用PS制作小巧精致的像素按钮
很多朋友很喜欢像素按钮,但是不清楚具体的制作方法。确实像素按钮的效果非常不错,配合上最近网上流行的04系列字体,确实是非常的酷!如果运用到flash内,可以实现更多炫目的效果。
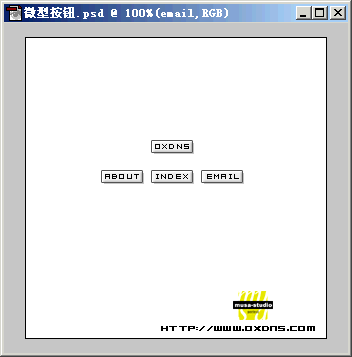
其实像素按钮的制作方法非常简单,希望下面的方法介绍能够对你有所帮助。下面是它的演变过程,你可以先自己想想大概的制作思路,然后再对照我们介绍的方法。




一、 创建一个新文件,300x300像素,白色背景。
二、 从工具栏选矩形框,在顶部样式选项下拉菜单中选固定尺寸,输入宽40-50px(如果需要可以再大些),高11px。

然后单击文件中心选择按钮外形,看起来象我做的这个:

三、 用很浅的灰色阴影填充按钮, 我使用的是 #EFEFEF :

然后用ctrl+d取消选定
四、 然后单击Layer(图层) > Layer Style(图层样式) > Bevel and Emboss(斜面和浮雕) 设置图层效果。
这里为了更加形象化,我们提供截图,大家只需要按照图中设置即可。
主要运用的效果包括:斜面和浮雕、内阴影、投影、描边。
斜面和浮雕

内阴影
 [page]
[page]投影

描边

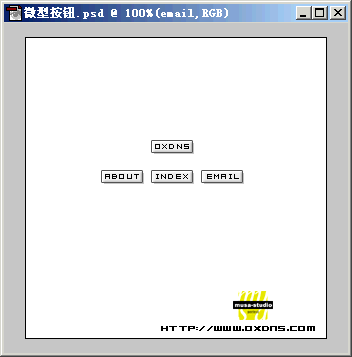
好了,现在你已经按照上面的进行了设置,点击确定,看看你的图片,效果已经出来了吧,看起来应该和我的一样。

最后看看我们的图层窗口,在photoshop 6中应该是这个样子:

五、现在可以加入你希望的文字了,一般来说这样的按钮适合位图字体,这段时间网上流行的04系列字体就非常合适。
这里为了达到理想效果,我采用了如下的设置,大家可以参考。

加上文字后的效果图

六、如果你想得到更加绚丽的效果,我建议你在flash中使用它,你可以加上声音,加上鼠标放上拿开的动感效果,或者更改按钮的色彩等等。

- 上一篇: Photoshop中亲手制作温馨烛光
- 下一篇: photoshop灌水效果
-= 资 源 教 程 =-
文 章 搜 索
