Photoshop制作金属板效果
这个例子主要灵活运用了直线工具中的箭头设置以及图案定义和填充,最后用滤镜增加真实效果。
1、新建一个70×70象素的文件,执行 View/ Show/ All(查看/显示/全部)将标尺和网格调出来。
点选工具栏上的Line tool(直线工具),我们用箭头的设置来画出我们需要的菱形图案,参数设置如图1所示。

图 1
用设置为箭头的直线工具在画布上绘出一个菱形,注意不要拉得太长。然后复制图层,执行 Edit/ Transform/ Rotate 90°CW(编辑/变换/顺时针旋转90°)命令。点选工具栏上的移动工具,调整两个图层的位置使得它们像图2那样排列。

图 2
执行 Image/ Image Size(图象/图象大小)命令将图象大小改为60*60象素,然后再执行 Image/ Canvas Size(图象/画布大小)命令将画布大小改为70*70象素。执行 Image/ Rotate Canvas/ Arbituary(图象/旋转画布/自定义角度)命令,在Angle(角度)填45°CW。再次使用移动工具调整两个图层的位置使得它们像图3那样排列。

图 3
用Rectangular Marquee tool(矩形选框工具)做一个包含了两个菱形的60*60象素的选区,然后执行 Image/ Crop(图象/裁减)命令。选择整个图象并执行 Edit/ Define Patten(编辑/定义为图案)命令,将图案命名为“Bumps”。
2、新建一个600*600象素的文件,然后再建一个用颜色#656565填充的图层,如图4-1。打开通道调板新建一个通道,用刚才定义的图案填充通道,然后分别执行 Edit/ Adjust/ Invert Adjustment(编辑/调整/反向调整)和 Filter/ Blur /Gaussian Blur(滤镜/模糊/高斯模糊),在Radius里填0.5。最后将通道命名为"bumps",如图4-2。


图 4-1 图 4-2
3、对新建的图层执行 Filter/ Render/ Lighting Effects(滤镜/着色/光照效果)命令,具体设置如图5所示。

图 5
此时的图象可以拿来做网页的背景图案。如图6[page]

图 6
4、再新建一个用颜色#656565填充的图层。执行 Filter/ Noise /Add Noise(滤镜/杂色/添加杂色)命令,参数设置依次为 Amount(数量): 50; Distribution(分布): Gaussian(高斯分布); 选中Monochromatic(单色)。执行 Filter/ Blur/ Motion Blur(滤镜/模糊/动感模糊),在Distance(距离)里填50。再次对图层执行 Filter/ Render/ Lighting Effects命令,具体设置如图7所示。

图7
最后将图层模式改为Overlay(叠加模式),不透明度调整为30%。
新建一个通道,执行Filter/ Render/ Clouds(滤镜/着色/云彩)命令,然后点击通道调板最下面的第一个按钮,现在回到图层调板新建一个图层,用颜色#5A2702填充图层,再将图层模式改为Overlay模式。
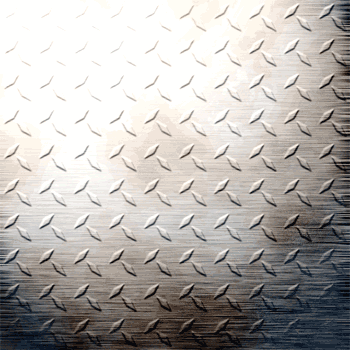
再次建立一个通道,步骤和上面一样,不过最后是用颜色#808080来填充图层。至此你的图象应该是图8的样子。

图 8
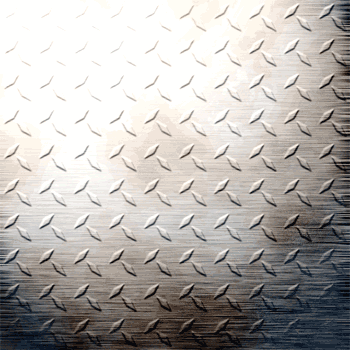
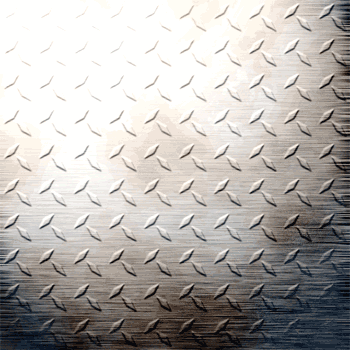
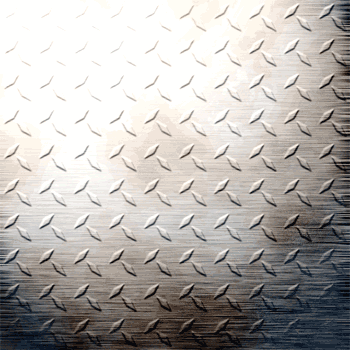
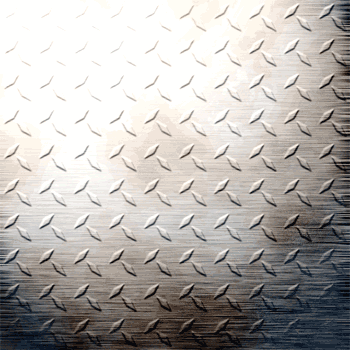
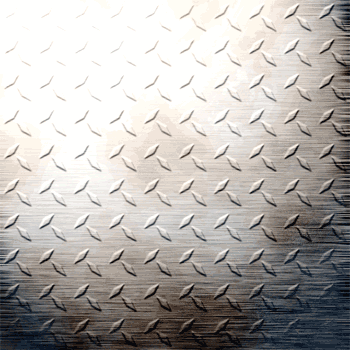
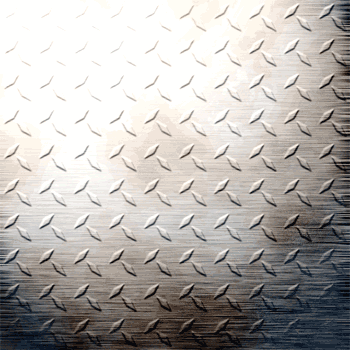
结语:我们还可以为图象添加一些光照效果,再运用一些蒙板就可以做成如图9这样了。

图 9
- 上一篇: 照片处理魔术(1):点石成金
- 下一篇: Photoshop制作陶瓷杯子
