方形按钮(按钮二)
预览成品:


逐步说明:
1 单击菜单“File > New...”新建一个图象文档,设置背景色为白色。
2、单击菜单“Window > Show Layers”调出图层面板,在图层面板下面单击新建按钮![]() ,新建一个新图层Layer 1。
,新建一个新图层Layer 1。
3、在工具箱中选择矩形选框工具![]() ,按下shift键在Layer 1中画出一个小的正方形。
,按下shift键在Layer 1中画出一个小的正方形。
4、按“d”键,然后再按“x”键设置前背景为白色,背景色为黑色。
5、在工具箱中选择渐变工具![]() 。按下SHIFT键,从左上方到右下方拉出一条直线,使之产生渐变效果,如图。
。按下SHIFT键,从左上方到右下方拉出一条直线,使之产生渐变效果,如图。

6、单击菜单“Select > Modify > Contract”进行收缩,在弹出的对话框中输入5象素,然后按OK。单击菜单“Select/Feather”命令,在对话框中输入1,点击OK按钮,进行羽化。
7、再此选择渐变工具,第5步骤一样进行填充,这次由右下方开始,拉动到左上方。按Ctrl+D键取消选区,,如图。

8、接下来我们要填充按钮的颜色。单击菜单“Image > Adjust > Hue/Saturation”,在Colorize前面打上小钩。拉动saturation的小滑块使值变为70。移动到最顶的 Hue 寻找自己喜欢的颜色,按下图的设置就是本例子红色按钮的设置(本例子中蓝色按钮的设置为:Hue:229,Saturation:224,Lightness:-8)。单击“ok”按钮即可。

9、此时的方形按钮基本制作完成,如图。


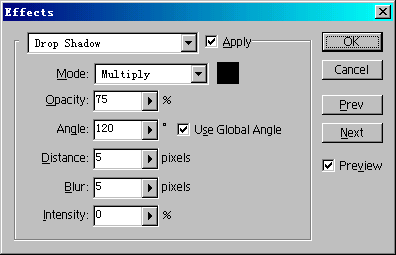
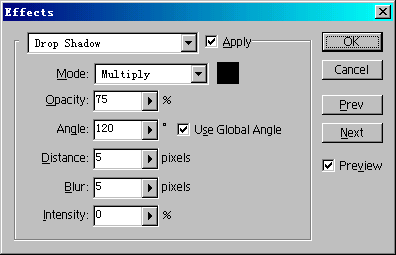
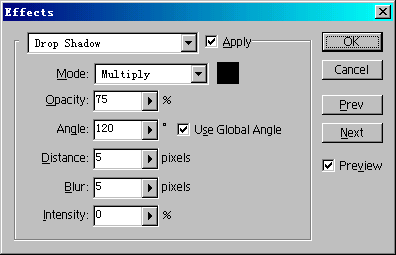
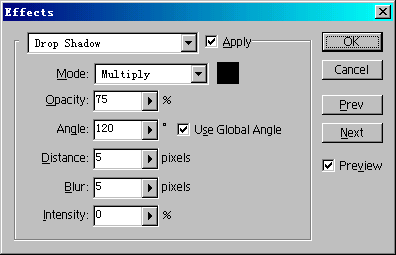
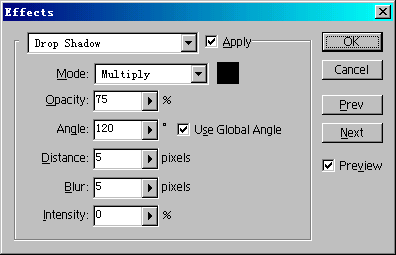
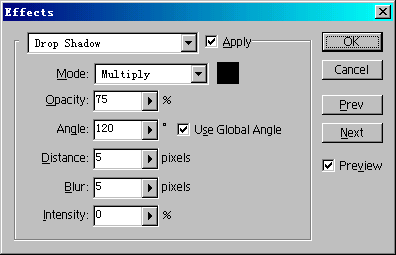
10、最后为图象增加阴影效果。单击图层面板,用右键单击Layer 1 ,选择Effects,在对话框中设置如下,来设置其阴影效果,最后点击“ok”按钮即可,制作完成。

- 上一篇: 凸起的长圆按钮(按钮一)
- 下一篇: Photoshop特效:水的魔术
-= 资 源 教 程 =-
文 章 搜 索
