,那么最好还是在拍摄的时候就注意背景色的选取,这样会大大减轻后期的处理的工作量。轻松而优质,谁不追求呢?
Photoshop CS新的匹配颜色命令能够使一幅图像的色调式与另一幅图像的色调自动匹配,这样就可以使不同图片拼合时达到色调统一,或者对照其他图像的色调修改自己的图像色调。
下面我用实例的方法给大家讲讲Adobe Photoshop CS 的匹配颜色命令的具体用法。大家可以从菜单“图像(Image)”-“调整(Adjust)”-“匹配颜色(Match Color)”中找到此命令,注意本功能应在同时打开的两个RGB模式文件中进行。
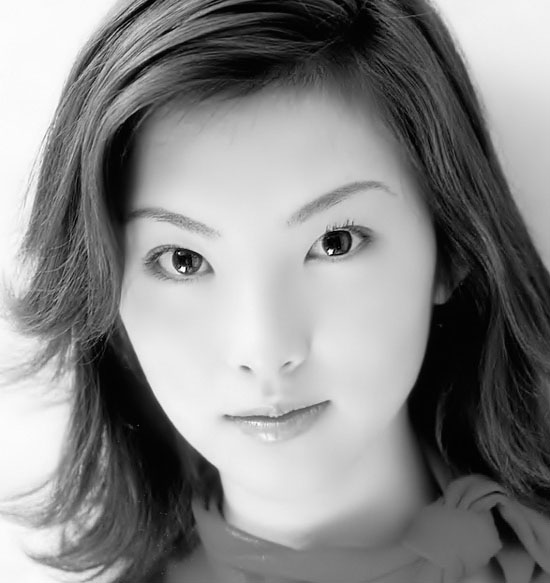
大家看到A图与B图中两个宝宝的皮肤颜色是不一样的。我们想使图A宝宝的皮肤颜色也像图B中宝宝的皮肤一样,使用Adobe Photoshop CS 的匹配颜色就能轻易实现。因为只想调整图像中宝宝的皮肤颜色,所以还涉及到选区的问题。
 A图
A图 B图
B图
1.在Adobe Photoshop CS中打开两个图片,在“图层面板”中双击Background(背景)层,将其解锁成为图层0。

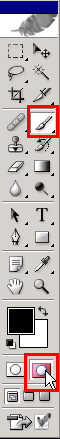
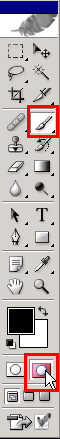
2.单击工具栏最下方的“以快速蒙版模式编辑”按钮![]() 为图层0添加蒙版,然后选择Brush Tool(笔刷工具),并调整笔尖大小涂抹B图上的部分皮肤。
为图层0添加蒙版,然后选择Brush Tool(笔刷工具),并调整笔尖大小涂抹B图上的部分皮肤。


3.接下来按下“以快速蒙版模式编辑”按钮旁边的“以标准模式编辑”按钮,将刚才除涂抹部分之外的选区选中。

4.然后再选择菜单中的“选择”→“反选”或使用快捷键Shift+Ctrl+I将刚才的选区反选得到我们刚才涂抹的区域选区。

5.按下Ctrl+C复制所选区域,打开图A,按下Ctrl+V将选区粘贴为一个新层。然后在“图层面板”中将图A中的Background层解锁为图层0,再单击图层1上的眼睛图标将图层1隐藏。

6.利用刚才讲过的以“快速蒙版模式编辑”,用笔刷涂抹A图部分地方,然后转换到以“标准模式编辑”状态也,反选后得到下图的选区。

7.选择主菜单下的“图像”→“调整”→“匹配颜色”选项,打开“匹配颜色”选项调整对话框。

(提示:匹配颜色的英文是Match Color。)
8.在打开的Match Color对话框中,将Source(来源)框中选择本文件,在Layer(图层)中选择图层1,其它选项默认即可在预览图像中看到图像。

到此,这个A图的宝宝皮肤颜色就与B图的皮肤颜色一样了,怎么样,这个新功能是不是很神奇呢?大家还可以通过对颜色、亮度等值进行来精确调整图像的颜色,达到更出色的效果,下面三个图第一幅是原图,第二幅是选区内运用匹配颜色选项的效果,第三幅是全图运用匹配颜色选项的效果。
 原图
原图

选区内运用匹配颜色选项的效果 全图运用匹配颜色选项的效果
- 上一篇: 用画笔做撕纸边缘效果
- 下一篇: 为皱褶T恤衫添加变形图案
