体验PS CS2的Bridge文件浏览器
Adobe公司终于放出Photoshop CS2试用版,早就听说新版本又增添了诸多令人期待的新功能,当然要好好体验一下!这个版本是可免费使用30天的全功能试用版,只要输入正确的序列号(当然,这个序列号可是比较贵的,需要购买)并激活,就能成为正式版。下面就让我们全面地试用一下Photoshop CS2的新功能,如果您已经掌握了如何使用Photoshop CS,那只需再将这些新功能学会,那就能马上“进化”到Photoshop CS2了。
(图片较大,请拉动滚动条观看)
今天我们来看看Photoshop CS2在文件管理方面的改进,主角就是全新的Adobe Bridge文件浏览器。
一、全新的Adobe Bridge文件浏览器
Photoshop CS2中的文件浏览器被全新打造为一个叫做“Adobe Bridge”的文件浏览器,它是一个可以单独运行的应用程序,是Adobe Creative Suite的控制中心,可以使用它组织、浏览用户的各种图像资源,定位到用于打印输出、Web浏览及移动设备的文件。Adobe Bridge除了能够查看自家的PSD、AI、INDD、PDF等文件外,还能够查看其它Adobe或非Adobe应用程序的图像文件。
Adobe Bridge能够独立运行,也可以在Adobe Photoshop、Adobe Illustrator、Adobe InDesign、Adobe GoLive中通过单击一个按钮打开。
Adobe Bridge文件浏览器使得图片管理与处理变得更为简单快速,而且增添了许多激动人心并非常实用的新功能。不过好不好用要试过才知道。下面就让我们来全程体验Adobe Bridge的强大又易用的功能。
1、Adobe Bridge基本操作
① 启动与退出Adobe Bridge/回到Photoshop CS2
单击Photoshop CS2右上角的“Go to Bridge”(转到Bridge)图标 ,打开Adobe Bridge,观察了一下,果然是一个功能比较完备的文件浏览器,其界面如下图所示。
,打开Adobe Bridge,观察了一下,果然是一个功能比较完备的文件浏览器,其界面如下图所示。
(图片较大,请拉动滚动条观看)
在Photoshop CS2中,Adobe Bridge也可以作为一个应用程序单独运行。从开始菜单中可以找到它。如此,作为一个独立的图像浏览器来使用它,倒也是一个不错的选择,因为从下文来看,它的功能可着实不少,或者可以说,有了Adobe Bridge,大致可以放弃ACDSee等专门的图像浏览工具了。
要退出Adobe Bridge很简单,单击窗口右上方的关闭按钮或者使用菜单命令都可以将其关闭。如果Photoshop CS2和Adobe Bridge是同时打开的,单击菜单“File->Return to Photoshop CS2”(文件->回到Photoshop CS2)或者单击Adobe Bridge左侧的收藏夹(Favorites)面板中“Adobe Photoshop CS2”即可返回Photoshop CS2。如果从ImageReady中打开它,要返回也是如此。
② 切换完整模式与紧凑模式
使用Adobe Bridge时,可以随时按Ctrl+N(也可使用菜单命令“File->New Window”文件->新窗口)新开一个浏览窗口。如果单击窗口右上角的“Switch To Compact Mode”(切换到紧凑模式)按钮 ,可以切换到紧凑模式,隐藏掉面板,只留下内容区域。
,可以切换到紧凑模式,隐藏掉面板,只留下内容区域。
紧凑模式下的窗口总在最前,而不管你怎么点击背后的窗口,当我们使用两个应用程序工作时,这无疑是非常方便的。比如,当使用Bridge找到一幅图片时,在这种模式下可以很方便地将其拖放到Photoshop CS2中。
在该模式下,菜单栏也被隐藏了起来,一些常用的命令可以通过单击右上角的小箭头找到,或者也可以使用右键菜单。

如果单击右上方的“Ultra-Compact Mode”(极紧凑模式)按钮 ,则会切换到极紧凑模式,连内容区域也隐藏了起来。这样可以暂时隐藏大部分窗口,从而可以方便地在Photosho CS2等其它程序中操作。
,则会切换到极紧凑模式,连内容区域也隐藏了起来。这样可以暂时隐藏大部分窗口,从而可以方便地在Photosho CS2等其它程序中操作。

③ 保存与删除工作空间
Bridge的工作空间(Workspace)是指一种特定的工作区域的布局,或者可以说,特定的任务对应特定的工作空间。我们可以选择一种预设的工作空间,或者也可以自定义一种工作空间以适合自己的使用习惯。比如,如果我们经常用Adobe Bridge放映数码相片,则可以使用预设的“Filmstrip Focus” (显示幻灯片)工作空间。
使用预设空间
Adobe Bridge中预设的工作空间有以下四种,可以通过“Window->Workspace”菜单找到:
- Lightbox(轻巧空间):只显示Bridge的内容区域,这样用户就可以将精力全部集中在查看图片文件上。使用该工作空间的快捷键为Ctrl+F2。
(图片较大,请拉动滚动条观看)
- File Navigator(文件浏览器):在内容区域以缩略图形式图片,并在左侧显示出“Favorites”(收藏)和“Folder”(文件夹) 面板。使用该工作空间的快捷键为Ctrl+F3。
(图片较大,请拉动滚动条观看)
- Metadata Focus(集中显示元数据):在内容区域以缩略图形式图片,并在左侧显示出“Metadata”(元数据) 面板。使用该工作空间的快捷键为Ctrl+F4。
(图片较大,请拉动滚动条观看)
- Filmstrip Focus(集中显示幻灯片) :只以幻灯片视图显示内容区域中的图片。使用该工作空间的快捷键为Ctrl+F5。
(图片较大,请拉动滚动条观看)
自定义工作空间
如果我们自己改变了工作区域的布局,而且以后会经常用这样的布局,则可以将其保存为工作空间。方法是使用菜单命令“Window->Workspace->Save Workspace”(窗口->工作空间->保存工作空间),打开如下图所示的“Save Workspace”对话框,在“Name”(名称)输入框中输入要保存的工作空间的名字,如果要给这个工作空间定义一个快捷键,可以在下方的下拉列中选择一个按键组合。最下面的复选框意为“将窗口位置保存为工作空间的一部分”。单击“Save”(保存)按钮。

删除工作空间
如果要删除不用的工作空间,可以使用菜单命令“Window->Workspace->Delete Workspace”(窗口->工作空间->删除工作空间)。
④ 设置Adobe Bridge参数
要更好地用好Adobe Bridge,掌握参数的设置也是很有必要的。使用菜单“ Edit -> Preferences” (编辑->参数设置) 或按Ctrl+K键可以打开“Preferences” 对话框进行参数设置,如下图。
(图片较大,请拉动滚动条观看)
可以看到,共有六大类参数,分别简要介绍如下:
- General(常规):如上图,主要是设置界面的显示。比如可以设置内容区域的背景色由黑到白的变化,控制显示元数据的哪些信息,以及在收藏(Frvorites)面板中要显示的项目等。
- Metadata(元数据):控制在Metadata元数据面板中显示哪些项或域。
- Labels(标签):为每一种颜色标签指定名称和相应的快捷键,当为图片打分数时,可以使用这些快捷键快速打分。
- File Type Associations(文件类型关联):指定从Bridge中打开某种文件类型所要用的应用程序。对每一种文件类型都可以重新设置其关联的应用程序。
- Advanced(高级):可以设置缓存和语言。
- Adobe Stock Photos:指定Adobe Stock Photos的相关设置。
某些这些参数设置中涉及到的名词可能在下文中才出现,所以如果您看到这里纳闷的话,这是正常的,所以也可以先看后面的内容再返回来阅读。
2、文件与文件夹基本操作
这是Adobe Bridge的基本功能,可以在此查看、搜索、排序、管理、处理图片文件。可以使用Bridge创建新文件夹,重命名、移动、删除文件,或者编辑metadata元数据、旋转图片、运行批处理命令等。还可以查看从数码相机导入的图像文件的信息。
① 找到所需的文件
要找到所需的文件,最基本的方法是使用“Folders”面板。在该面板中,可以象使用Windows的资源管理器一样打开目录树,找到并单击文件所在的文件夹,在内容区域就会显示出要找的文件,如图11所示。
如果要查看图片的内容,可以更改图片的显示方式,以缩略图或幻灯的方式显示出图片的内容,方法见第②小节。如果不确定文件位于哪个文件夹,则可以使用Adobw Bridge提供的搜索功能来查找,见第⑧小节。
(图片较大,请拉动滚动条观看)
② 文件的显示(View)方式
以不同的方式显示文件
使用Bridge窗口右下方的不同视图控制图标 ,可以切换不同的视图方式。在每种视图中,使用窗口下方的滑块可以缩放图片缩略图的显示,按快捷键Ctrl+L可以切换到全屏显示模式浏览图片,在全屏模式下,按H键可以显示操作快捷键,按空格键可以控制播放或暂停。
,可以切换不同的视图方式。在每种视图中,使用窗口下方的滑块可以缩放图片缩略图的显示,按快捷键Ctrl+L可以切换到全屏显示模式浏览图片,在全屏模式下,按H键可以显示操作快捷键,按空格键可以控制播放或暂停。
四种视图分别简介如下。
- Thumbnail View(缩略图视图):以缩略图方式显示文件,类似于在Windows XP的资源管理器中以缩略图方式浏览图片时的效果,如图12所示。
(图片较大,请拉动滚动条观看)
- Filmstrip View(幻灯片视图):使用幻灯片视图,可以像使用Windows中的“图片与传真查看器”或ACDSee一样预览和自动播放图片,如图11所示。
- Details View(详细信息视图):显示可滚动查看的缩略图,并在缩略图右侧显示出选中文件的相关信息,比如创建日期、修改日期、文件类型、像素大小、文件大小、颜色模式、作者、来源、关键词等,如图13所示。
(图片较大,请拉动滚动条观看)
- Versions And Alternates View(版本与交替视图):显示可滚动缩略图列表,并在右侧显示出Version Cue(详见第一部分之三:Version Cue 2.0)或交替(Alternates)信息,如图14。

(图14摘自Adobe官方网站)
指定要显示的文件类型
我们可以指定在内容区域所要显示的文件或文件夹类型,也可以指定它们的排列顺序。通过“View”菜单中的“Show”命令可以指定要显示的文件或文件夹类型,如图15所示。通过“View”菜单中的“Sort”命令可以指定文件或文件夹以什么为顺序排列,如图16所示。
(图片较大,请拉动滚动条观看)
(图片较大,请拉动滚动条观看)
③ 在Bridge中打开文件
在Adobe Bridge中使用菜单“File”→“Open”,或者直接双击文件、选中文件后按回车键都会用Photoshop CS2打开该文件。也可以使用其它应用程序打开,方法是使用菜单“File”→“Open With”,然后从子菜单中选择其它程序,如图17所示,可以看到Adobe Photoshop CS2被设置为默认(default)的打开程序。如果使用“File”→“Open in Camera Raw”,则可以对数码相机的Raw格式文件设置进行编辑。
(图片较大,请拉动滚动条观看)
④ 使用Bridge管理文件
使用Adobe Bridge可以很方便地在文件夹间通过拖放的方式移动文件,如同使用Windows中的资源管理器。可以对文件进行复制、粘贴、剪切、删除、重命名等基本操作,由于这些操作与使用资源管理器类似,因此不再赘述。
⑤ 旋转(Rotate)图片
在Bridge中可以对JPEG、PSD、TIFF文件及数码相机Raw格式文件进行旋转,旋转并不会对图像文件的数据产生影响。
选中一幅图片后,单击工具栏上的 或
或 按钮,即可将图片逆(或顺)时针旋转90度。如果要旋转180度,则要使用菜单命令“Edit”→“Rotate 180°”。
按钮,即可将图片逆(或顺)时针旋转90度。如果要旋转180度,则要使用菜单命令“Edit”→“Rotate 180°”。
⑥ 为图片添加与删除标签(Label)
使用Adobe Bridge为图片文件加上不同颜色的标签,是快速标识大量图片的一种有效而灵活的方法。使用菜单“View”→“Sort”子菜单中的命令或工具栏上的Unfilter按钮,可以选择只显示标有某种颜色标签的文件。
使用“Label”菜单,或使用文件上的右键菜单中的“Label”子菜单,都可以为选中的文件加上标签,一共有五种颜色可以选择,依次是:红色、黄色、绿色、蓝色、紫色。使用快捷键可以快速为文件加标签,红色是Ctrl+6,黄色是Ctrl+7,绿色是Ctrl+8,蓝色是Ctrl+9。
(图片较大,请拉动滚动条观看)
例如,假设我们从数码相机中导入了很多图片,然后在Bridge中浏览它们。当我们浏览的时候,可以将自我感觉拍得还不错的相片用某种颜色的标签标出,作为将来要保留下来的,没有标上标签的过一会儿要删掉。全部标完后,可以使用Unfilter按钮中的“Show Unlabeled Items Only”(只显示未加标签的项目),如图19所示,只显示出未加标签的图片,然后将它们全部选中并删除掉。如果图片要分为几类,则可以标上不同的颜色,然后针对某种用途再进行处理。比如,把需要旋转90度的全标为红色,然后再将它们全部选中一起旋转;而需要旋转180度的则标为蓝色,以示区别。

作了标签的文件,还可以将标签清除掉,方法是选中要清除标签的文件后,使用菜单命令“Label”→“No Label”(标签→不使用标签)。
⑦ 为图片打分数(Rate)
我们可以给图片评定等级,或称打分数。共有一到五颗星五个等级,星星数目越多,表示图片越出色。评定星级后,可以使用菜单“View”→“Sort”→“By Rating”按等级排序图片,也可以使用工具栏上的Unfilter按钮只显示某个星级的图片,或者只显示没有评定等级的图片。这一功能对于图片的管理无疑是非常有帮助的,例如,当我们在浏览每一张新图片时,可以根据自己的喜好给它们打分,以后就可以只浏览并处理那些比较喜欢的图片(比如打了五颗星的),有点类似于在MP3播放器中给歌曲打分。
要给图片打分数,可以使用“Label”菜单中的相关命令,如图20所示。不过,使用快捷键是非常方便的,图中标出了各个等级以及提高和降低等级或取消等级的快捷键,也比较容易记忆,对于用户快速为图片打分提供了方便。

小技巧:其实还有一种办法可以快速为图片打分,选中图片后,会发现图片下方显示星星的地方有些小点,直接在标签上某个位置单击这些小点即可加星星,如图21所示。

⑧ 使用Bridge搜索文件与文件夹
在Bridge中,可以使用它所提供的搜索功能快速找到所需要的图片文件。使用菜单“Edit”→“Find”可以打开如图22所示的“Find”对话框,在搜索时,可以指定多个搜索条件 ,包括文件名、文件大小、创建或修改日期、关键词、元数据信息、评分、标签、数据、文件类型、关键词、注释以及描述。
(图片较大,请拉动滚动条观看)
在“Source”区域可以选择要搜索的文件夹,默认情况下,会显示出当前打开的文件夹。单击右侧的“Browse ”按钮可以浏览到其它的文件夹。
对话框中有几个复选框,为方便大家使用,简介如下。
- Include All Subfolders:选中此项,搜索时会包括选定文件夹的所有子文件夹。
- Search Past Versions Of Version Cue Files:选中此项,搜索时会包括老版本的Adobe Version Cue文件。
- Show Find In A New Browser Window:选中此项,在一个新的Bridge窗口中显示出搜索的结果。如果不选该项,则搜索结果会出现在当前窗口的内容区域。
下方的“Match”右侧下拉列表非常重要,有两个选择,“If any criteria are met”是搜索符合任一条件的文件,“If all criteria are met”是搜索符合所有条件的文件,这两种选择所导致的结果自然是大大不同的。
3、Bridge中心
只安装Photoshop CS2,是没有Bridge中心的,需要安装Creative Suite 2。所以这里只能对它的功能作一下简单介绍。使用Bridge中心可以快速访问最近使用过的文件或文件夹、通过RSS新闻阅读器获得最新信息、使用Adobe产品的技巧与诀窍、色彩管理设置、帮助文档等,也可以通过它开始一个新的Version Cue项目。图23显示了Bridge Center中的各个组成部分。

(图23摘自About网站,原作者为Sue Chastain)
4、自动任务
① 运行自动任务
如果安装了Adobe Creative Suite 2,在Adobe Bridge的“Tools”(工具)菜单中就会出现这些应用程序中支持自动任务的相关命令,例如,安装了Photoshop CS2后,就能够使用“Tools”→“Photoshop”子菜单中的命令(如图24所示)对图片进行一些处理,如将在Bridge中选中的图片打包、合成全景照片等。选用一个命令时,会自动切换到Photoshop中并启动相应的命令对这些图片进行处理,如果说Photoshop没有运行,则先会自动运行Photoshop。
这一功能的好处在于当在Bridge中选中图片后,可以直接用Photoshop中相应的命令对图片进行处理,而不必再分别打开每一个文件,从而节省了用户的时间。

② 图像批量改名
使用Adobe Bridge可以将一组文件或文件夹批量改名。在改名时,可以对文件名称作必要的设置。批量改名可以大大节省用户的时间。操作步骤如下。
选中要改名的文件或文件夹,选择菜单命令“Tools”→“Batch Rename”(工具→批量改名),然后在打开的对话框中作必要的设置,如图25所示。
设置目标文件夹
我们可以根据需要选择以下三种方式。
- Rename in same folder:在相同文件夹中改名。选择此项就会将选定的文件在其所在文件夹中直接改名。
- Move to other folder:移动到其它文件夹。选择此项会将文件移动到其它文件夹然后改名。单击下方的“Browse”按钮可以选择要移动到的目标文件夹。
- Copy to other folder:复制到其它文件夹。选择此项则原来选定的文件先复制到其它文件夹,然后再改名,这样原文件就会被原样保留。单击下方的“Browse”按钮可以选择要复制到的目标文件夹。
比如,这里选择“Copy to other folder”,然后单击下方的“Browse”按钮,在打开的对话框中选择一个目标文件夹,也可以在该对话框中新建一个文件夹,如图25所示。
设置新文件名的格式
先在最左边的下拉列表中选择一种元素,比如可以选择文件名称的开头文本、新扩展名、当前文件名、日期、序列号、序列字母等。然后在其右侧输入或选择必要的文字或选项,使用最右侧的加减号可以添加或删除新文件名格式。
在这里做如图25所示的设置,表示文件名称将以“test”开头,后面自动加上序号,这样重命名后的文件名就应该是“test1.jpg”、“test2.jpg”、“test3.jpg”......依次类推。
(图片较大,请拉动滚动条观看)
如果选中复选框“Preserve Current File Name In XMP Metadata”,可以在Metadata信息中保留原文件名称。
Compatibility:选择兼容平台,默认为Windows,还可以选择Mac OS、Unix。
在最下方显示出更改前后文件名的对比,如果不是自己所想要更改的结果,可以随时再改变以上设置。所以选项设置完毕后,单击“Rename”按钮,Bridge就开始自动工作了。

5、使用元数据Metadata
这一部分对一般Photoshop用户可能没什么实际的用处,所以如果您也这样觉得,可以跳过这一部分。本部分内容对于专业人员,如平面设计师、出版工作者等可能会更有帮助。
所谓Metadata元数据指的是有关文件的一些信息,如图片文件的作者、分辨率、颜色空间、版权信息、关键词等。使用Metadata可以使文件的处理和组织变得流程化。Metadata使用XMP(Extensible Metadata Platform,可扩展元数据平台)标准进行标准化存储。在大多数情况下,信息被存储于文件中,这样信息就不会丢失。如果信息不能存储到文件本身,XMP元数据就会将其存放到一种叫做“sidecar”的单独的文件里。换一种角度说,Metadata是描述另一种数据的数据,即以上列出的这些数据信息。在出版行业中,这些信息虽然不是出版的内容,与读者没有什么关系,但是在出版工作流程中,特别是在跨媒体出版与版权管理上,却有很大的用途。
注:XMP是一种实现对跨媒体出版工作流创作和内容处理标准化的基于XML的开放框架,作为一个开放型标准它已得到了很多公司的认可,主要用于元数据的嵌入、跟踪和交换,以便更有效地跨媒体利用内容。Adobe不仅将XMP标准内建于自己的应用程序中,而且也建议将其嵌入JPEG、TIFF、GIF、PNG、EPS、XML、HTML等格式的文件里,以促进跨媒体出版工作流程和内容处理的实现。
Bridge的许多强大功能允许用户使用XMP元数据组织、搜索文件,了解文件信息和版本。Bridge提供了两种方式来处理元数据:一是通过Metadata面板,一是通过文件信息对话框。在这两种方式下,查看存储在文件中的XMP元数据也会有不同的方法。在某些情况下,同一属性可以有不同的查看方式,例如,标签为“Author”(作者)的属性还可以在“Creator”中查看到,这两者在本质上是一致的。
有关Metadata的介绍先到这里吧,如果要获得更多的信息,可以参考Bridge的帮助。我们还是先来看一看有关Metadata的一些操作。
① 查看Metadata元数据
选中一个或多个文件,然后可以在Metadata面板中查看元数据,如图27所示。
(图片较大,请拉动滚动条观看)
也可以使用菜单“File”→“File Info”打开如图28所示的文件信息对话框来查看元数据信息。注意到左下角的“Powered By XMP”了吗?
(图片较大,请拉动滚动条观看)
② 编辑或添加Metadata元数据
在Bridge中编辑或添加Metadata元数据是非常容易的,在图27所示的Metadata中单击某一项属性,就可能直接对信息进行编辑。而在图28所示的文件信息对话框中,直接在输入框中输入或从下拉列表中进行选择即可。
③ 指定在Metadata面板中要显示的元数据
在Metadata面板中可以显示非常多种元数据类型。如果只关心某几种,可以定制在这里要显示的元数据,使其只显示自己关心的。方法是使用菜单“ Edit”→“Preferences”打开“Preferences”对话框,然后在“Metadata”类别中勾选需要的项目即可,如图29所示。下方的“Hide Empty Fields”默认被选中,则空白没有内容的域就不会显示出来,要显示出来,需要取消选择该复选框。
(图片较大,请拉动滚动条观看)
④ 使用元数据模板
如果您经常创作不同的作品,希望将自己的信息以元数据保存到文件中,那么可以创建自己的模板,以后只要有新作品,就应用这个模板。
创建元数据模板的步骤
第一步:使用Adobe Creative Suite中的任一应用程序创建一个新文件,这样这个文件当中不会包含任何的元数据信息。以Photoshop CS2为例,创建一个名为“元数据.psd”的图像文件,可以有内容,也可以无内容。
第二步:在Photoshop CS2中选择菜单“File”→“File Info”(或在Adobe Bridge中选中此文件后选择菜单“File”→“File Info”),打开文件信息对话框,会发现对话框中的各项都是空白的。
第三步:在文件信息对话框中输入自己作品的相关信息。
第四步:单击文件信息对话框右上角的向右小箭头,然后在弹出菜单中选择命令“Save Metadata Template”(保存元数据模板),并在弹出的对话框中输入元数据模板的名称,然后单击“Save”(保存)按钮。这样模板文件会保存到Windows所在分区的Documents and SettingslidongboApplication DataAdobeXMPMetadata Templates目录中,扩展名为XML。只要在文件信息对话框中单击右上角小箭头,然后选择命令“Show Templates”,就会打开这个文件夹。
应用元数据模板的步骤
创建了元数据模板后,就可以对以后创建的其它作品应用该模板。
第一步:在Adobe Bridge中选择一个或多个要应用该模板的图像文件。
第二步:单击Metadata面板右上角箭头或使用Tools菜单,可以看到以下两个命令,使用其中之一对文件应用该模板。
- Append Metadata:添加Metadata,如果当前选定的文件中没有任何Metadata,则可以使用此命令。
- Replace Metadata:替换Metadata,用模板中的Metadata完全替换文件中已经存在的任何Metadata元数据。
⑤ 为文件添加关键词
使用Keywords面板可以为文件添加关键词,关键词可以用于根据内容识别和组织文件,可以将关键词组织在一起形成关键词集(keyword sets),以后还可以为拥有相同关键词的多个文件创建一个文件群组。可见关键词还是比较有用的。
关键词/关键词集的添加、删除、重命名、查找等都可以在Bridge中的Keywords面板中使用右上角小箭头的弹出菜单完成,具体方法不再赘述。
6、Adobe Stock Photos
通过Adobe Bridge可以访问一项新的名为Adobe Stock Photos的服务,这是来自于五个不同厂商(Photodisc、Comstock、Digitalvision、Imageshop、Amana)提供的图片库。只要您的电脑已经连接到了Internet,在Bridge中的“Favorites”面板中单击“Adobe Stock Photos”就可以连接到这项服务的主页,如图30所示。在主页上方的搜索框中可以输入要搜索图片的关键词进行搜索。比如输入“Children”然后单击右侧的搜索按钮,就可以查到数量非常多的与儿童有关的图片,如图31所示。


找到合适的图片后,可以单击上方的“Get Price & Keywords”查看图片的售价及关键词,如图32所示,可以看到,低分辨率的Comp Image是免费的,分辨率大的图片就需要付费购买了。也可以单击“Download Comp”按钮下载图片的一个较小版本。如果要购买图片,需要注册帐户。

二、增强的色彩管理功能
有时候同一幅图像中的颜色在不同的显示器上查看会不一样,使用打印机输出的图像颜色与印刷出版的图像颜色可能也会不一样,这是因为,每台设备都有自己独有的色彩空间。要在不同设备之间生成一致的颜色,必须使用色彩管理。
许多从事印前工作的人员都是在Photoshop中完成分色和图像调节工作的。在Photoshop中,可以使用色彩管理功能对屏幕的色彩、Gamma线以及打印机的喷墨调配比例进行设计,防止在图像输出的时候出现颜色溢出或失真问题。Photoshop的色彩管理功能随着版本的升级也在不断地发展,几乎每个版本的色彩管理功能都都不一样,但总的趋势是色彩管理效果越来越好,应用领域也越来越宽。
Photoshop CS2除了继续保持以前版本色彩管理方面的优势功能之外,最大的改进就在于可以通过Adobe Bridge在Adobe Creative Suite的不同程序之间很方便地同步颜色设置。
当在Adobe Bridge中设置色彩管理时,颜色设置会自动在这些程序间同步。同步可以确保在所有的Adobe Creative Suite程序之间移动文档时保持一致的颜色。如果颜色设置没有同步,在每个Creative Suite程序的“Color Settings”对话框的顶部就会出现一个警告信息,建议在开始一个新文档或处理旧文档之前先同步色彩设置。
在不同程序间同步色彩设置的步骤
第一步:启动Adobe Bridge。
第二步:在Bridge窗口中选择菜单“Edit”→“Creative Suite Color Settings”,打开色彩设置对话框。
第三步:从列表中选择一种颜色设置,然后单击“Apply”按钮。如果默认的设置中没有你所需要的,可以选择“Show Expanded List Of Color Setting Files”显示更多的设置。也可以安装一个自定义设置文件,比如从打印设备提供商那里得到的文件,然后单击“Show Saved Color Settings Files”。
三、Version CUE 2.0
Version Cue是Adobe公司推出的内容管理工具,使用它可以方便用户加强图像文件的分享工作。新版的Version Cue 2.0文档管理内建于Adobe Creative Suite 2环境中,帮助用户通过视觉预览、跟踪和访问Adobe Creative Suite 2项目中的历史和更替文件版本。无论是独立工作的设计师,还是进行团队合作的工作者,在寻找最新的存储文档或原来的文档版本时,Version Cue 2都能让使用者在Photoshop CS 2、Adobe Bridge、Illustrator CS 2、InDesign CS 2、 InCopy CS2及GoLive CS 2中快速地预览图像缩略图,或者通过版本说明、关键字、作者、日期以及其它方式轻松搜寻XMP元数据。
Version Cue 2.0的主要新增功能
新版本的Version Cue 2.0与Adobe Bridge集成,在Bridge中可以查看Version Cue项目、处理版本、制作更替群组,Bridge成了这些工作的中心。在Bridge中可以不必打开Adobe Creative Suite的某一组件就能搜索与查看Version Cue文件,并且可以直接操作这些文件,从而节省了启动其它Adobe Creative Suite的时间。新的版本更替功能允许用户为自己的作品创建不同的版本,比如,你想将一张图片应用于当前项目,但又不想改变原图,那么可以创建一个更替(alternate),并处理这个更替的版本。Version Cue 2.0还支持对Adobe PDF项目文件进行基于网络的协作评注,以及管理非Adobe应用程序生成的文件。
春节将至,今天我们来一起做一个鞭炮变春联的喜庆动画。这个实例主要用用Photoshop结合Imageready绘制完成。完成效果如下:

一、 在Photoshop中新建400*800像素的画布,新建图层,用矩形工具画一个正方形,填充红色,在“图层样式”中勾选浮雕效果,可自由设置成合适大小样式,再将此图层旋转90度。
二、 将素材纹样缩放至合适大小,放入方形正中间,并改合适颜色。
三、 用打字工具输入“福”字,黄色,并做“浮雕效果”,将此图层旋转180度。



四、 将素材纹样缩放至合适大小,设置成黄色,在空白处填充深蓝色。
五、 新建图层,用矩形工具画一个长方形,连接上下部分,选择渐变工具,打开“渐变编辑器”,设置三个“色标”,两边色标颜色为深红,中间色标颜色为浅红。
以上图层可以合并。



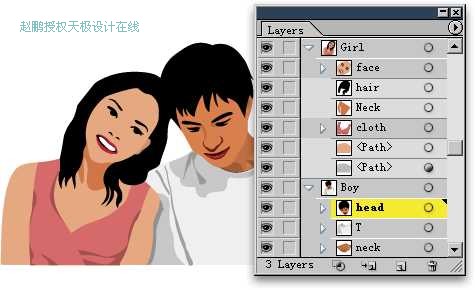
图层是绘画设计软件中很重要的一部分,已经成为所有图像软件的基础概念之一。前面我们详细介绍了Photoshop图层的基础知识,今天我们简要介绍在Illustrator和GoLive中的图层应用。
如下图,Illustrator的图层调板在外表上与Photoshop非常相似。但两者对图层这个概念,却有着完全不同的定义。这主要是由于Photoshop基于点阵图像,而Illustrator是基于矢量图像的关系。

可以说Photoshop的图层是真正的图层,就如同用画笔在纸上画画一样,如果不分层所有的像素都会融合在一起无法分离。
Illustrator的工作方式实际上不是基于图层,而是基于物件的。就如同你在地面上放上钳子、扳手、螺丝刀。这些物件本身就具有独立性,即使不分层也不会融合。
虽然Illustrator的界面为英文,但大家不要担心。以我本人为例来说,最初自学Photoshop的时候也是看不懂英文,抱着字典逐一翻译。但一段时间下来就可以看懂许多英文了。我也没有专业学习过,只是接触得多而已。并且Adobe系列软件的使用界面都很出色,比如在Photoshop中其实都是图形化的操作,选择移动工具就会出现一个移动的图标指示。在Illustrator中绝大多数的操作也都是图形化的,只有少数几个功能需要用到菜单。
在本教程中涉及到英文的部分都会作相应的汉语解释。个人建议不要使用汉化版,因为汉化的人本身都不是专业设计人员,只是根据字典解释来翻译,这使得有些经过翻译的中文看起来莫名其妙。
换一个角度说,要保持在设计行业中的领先,学习英文也是必要的。新出的软件总是英文的,一段时间后才会出现其他语言版本。
下面我们进入Illustrator实地体会一下。进入Illustrator后先新建一个图像,还记得Photoshop中新建图像的快捷键是什么?如果你记得现在就再次按下它,如果忘记了,那就去前面找,并且记住。
新建之后从左方的工具栏选择Rectangle Tool『矩形工具』〖M〗,然后在图像中随意画一个矩形,画完后打开Color『颜色』〖F6〗调板,将填充色改为一个橙色,如下左图所示。然后遵照这样先画后改色的方式再绘制几个矩形。观察Layers『图层』〖F7〗调板,展开三角形,会看到我们绘制的物体“一个萝卜一个坑”地自动排列在3个子层中。先画的层次较低,后画的层次较高。更改层次的方法和在Photoshop中一样。使用类似Photoshop中移动工具的Selection Tool『选择工具』〖V〗可直接在图像上点击并移动矩形。
由此可见,Illustrator中将每次绘制的物件都独立归为一个子层,类似于Photoshop中的层组一样。点击调板下方的新建按钮![]() 将新建一个层,那么之后绘制的物件就归入为它的子层。
将新建一个层,那么之后绘制的物件就归入为它的子层。


图层是Photoshop中很重要的一部分,已经成为所有图像软件的基础概念之一。在Illustrator和GoLive中也有相类似的概念。上次我们用一个简单的脸谱介绍了图层的基础知识,今天我们继续介绍第九部分――使用图层组。
设计制作过程中有时候用到的图层数会很多,尤其设计网页中,超过100层也是常见的。这会导致即使关闭缩览图,图层调板也会拉得很长,使得查找图层很不方便。我们前面学过使用恰当的文字去命名图层,但实际使用中为每个层输入名字很麻烦。我们还学过使用色彩来标示图层,但在图层数量众多的情况下作用也十分有限。使用移动工具点击右键或按住CTRL单击选择图层的方式虽然很好用,但也无法缩短图层调板的空间。类似删除图层或改变图层层次等操作还是比较麻烦。
为了解决这个问题,Photoshop提供了图层组功能。将图层归组可提高图层调板的使用效率。
大家还记得在本课前面部分提到过的图层样式吗?样式中的详细内容可以折叠或展开,展开的时候会占据较多的图层调板空间,而折叠以后就只相当于一个图层所占用的空间。图层组的工作原理也类似于此,就是将多个层归为一个组,这个组可以在不需要操作时折叠起来,无论组中有多少图层,折叠后只占用相当于一个图层的空间。点此下载范例PSD文件
创建图层组
创建新的图层组的菜单命令是【图层>新建>图层组】,也可以使用图层调板的圆三角按钮。不过最常用的方法是点击图层调板下方的![]() 按钮,将建立一个空组,如下图。注意新组的层次在之前所选择图层之上。如果创建之前选择的是face层,那么新组就位于eye层与face层之间。
按钮,将建立一个空组,如下图。注意新组的层次在之前所选择图层之上。如果创建之前选择的是face层,那么新组就位于eye层与face层之间。
与图层样式类似,展开或是折叠可以从![]() 标志左边的三角箭头得知。箭头向下为展开,向左为折叠。新组默认是处于展开状态的。
标志左边的三角箭头得知。箭头向下为展开,向左为折叠。新组默认是处于展开状态的。

新组创建后,可在图层调板中将现有的图层拖入组中。注意,如果是空组,拖动的目的地应该是组名称处。如下左图。如果组中已经有图层存在,则只需要拖动到组中的任意图层间就可以了,这样同时也可以决定拖入的层在组中的层次。如果都拖动到组名称上,则先拖入的图层层次较高,后拖入的图层层次在前者之下。当然,可以任意改变组中图层的层次,方法和以前一样。
现在我们将除了face层之外的3层都拖入组中,看到层组中图层的缩览图要略向右移动一些,这样可以更好地体现出层次关系。如下中图。
折叠后这3个图层在图层调板中将只占用一个层的空间。如下右图。可以看到图层组是没有缩览图的。也许今后版本的Photoshop能够显示组缩览图。



如果现在要将nose层移出图层组,方法就是从层组中拖出nose层。但要注意拖动的目的地。如下左图所示,两个绿色处为正确位置。一是层组的上方,而是层组之下图层(此图层不能在组中)的下方如果拖动到红色处只相当于在层组中调整到eye副本层之下。
如果在层组下方已没有其他图层(或只剩下背景层),如下右图。那么要移出层组就只能移动到左图上方的绿色位置处。


如果在层组被选择的时候新建图层,新建层会自动归入这个层组。
图层是Photoshop中很重要的一部分,已经成为所有图像软件的基础概念之一。在Illustrator和GoLive中也有相类似的概念。上次我们用一个简单的脸谱介绍了图层的基础知识,今天我们继续介绍第六部分――图层对齐。
我们前面学习了如何通过链接图层使两个眼睛层可以一起移动,以确保两个层对齐在水平线。我们解除所有链接,将左眼的位置单独调高一些(如下图),现在我们想想如何将两个眼睛图层重新排列在一条水平线上呢?这就需要用到图层对齐功能。点此下载范例PSD文件

首先把两个眼睛层链接并确保选择层是两者其一,然后选择移动工具,上方工具栏就会出现对齐方式的选择。如下图所示。前面6个按钮功能分别是:顶对齐、垂直中齐、底对齐、左对齐、水平中齐、右对齐。我们只要按前面三个水平方式的任何一个按钮都可以完成对齐了。
![]()
那么这三个按钮的区别何在呢?其实它们是依据图层中像素面积的大小的。而由于两个眼睛层的像素面积是相同的,所以现在看不出区别。
现在我们把蓝色的眼睛层缩小一些。这次我们还是使用移动工具的“显示定界框”功能来缩小。如下图。拉住定界矩形框四个顶角移动即可,同时按住SHIFT键保持宽高比例。观察工具栏中W和H的百分比约为55%左右时确定。
W和H的百分比代表宽度和高度改变的比例,小于100%表示缩小,大于100%表示放大。如果按住SHIFT键保持宽高比不变的话,W和H的数值应相等。宽高比也可称为横纵比或长宽比。

这个时候我们再分别使用前面三个对齐的选项,就会看到区别了。如下图所示。可以看出,这三种排列方式是以各图层中图像的Y轴长短为标准的,形象的说就是以高矮为标准的。Y轴是垂直的方向,因此这三种对齐方式的名称实际上都应以垂直开头,称为:垂直居顶、垂直居中、垂直居底。当然,我们还是要以Photoshop中的说法为准。即顶对齐、垂直中齐和底对齐。
如下图所示,顶对齐相当于几个气球飘到房顶,无论气球大小,停留的高度就是房顶的高度。垂直中齐相当于穿山楂串,每个山楂无论大小都从中间穿过。底对齐相当于合影照相,无论谁高谁矮都站在地面上。

为什么不介绍左对齐、水平中齐、右对齐的效果呢?大家把书本或者显示器旋转90度再看上图就可以了。
大家有没有注意到一个现象,刚才两个眼睛对齐的时候只有一个层移动,而另外一个不动?这是因为对齐要有个基准层。基准层是不会移动的。其余的层参照这个基准层移动。
基准层就是目前被选择的图层。不处在链接中的图层是不能作为基准层的。确定好基准层是很重要的,否则对齐的效果会有重大差别。虽然对齐操作可能会涉及到多个图层的移动,但在历史记录中只算作一步,因此可以很方便地撤消对齐。
我们看到排列对齐的按钮有12个。可是我们现在只能选择前面6个,后面6个无法使用,这是为什么?这是因为后面那6种属于分布方式,分布方式必须有三个以上的层链接才有效。大家可以自己先试试看,我们将在以后的实例中学习使用。
图层是Photoshop中很重要的一部分,已经成为所有图像软件的基础概念之一。在Illustrator和GoLive中也有相类似的概念。上次我们用一个简单的脸谱介绍了图层的基础知识,今天我们继续介绍第五部分――图层链接。
前面我们知道,使用移动工具一次只能移动一个图层,现在我们要将眼睛的位置向上移动一些。由于眼睛有两个层,这样说来就要移动两次。那以后在实际制作中遇到很多层的情况岂不是要移动很多次?再者,我们在前面通过水平复制,使得两个眼睛层是位于同一水平线的。如果现在分开移动,就不能确保移动后还是处在同一水平线。
当然,要保证同一水平线并不是做不到,比如可以通过打开网格锁定功能,统一移动过的网格数。或者使用上下左右方向键轻移,统一按下的次数。但这些方法都有局限。网格锁定无法精确移动,因为每移动一步就要跨越固定的距离,如果目的地在两个网格中间就麻烦了。至于轻移,只适合于短距离的微调移动,如果移动距离很长的话就要按很多次。当然,按住SHIFT键轻移每次可以移动10像素。如果要移动24像素,不必连按24次。可先按住SHIFT键按两下方向键,然后松开SHIFT再按4次。不过这种方法看来更适合在已知移动距离的情况下使用。而在创意修改过程中,大多数的移动都是没有目的性的,是在移动中寻找构图感觉的。所以这种方法还是不合适。
最好的解决办法,莫过于就是两个眼睛层能够一起移动。在Photoshop中当然提供了这种功能,那就是图层链接功能。
建立图层链接
链接图层的方法也很简单,就是在图层调板中眼睛标志右边的链接标志区点击,这样会出现一个锁链图标![]() ,这就是链接指示。如下图所示,先选择eye副本层,然后在eye层上点击链接。两个眼睛层就被链接了。点此下载范例PSD文件
,这就是链接指示。如下图所示,先选择eye副本层,然后在eye层上点击链接。两个眼睛层就被链接了。点此下载范例PSD文件

看了上图也许会觉得奇怪,既然锁链标志代表链接,那为什么只出现了一个锁链标志呢?
假设你与其他人组成一个3人的登山小队,那么除你之外与你“链接”的人有几个?有两个。如果是两人小队,那么与你链接的人就只有一个。这就是为什么在图层调板上只显示一个锁链标志的原因。因为eye副本层是被选择的图层,前面说过,被选择图层出现的是画笔标志![]() 。如果这时选择eye层,那么画笔标志就出现在eye层,而eye副本层就会出现锁链标志。
。如果这时选择eye层,那么画笔标志就出现在eye层,而eye副本层就会出现锁链标志。
在链接图层时,必须先选择要链接的层中的一个,然后点击其他层的链接标志。因此两个图层链接只会看到一个锁链图标,三个层链接则只会看到两个锁链图标。
两个图层链接以后,无论移动处于链接中的哪一层,其余的层都会随之移动。因此现在我们只需要使用移动工具就可以一起移动两个眼睛层了。如果是两个层以上的链接也是一样。
如果要链接多个图层,并且这些层在图层调板中又是顺序排列的,可以在上方图层的链接框中按下鼠标不放往下拖动。如下图,选择nose层,在eye副本层按下鼠标往下拖动到face层,就一次性点击了eye副本、eye、face三个层的锁链标志。此时有几个层连接呢?是四个层。记住锁链标志数量加上1就是链接图层的数量。当然,拖动的方向可以从上到下,也可以从下到上。

图层是Photoshop中很重要的一部分,已经成为所有图像软件的基础概念之一。在Illustrator和GoLive中也有相类似的概念。上次我们用一个简单的脸谱介绍了图层的基础知识,今天我们继续介绍第三部分――图层的不透明度。
图层除了可以改变位置和层次以外,还可以设定各自的不透明度,这也是很多视觉特效的实现方法之一。点此下载范例PSD文件
我们先按下〖TAB〗隐藏所有调板,然后使用【视图>屏幕模式>全屏模式】,按两次〖F〗将Photoshop切换到一种没有调板没有菜单没有窗口的显示方式。这种方式可以为操作留下最大的屏幕空间。
现在我们想在不借助图层调板的前提下完成以下操作:改变一个眼睛的色相,让两个眼睛的色彩有所区别。然后将两个眼睛移动到脸的边缘。如下图。该怎么做呢?

我们来分析一下过程,改变色相就是使用色相/饱和度调整工具,虽然我们在之前已经使用过很多次,但不同的是这次多了图层的因素。所以要先正确地选择图层后再使用。在有图层调板的时候只要在调板中点击选择即可,而现在没有图层调板了,我们就需要使用前面所说的用移动工具来选择图层。
所以首先选择移动工具〖V〗,然后按住CTRL点击位于右方的eye副本层,这样就选择了这个层,再使用色彩/饱和度调整工具〖CTRL U〗,改变色相到+90左右(可自己决定其他数值)。然后移动到脸部边缘。再按住CTRL单击另一个眼睛层并移动。从而在不借助调板和菜单的前提下“摸黑”完成了操作。从这里我们也可以看出,能够摸黑行进的人其实对道路是了如指掌,内心是非常明亮的。
开句玩笑,以后大家到公司应聘,在老板眼中,在全屏方式下完成操作的你肯定显得比那些需要借助菜单和调板的人来得更专业。因为他看不懂你操作的步骤,看不懂自然是因为操作者水平高啊。同样,全屏操作使得你在别人眼中看起来很酷。
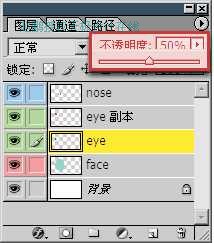
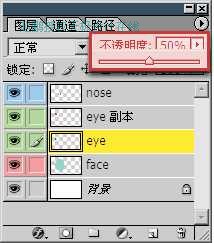
想回到正常显示方式请按〖F〗(当然也可以继续留在全屏方式下),打开图层调板,此时打开图层调板的方法既可通过显示全部调板〖TAB〗,也可以单独打开图层调板〖F7〗。需要注意的是如果第一次〖TAB〗隐藏屏幕上所有调板时图层调板本来就没有显示,那么第二次〖TAB〗恢复所有调板显示后也不会显示。然后在图层调板中改变eye层的不透明度为50%,如下左图红色矩形处。然后再改变eye副本层的不透明度为50%,图像效果改变顺序如下右图。

(图片较大,请拉动滚动条观看)
- 上一篇: 如何制作相角效果?
- 下一篇: photoshop创造的橙子
