为你的照片或图片添加画框
画框能有效的集中人的注意力,也可以使得照片显得更精致,不管是雪中送炭也好,还是锦上添花也罢,合适的画框总能让PP显得多那么点意思……
嘿嘿。![]()
先讨论用PS做画框的办法。虽然稍显复杂,但是它有很多好处。它可以得益于PS精良的图形算法来尽量的保证PP的质量,它也可以完整的保留PP的EXIF信息。
PS中相框的制作过程:
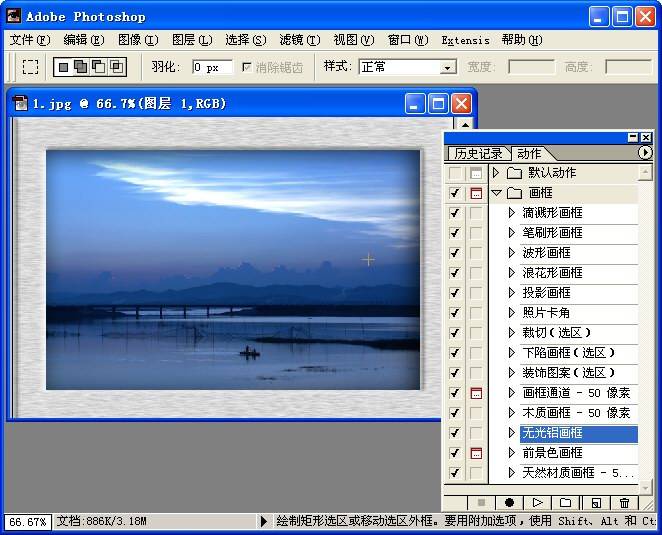
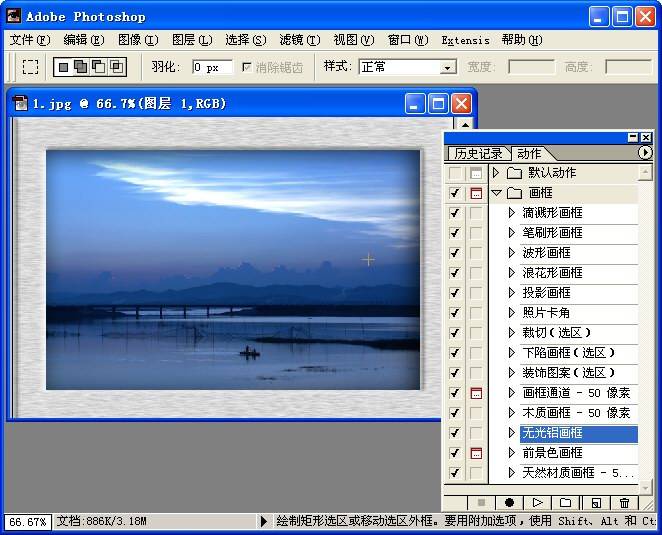
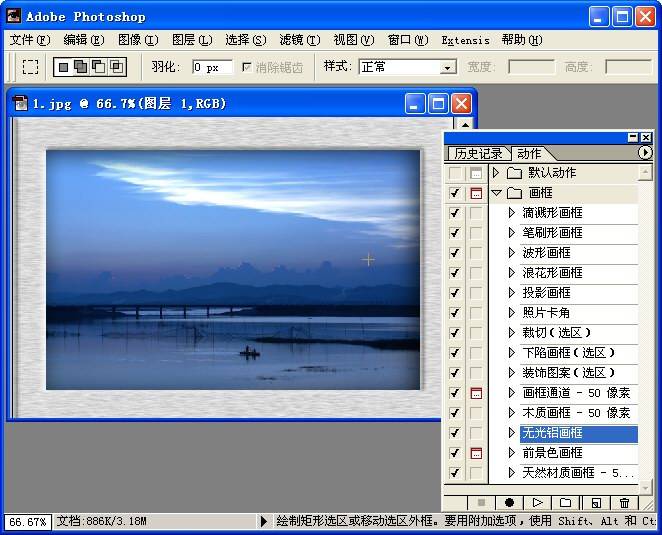
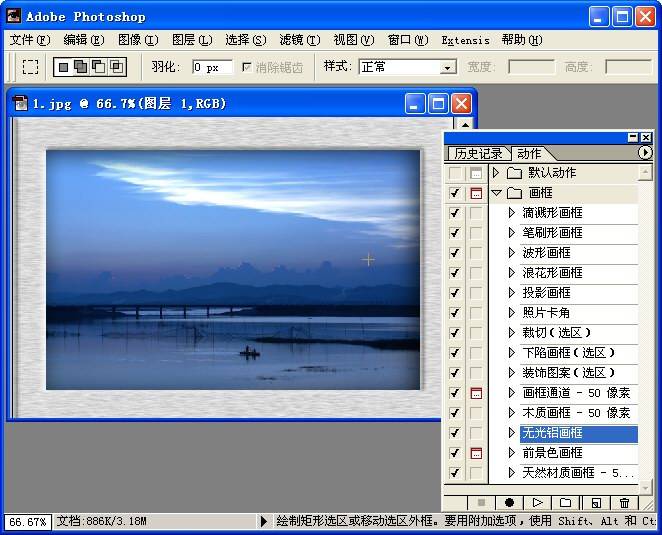
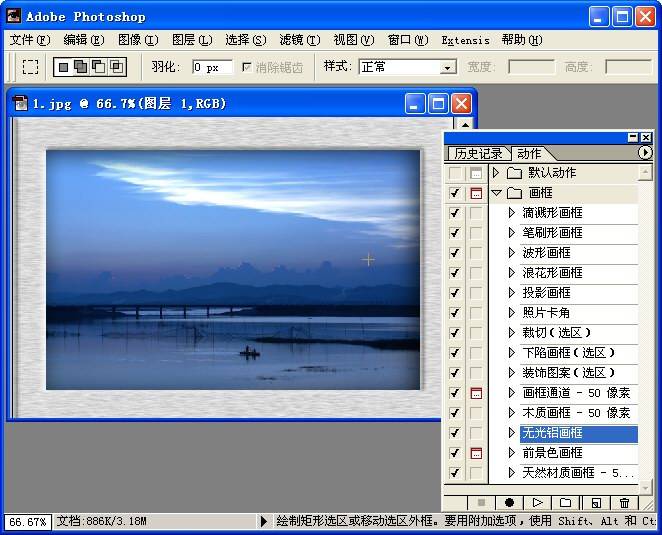
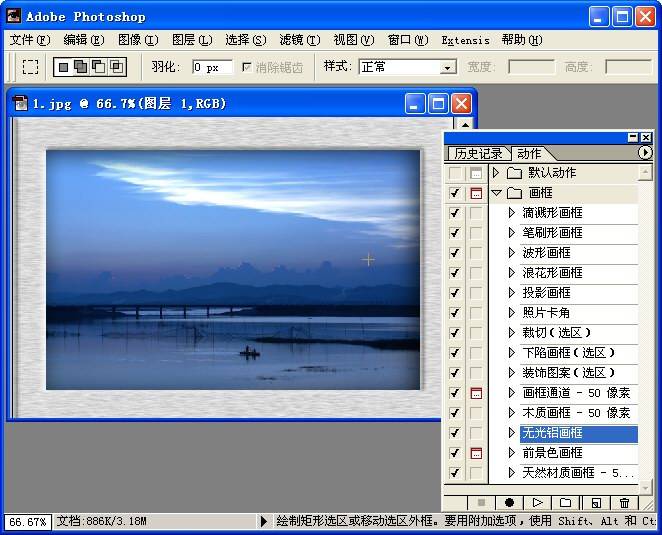
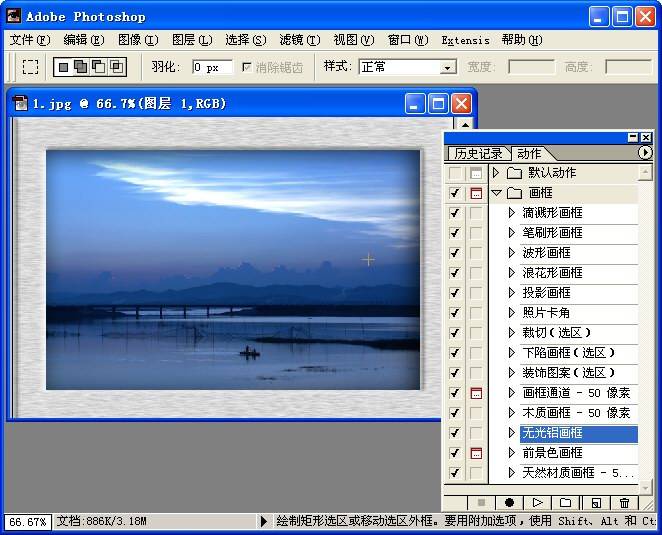
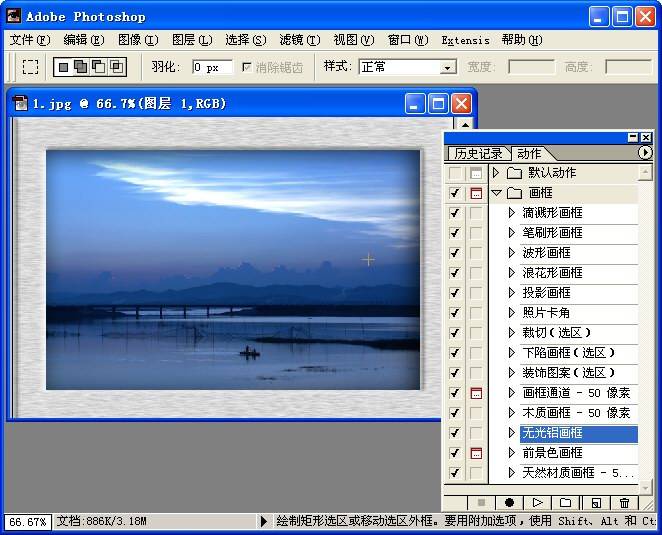
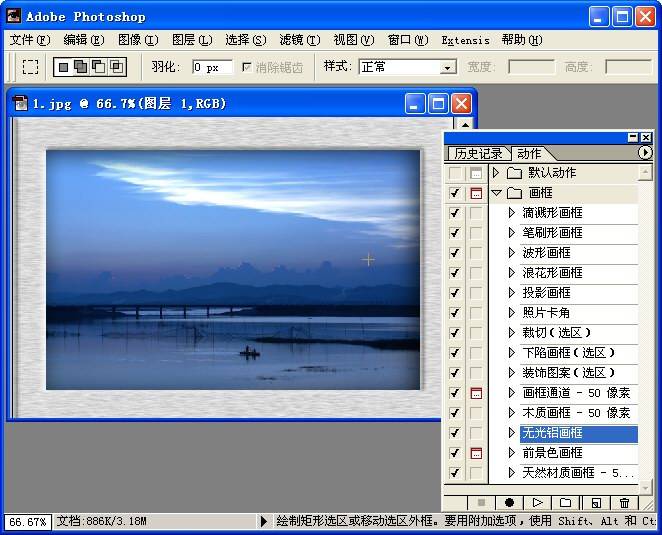
打开图象,并通过“窗口菜单”选择“显示动作”面板
点击“动作”面板上方右边的黑色三角按钮弹出菜单,选择“载入动作”
在选择对话框中选择“画框”然后“载入”
这时候我们会看到“动作”面板多出了“画框”,点击左边空心三角。
这时候我们可以看到下拉选项中多出了各种画框选项。
我最常用的就是投影画框,所以先用它来做试验。鼠标选中“投影画框”之后,点击动作面板下方一排按钮中的白色三角形按钮,这个按钮就是“播放”动作按钮。(呵呵,和音响随身听啥的播放Play符号是一样滴……
稍等几秒钟之后,画框就做好了!……如果满意的话,在“图层菜单”选择“合并可见图层”(快捷键:Shift+Ctrl+E),然后保存就大功告成了。

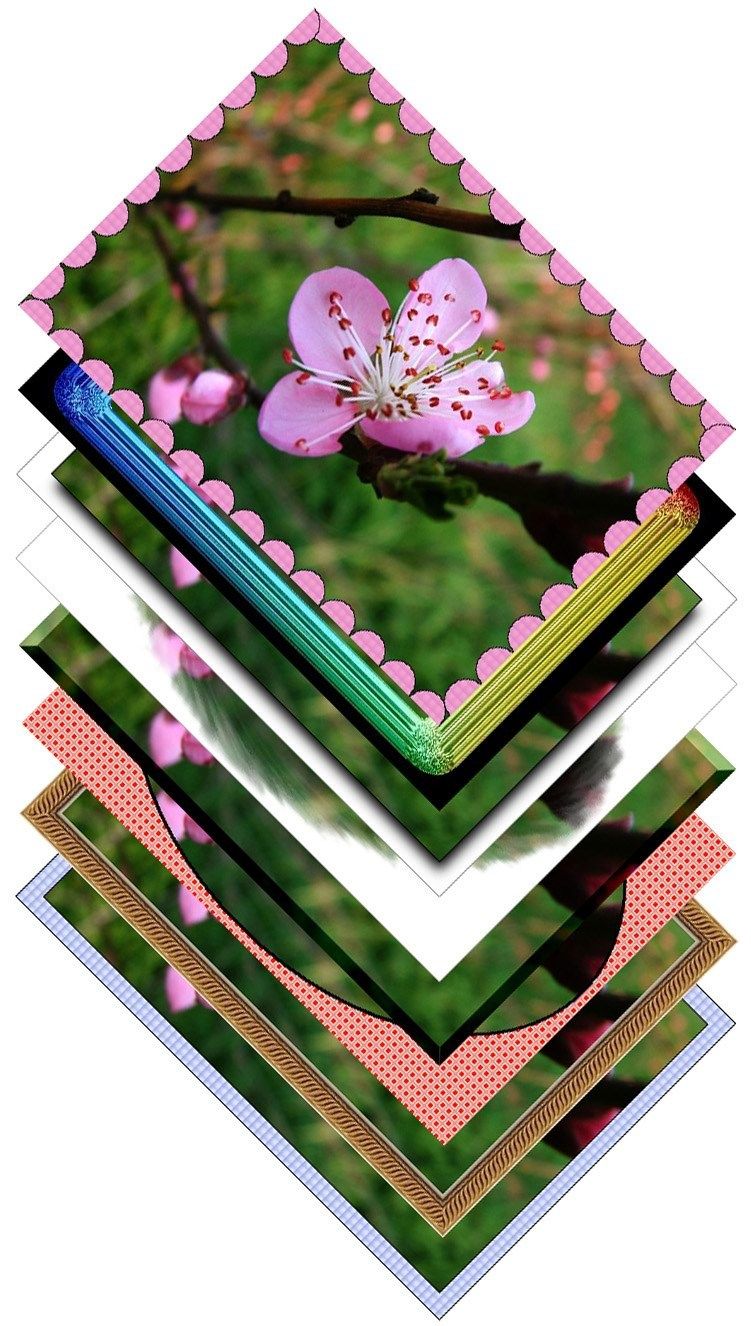
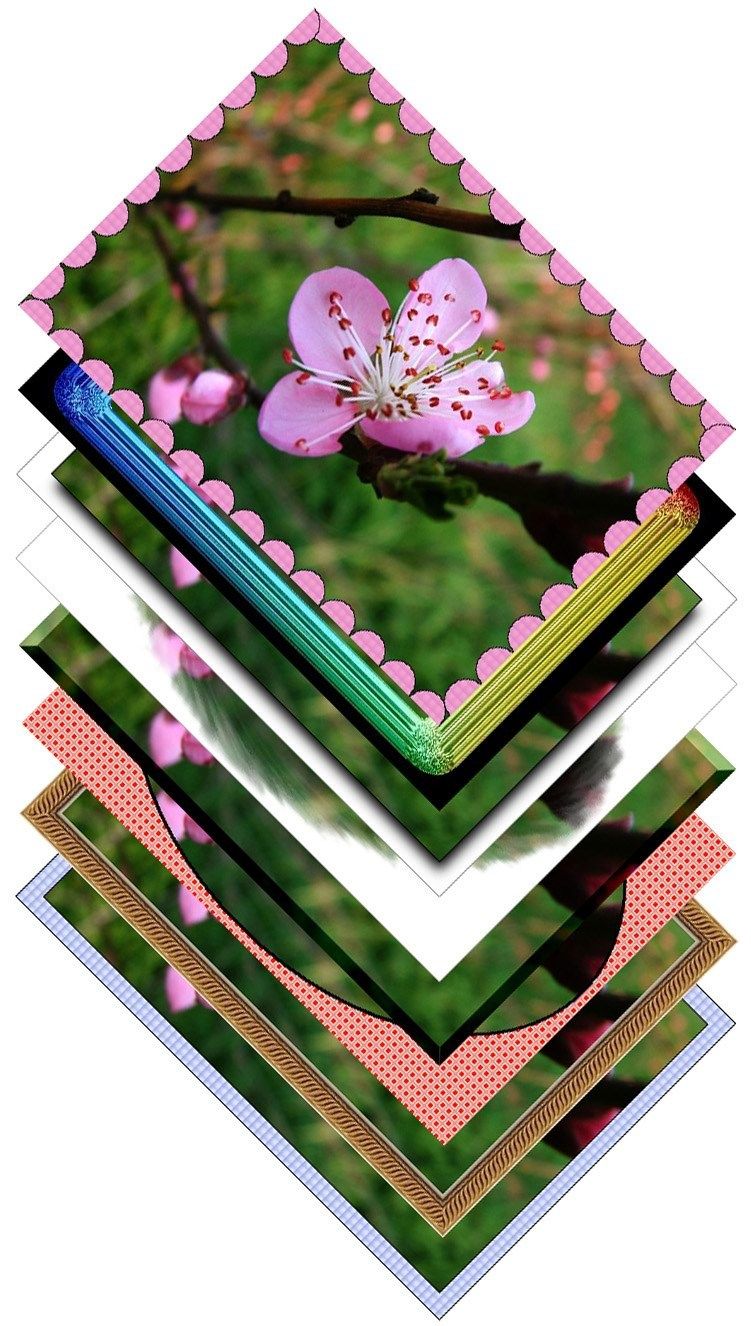
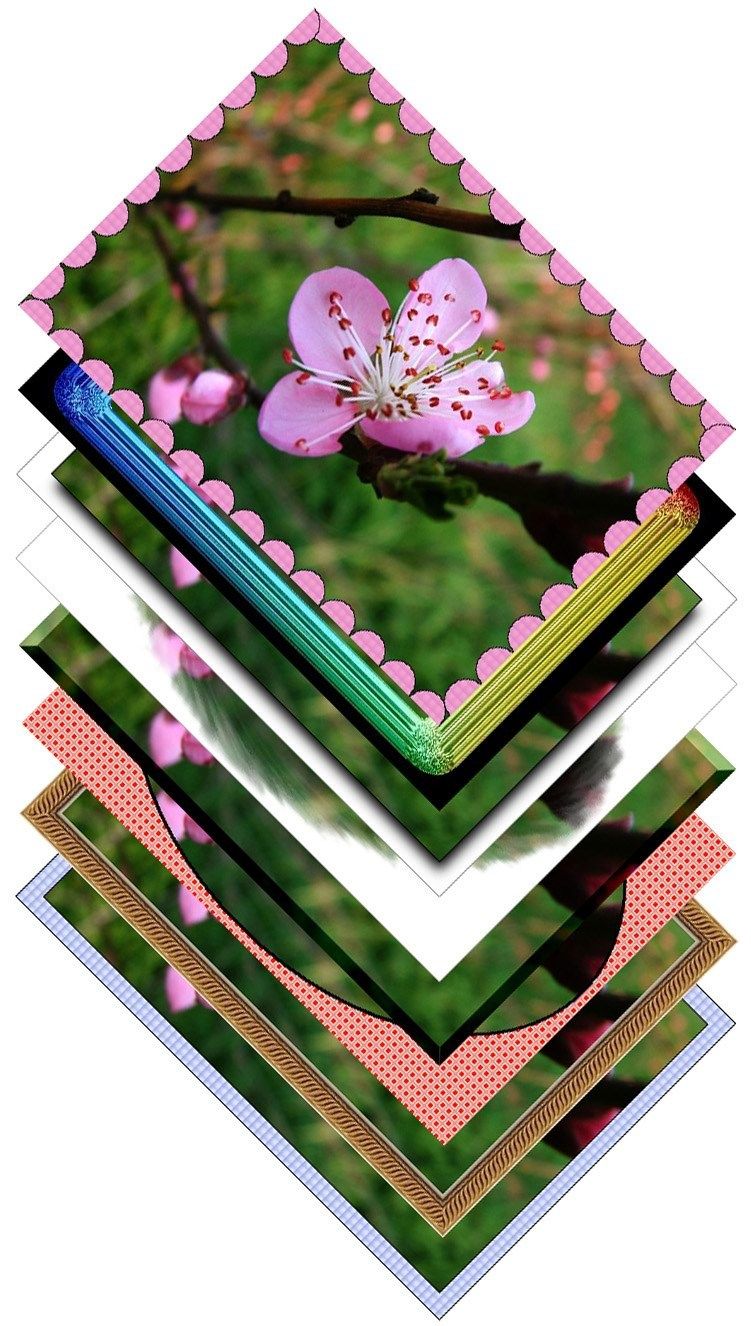
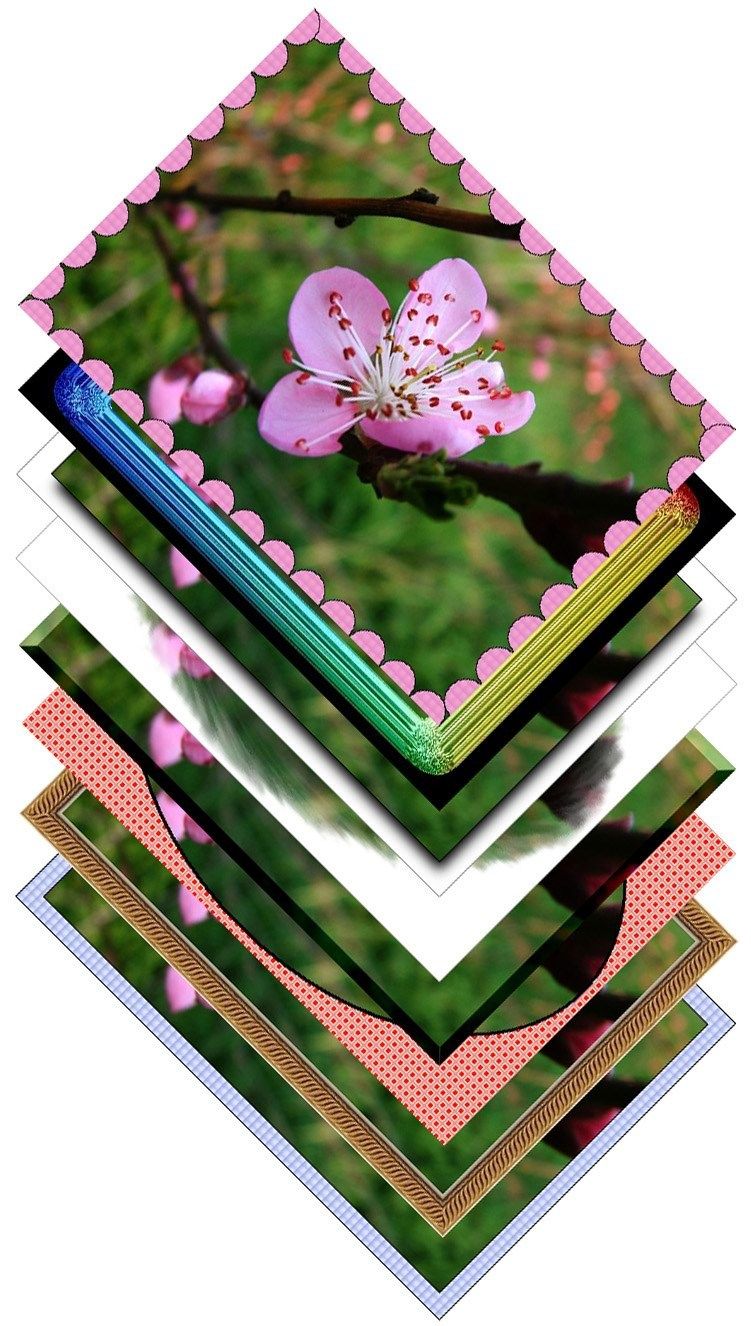
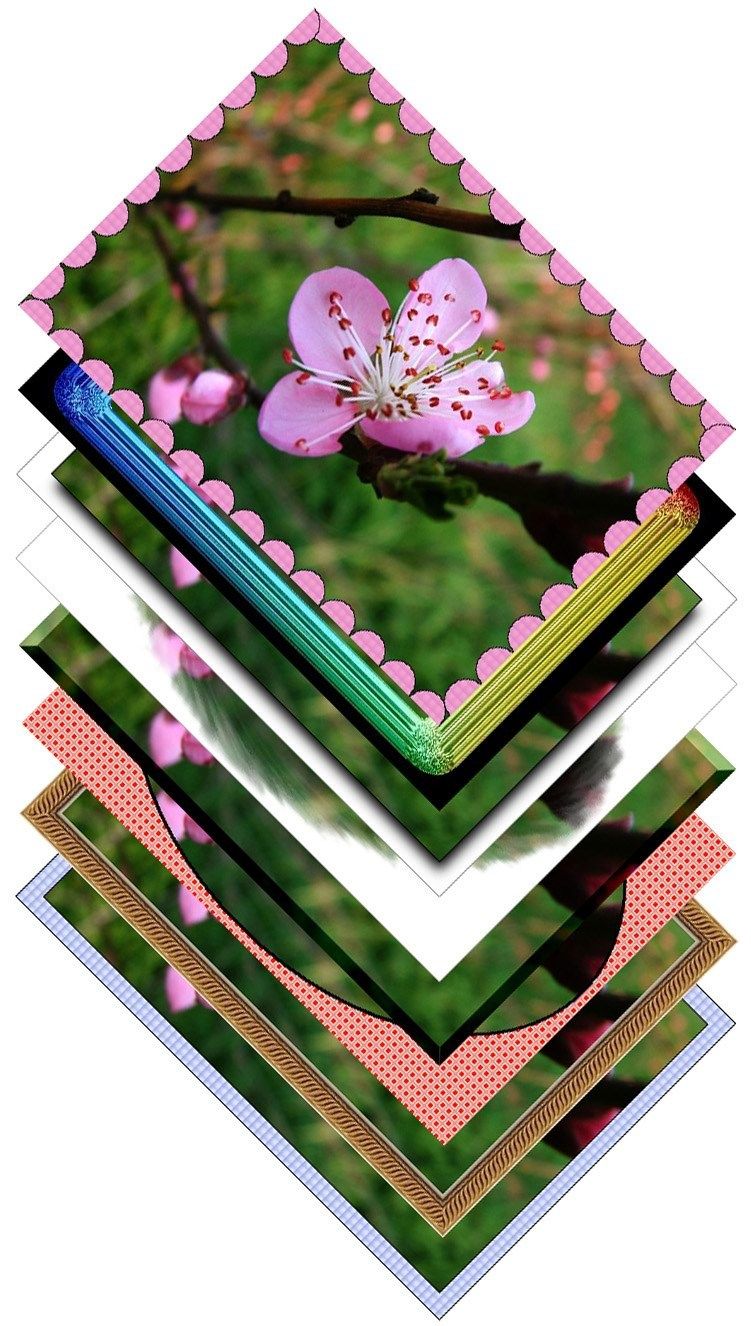
画框动作可以选择的画框有很多。可以按照自己的喜好选择:
“笔刷形画框”效果
“照片卡角”效果
“无光铝画框”效果
***************************************************************************************************
当然,我们也可以用一些专门做相框的小软件来做相框。比如被称为“相框大师”的FrameMaster。下载照例请找狗狗帮忙吧。
使用很简单。打开图象。

点击“Frames”菜单即可选择各种效果的相框。
我们可以设定相框的大小以及相关参数,设定好之后可以预览“Preview”,满意之后应用“Apply”,然后保存即可。
很快就得到了投影效果的画框。
内置很多画框和覆盖方式可供选择。并且FrameMaster也可以对色彩大小等做一些基本的调整(当然,这些还是建议用PS来做)。
以下都是用FrameMaster做的效果。折腾吧,简单的很。不过令人很FT的是,FrameMaster不支持EXIF,经它处理的PP就丢了EXIF信息了……![]()

虽然说相框怎么做都看个人喜好,但是总不能喧宾夺主抢了PP的风头,这是应该记住的。嘿嘿。![]()
![]()
1. 启动Photoshop CS,新建一个白底文档,再新建一个图层,然后使用“矩形选框”工具绘制一个矩形选区,将选区内的图像填充为黑色并设置该图层的不透明度为65,准备制作底片。
2. 启用动作调板的“记录动作”功能,使用“矩形选框”工具在底片左上角绘制一个正方形选框,并进行删除,创建一个方孔,然后将该选框向右移动一段距离,创建第二个方孔。
3. 停止动作调板的“记录动作”功能,单击调板底部的“播放动作”按钮重复进行刚才的操作,创建一排方孔,然后参照上述方法在底片的下方创建第二排方孔,如图1所示。

图1 绘制底片基本形状
4. 导入一幅喜欢的图片,将其与“底片”中心对齐合并为一个图层,然后执行“编辑→变换→旋转90度(逆时针)”命令,将底片旋转90°,再执行“滤镜→扭曲→切变”命令使底片向左弯曲,效果如图2所示。

图2 使底片向左弯曲
5. 按下Ctrl+T键应用自由变换命令,使底片向右旋转一定的角度,然后对底片进行复制生成“底片副本”层,执行“编辑→变换→旋转180度”命令,将“底片副本”旋转180°,最后调整其不透明度为50,并拖放到底片层下方作为阴影,完成后效果如图3所示。

图3 为底片添加阴影


此前它的1.5版本在网上十分流行,也有很多的相关介绍,那是一个独立的程序;目前已经有了2.0版本――变成了PHOTOSHOP的一个外挂滤镜。此次我们就以它的2.0版本为范例,和大家交流一下这款可以称得上是“神奇”的滤镜。
首先,在下载、安装完Knockout 2.0之后便可以在PHOTOSHOP的“滤镜”菜单中找到它。从PHOTOSHOP中打开Knockout 2.0安装路径中自带的图片文件dragonfly.tif(在/KnockOut 2/Sample Images目录下)。

如果用PHOTOSHOP自带的“抽取”工具是很难将这张蜻蜓透明的翅膀部分弄得“晶莹剔透”的。那就看看Knockout 2.0的实力吧。

首先要说明的是,Knockout 2.0不能对背景图层进行处理,所以,首先就双击图层调板中的“背景”图层,使其成为“图层 0”,当然你也可以在上图所示的对话框中给它起个别的名字。

从“滤镜”菜单中,打开上图所示的命令,就可以进入Knockout 2.0的抠图界面了。

进入Knockout 2.0界面后,系统默认的抠图工具是“内部对象”选取工具。按“L”键就可以打开小型放大镜对图像的内部区域进行选择。要说明的是,由于这幅蜻蜓的画面中,躯干部分是不透明的,而翅膀部分有一定的透明度,所以在选择内部选区时,只选取躯干部分就可以了,如上图所示。

然后再从工具栏中选择“外部对象选取”工具。如上图所示。接着对外部对象进行选取。在勾画选择框的时候,千万要注意不要将需要保留的部分――哪怕是一个像素,圈到外部对象选区之外(勾画内部对象选区时,也应注意相应的问题)。之后,我们就得到了下图的结果。

调节位于工具栏下面的“细节”滚动条,按下“输出结果”按钮(或用Ctrl+P快捷键),就可以得到我们想要的结果了。

这还只是在Knockout 2.0界面下的预览结果。背景色可以根据自己的需要,在工具栏下面的“颜色”选择框中进行选择。如果觉得没有什么太大的问题,就可以从“文件”菜单中选择“应用”命令(或Ctrl+Alt+A快捷键)进行输出了。系统在处理结果后,返回PHOTOSHOP界面。这时,我们看到被扣除的部分都以透明的方式显示了(如下图所示)。

不仅保留了我们需要的“实体”部分,而且透明部分的纹理都几乎完美的保留了下来,并且各方面的过渡都没有生硬的感觉。这样的效果如果是用PHOTOSHOP自带的工具进行处理,恐怕只能是事倍功半吧。
其实,对于边缘是毛发的图像、透明物体的图像的抠取效果,Knockout 2.0都不会让你失望。不过,有一点仍然是要提醒的是:一般来说,目前包括Knockout 2.0在内的抠图软件都是利用色差原理实现其抠图效果的。所以,如果你事先就决定这是一张需要抠取的图片,那么最好还是在拍摄的时候就注意背景色的选取,这样会大大减轻后期的处理的工作量。轻松而优质,谁不追求呢?
Photoshop CS新的匹配颜色命令能够使一幅图像的色调式与另一幅图像的色调自动匹配,这样就可以使不同图片拼合时达到色调统一,或者对照其他图像的色调修改自己的图像色调。
下面我用实例的方法给大家讲讲Adobe Photoshop CS 的匹配颜色命令的具体用法。大家可以从菜单“图像(Image)”-“调整(Adjust)”-“匹配颜色(Match Color)”中找到此命令,注意本功能应在同时打开的两个RGB模式文件中进行。
大家看到A图与B图中两个宝宝的皮肤颜色是不一样的。我们想使图A宝宝的皮肤颜色也像图B中宝宝的皮肤一样,使用Adobe Photoshop CS 的匹配颜色就能轻易实现。因为只想调整图像中宝宝的皮肤颜色,所以还涉及到选区的问题。
 A图
A图 B图
B图
1.在Adobe Photoshop CS中打开两个图片,在“图层面板”中双击Background(背景)层,将其解锁成为图层0。

2.单击工具栏最下方的“以快速蒙版模式编辑”按钮![]() 为图层0添加蒙版,然后选择Brush Tool(笔刷工具),并调整笔尖大小涂抹B图上的部分皮肤。
为图层0添加蒙版,然后选择Brush Tool(笔刷工具),并调整笔尖大小涂抹B图上的部分皮肤。


3.接下来按下“以快速蒙版模式编辑”按钮旁边的“以标准模式编辑”按钮,将刚才除涂抹部分之外的选区选中。

4.然后再选择菜单中的“选择”→“反选”或使用快捷键Shift+Ctrl+I将刚才的选区反选得到我们刚才涂抹的区域选区。

5.按下Ctrl+C复制所选区域,打开图A,按下Ctrl+V将选区粘贴为一个新层。然后在“图层面板”中将图A中的Background层解锁为图层0,再单击图层1上的眼睛图标将图层1隐藏。

6.利用刚才讲过的以“快速蒙版模式编辑”,用笔刷涂抹A图部分地方,然后转换到以“标准模式编辑”状态也,反选后得到下图的选区。

7.选择主菜单下的“图像”→“调整”→“匹配颜色”选项,打开“匹配颜色”选项调整对话框。

(提示:匹配颜色的英文是Match Color。)
8.在打开的Match Color对话框中,将Source(来源)框中选择本文件,在Layer(图层)中选择图层1,其它选项默认即可在预览图像中看到图像。

到此,这个A图的宝宝皮肤颜色就与B图的皮肤颜色一样了,怎么样,这个新功能是不是很神奇呢?大家还可以通过对颜色、亮度等值进行来精确调整图像的颜色,达到更出色的效果,下面三个图第一幅是原图,第二幅是选区内运用匹配颜色选项的效果,第三幅是全图运用匹配颜色选项的效果。
 原图
原图

选区内运用匹配颜色选项的效果 全图运用匹配颜色选项的效果
你的数码相机拍下了许多景色优美的风景照,或温馨可人的人物照,但,相片那方方正正的面孔是否显得有些单调乏味?将它们打扮一下怎么样?下面就来跟我一起给数码照片加上边框,把它们扮靓。
要简单有效地制作边框,首先必须装载Frames.atn,至于如何装载我这里就不再赘言了(小强,我倒,懒死你了,我来补充:要载入动作首先要找到动作所在位置,例如我的Photoshop7.0默认的动作都在“C:Program FilesAdobe Photoshop 7.0PresetsPhotoshop Actions”下,如图1、2)。


运行Photoshop7.0,打开待处理的照片。点击Action(动作)面板上Frames左的小三角,然后选中 “Photo Corners”(相片边框),再点击Action面板下方的播放按钮,瞧!效果出来了(如图3),是不是很简单?

我们再来制作一个波浪形的边框
同样的,在打开待处理图片后,选中Actions面板中Frame下拉选项中的“Ripple Frame”(浪花形画框)后,点击播放按钮,这只是初步的浪花效果,太单调了是不?再加个立体效果怎么样?
用左侧工具条中的魔术棒选中处理后的图片边缘即白色区域(如图4所示),再用Select菜单下的Inverse命令反选,按快捷键Ctrl+C、Ctrl+V(复制、粘贴),在Layer面板中,双击刚粘贴的图层(或点击Layer菜单下的Layer Style命令),打开Layer Style对话框,选择“Drop Shadow”选项,设置Opacity(阴影不透明度)为50%、Angle(光源照射角度)为120°、Distance(阴影偏移量)为10px(你可以根据自己的需要设定相应的参数),最后,点击OK即可。这样,您的照片就会在浪花效果的基础上又多了一种立体效果(如图5)。


想不想看看浮雕效果?
打开图片,选中“Waves Frame”并执行,其方法与上两种效果都是一样的。执行完动作后,再用Layer Style命令为涂层添加“Bevel and Emboss”(斜面与浮雕)效果。
以上,我只是举了三个例子,其实,Frams里还有一些很不错的效果,有兴趣的朋友不妨去试试。

图1 用多边形套索工具选定头发部分

图2 复制选定部分,按住Ctrl键单击图层1,这样可以再次选定头发部分

图3 使用渐变工具,选择“线性渐变”选项,再选择“色谱渐变”样式

图4 在选定的头发区域拖动

图5 在图层面板变换图层混合模式
目前的效果颜色模式,可以选择不同的模式,头发的颜色也将有所变化。

图6 拖动图层面板中的“不透明度”。之后就可以看到最终效果了
自拍的照片也可以这样给自己的头发换个颜色,觉得不错再去美发店搞定:)。
- 上一篇: 自己动手制作落日剪影
- 下一篇: 风景照片轻松调整
