PS笔刷设置详解:效果选项
以前我们介绍了Photoshop画笔工具的基本使用,其实除了最常见的直径和硬度的设定外,Photoshop针对笔刷还提供了非常丰富的设定,这使得笔刷变得丰富多彩,而不再只是我们前面所看到的简单效果。
在Photoshop中按下快捷键〖F5〗即可调出画笔调板,注意这个画笔调板与画笔工具并没有直接关系,这是笔刷的详细设定调板。其实应该命名为笔刷调板更为合适。
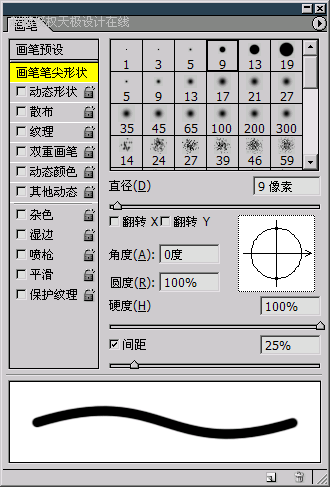
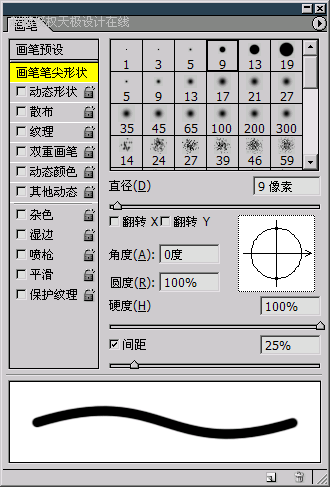
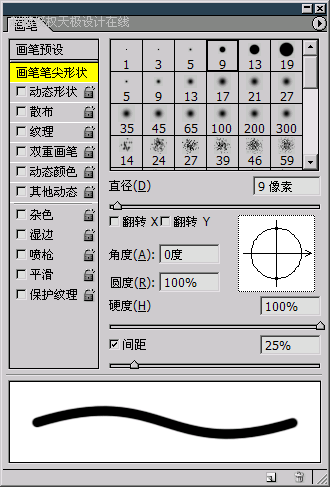
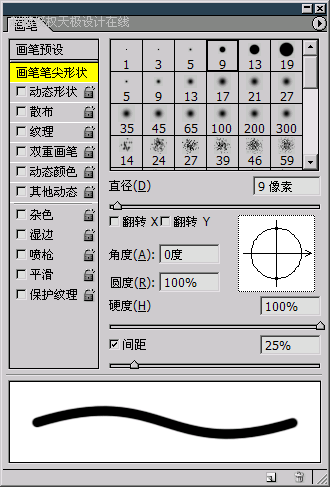
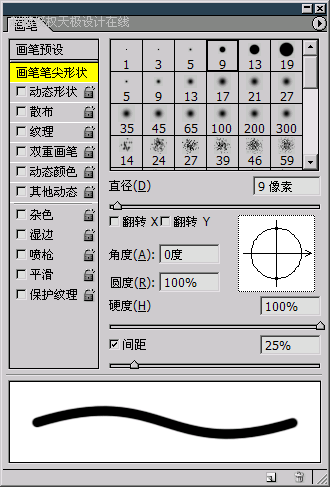
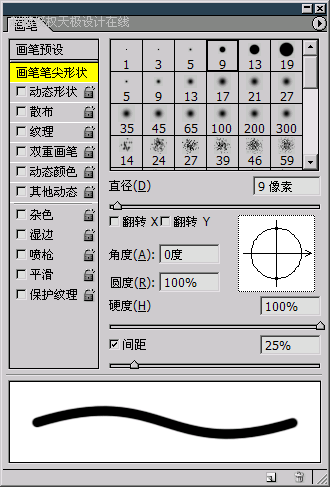
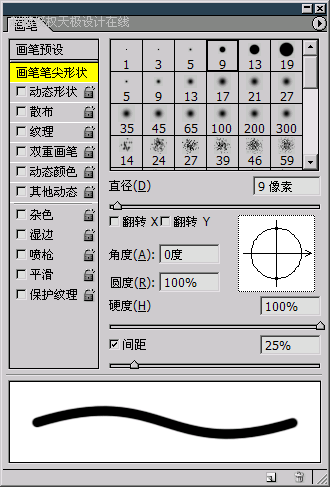
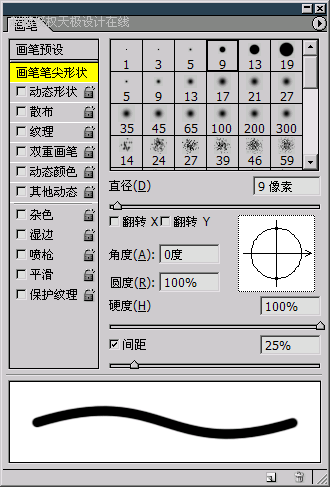
如下图,点击黄色的“画笔笔尖形状”,如果下面各选项(如动态形状)如果有打勾的,先全部去掉。然后在笔刷预设列表中选择9像素的笔刷。最下方的一条波浪线是笔刷效果的预览,相当于在图像中画一笔的效果。如果我们更改了设置以后,这个预览图也会改变。

杂色选项的作用是在笔刷的边缘产生杂边,也就是毛刺的效果。杂色是没有数值调整的,不过它和笔刷的硬度有关,硬度越小杂边效果越明显。对于硬度大的笔刷没什么效果。

湿边选项是将笔刷的边缘颜色加深,看起来就如同水彩笔效果一样。如下图:

喷枪的作用和我们之前学到的喷枪方式是完全一样的。既然是一样的为什么设置两个呢?这是因为这里的喷枪方式可以随着笔刷一起保存。这样下次再使用这个储存的预设时候,喷枪方式就会自动打开。
平滑选项主要是为了让鼠标在快速移动中也能够绘制较为平滑的线段。下图是关闭与开启平滑选项后的效果对比:

笔刷设定调板中还有纹理、双重画笔、其他动态。纹理和双重画笔因为涉及到后期才学习到的一些知识,因此现在不要求掌握。大家如果感兴趣不妨自己去试试看。至于其他动态中的不透明度抖动和流量抖动,相信现在大家已不需要教程就可以明白了,留给大家一些自己思考和动手的空间。
学习是快乐的,为什么快乐?就是因为依靠自己的努力解除了原先的困扰,那种成就感和自豪感,就是快乐的源泉。也许你自认基础很差,但每解决一个问题,你对自己的自信就会增加一分。这是一条攀登之路,哪怕一次只有一小步,只要不放弃最终能到达属于你的顶峰。
在笔刷预设中有许多Photoshop自带的笔刷,选择之后笔刷调板就会显示出这个笔刷的设置。大家最好都要一一看过,并且结合前面的内容加以理解。要做到知其然并且知其所以然。不能只停留在对效果的感性认识上。
Photoshop对电脑图像领域的影响至深至广,很多与图像打交道的软件都或多或少地沿用了Photoshop的概念和思路。比如以后的教程中会涉到的视频剪接软件Premiere,如果你没有Photoshop中对通道的理解,那么在Premiere视频合成所用到Alpha通道你也不会明白。因此Photoshop并不是我们学习的唯一目的,而是我们进入电脑图像领域的钥匙。掌握好它,今后无论各自的道路走向何方,它都能够帮助你。
由于现在大家都还是初次接触Photoshop,因此我们的教程写得非常详细。但在以后的内容中不会再重复相同的介绍。比如复位画笔或者改变间距,在以后的内容中就只会说“复位一下画笔”或“改变间距为400%”,而不再详细介绍如何去做。并且在学习过程中要找到Photoshop的规律性,比如按钮 ![]() 的含义是新建,那么在画笔调板中的作用就是新建画笔,在图层调板中是新建图层,在通道调板中就是新建通道等。掌握规律是举一反三的重要手段。
的含义是新建,那么在画笔调板中的作用就是新建画笔,在图层调板中是新建图层,在通道调板中就是新建通道等。掌握规律是举一反三的重要手段。
最后我们来简略介绍一下Illustrator的笔刷与Photoshop的不同之处。
Illustrator的笔刷与Photoshop的不同之处
如下图:

由于矢量图形的关系,Illustrator可以轻易地将笔刷扭曲成任意的形状,因此可以模仿类似中国毛笔的绘图效果。
另外在Illustrator中可以很轻易地画出虚线,只需要将Dashed选项打开并填入虚线间隔即可。而虚线在Photoshop中是无法直接实现的,如下图:

Illustrator在图像的修改上远比Photoshop灵活得多。因为基于矢量,我们可以在任何时候更改诸如笔刷大小、颜色、形状等。比如在前面我们绘制完银河后,如果觉得星星间距太大,可以直接通过修改画笔设置来改变。而在Photoshop中只能重新绘制。(
以前我们介绍了Photoshop画笔工具的基本使用,其实除了最常见的直径和硬度的设定外,Photoshop针对笔刷还提供了非常详细的设定,这使得笔刷变得丰富多彩,而不再只是我们前面所看到的简单效果。
在Photoshop中按下快捷键〖F5〗即可调出画笔调板,注意这个画笔调板与画笔工具并没有直接关系,这是笔刷的详细设定调板。其实应该命名为笔刷调板更为合适。
如下图,点击黄色的“画笔笔尖形状”,如果下面各选项(如动态形状)如果有打勾的,先全部去掉。然后在笔刷预设列表中选择9像素的笔刷。最下方的一条波浪线是笔刷效果的预览,相当于在图像中画一笔的效果。如果我们更改了设置以后,这个预览图也会改变。

到现在为止,我们使用的都是正圆或者椭圆的笔刷,比较枯燥,变来变去都是那几个效果。现在我们来使用其他形状的笔刷。
如下图在画笔笔尖形状中选择一个枫叶形状(绿色方块处),这个笔刷的取样大小(笔刷取样将在以后介绍)是74像素,但这在我们400 x 300的图像中太大了,因此我们改为45像素大小。如果要恢复取样大小,点击“使用取样大小”按钮。这个按钮只有在更改了大小后才有效。间距设为120%。如下图:

是不是因为一直用黑色绘图觉得压抑?那我们换一个橙色(243,111,33)的前景色,在Photoshop中前景色就是绘图工具的颜色。注意即使更改了前景色,在笔刷预览图中也仍然是黑色。现在比较一下翻转XY的效果,如下图,第一行的是没有翻转抖动的效果。第二行是加上了翻转X与翻转Y的效果。

可以看出第二行的枫叶(如上图左起第3与第4)呈现上下左右颠倒的样子,这就是翻转效果了,也称为镜像。
现在我们设定更多的选项:大小抖动70%,角度抖动100%,圆度抖动50%。这样看起来就“大小不同,角度不同,正扁不同”了。然后再把间距设为100%。这次不要再画无聊的直线了。恋人还在因为你偷喝了饮料而生气吗?那就赶紧画一颗心送给她(他)吧。

觉得色彩太单一吗?那来做些改变,让色彩丰富起来。我们使用“动态颜色”选项来达到这个目的。如下图,将“前景/背景抖动”设为100%。

这个选项的作用是将颜色在前景色和背景色之间变换,默认的背景是白色,也可以自己挑选。如下图:

上图在绘制中更换了5种背景色:黄色、灰色、绿色、蓝色、紫色。加上前景色橙色,总共是6种颜色。但是仔细观察就会发现其实远不止6种颜色(如左上角的蓝色部分),这是为什么呢?
以前我们介绍了Photoshop画笔工具的基本使用,其实除了最常见的直径和硬度的设定外,Photoshop针对笔刷还提供了非常详细的设定,这使得笔刷变得丰富多彩,而不再只是我们前面所看到的简单效果。
在Photoshop中按下快捷键〖F5〗即可调出画笔调板,注意这个画笔调板与画笔工具并没有直接关系,这是笔刷的详细设定调板。其实应该命名为笔刷调板更为合适。
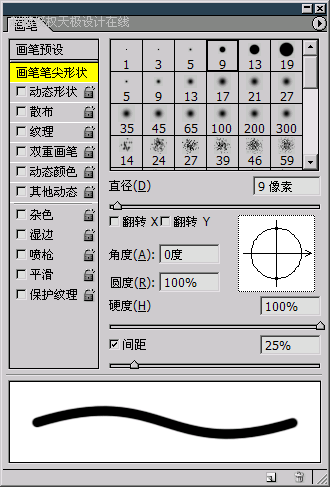
如下图,点击黄色的“画笔笔尖形状”,如果下面各选项(如动态形状)如果有打勾的,先全部去掉。然后在笔刷预设列表中选择9像素的笔刷。最下方的一条波浪线是笔刷效果的预览,相当于在图像中画一笔的效果。如果我们更改了设置以后,这个预览图也会改变。

先来看一下笔刷设定中的动态形状到底是怎么回事。
在笔尖形状设定中把间距设为150%。然后点击“动态形状”选项,将大小抖动设为100%,控制选择关,最小直径、角度和圆度都选择0%。如下图:

我们会看到如下图的效果。
![]()
所谓抖动就是随机,所谓随机就是无规律的意思。比如说一个随机个位数,那么这个数字可能是5可能是8可能是3,是完全没有规律的。就如同你把手中的沙子洒落到地上,沙粒的落点就属于随机,随机数是不可预测的。
大小抖动就是大小随机,表示笔刷的直径大小是无规律变化着的。因此我们看到圆点有的大有的小,且没有变化规律。如果你多次使用这个笔刷绘图,那么每次绘制出来的效果也不会完全相同。
在这里我们把间距设为150%,是为了更好地看清楚笔刷圆点大小变化的效果,如果把间距设为标准的25%,那么就是如下的效果了。看起来有点像被磨损的印章边缘。
![]()
大小抖动(随机)的数值越大,抖动(随机)的效果就越明显。笔刷圆点间的大小反差就越大。这个百分比是笔刷直径与1像素之间数值差的比例。
大小抖动的最小直径计算式为: 笔刷直径 -(笔刷直径 × 抖动百分比)。答案如果为0就加1,如果为小数就四舍五入。
如果笔刷的直径是10像素,大小抖动是100%的话,变化的范围就是10~1像素。如果大小抖动是50%,变化的范围就是10~5像素。
如果笔刷的直径是12像素,大小抖动为100%的时候变化的范围是12~1像素,50%的时候是12~6像素。30%时候是12~8像素。
上面的计算过程比较枯燥,大家可能短时间内难以思考通彻。这没有关系。这里只是演示一个推导过程和控制原理。在实际使用中很少需要这样精确的计算。
以前我们介绍了Photoshop画笔工具的基本使用,其实除了最常见的直径和硬度的设定外,Photoshop针对笔刷还提供了非常详细的设定,这使得笔刷变得丰富多彩,而不再只是我们前面所看到的简单效果。
在Photoshop中按下快捷键〖F5〗即可调出画笔调板,注意这个画笔调板与画笔工具并没有直接关系,这是笔刷的详细设定调板。其实应该命名为笔刷调板更为合适。
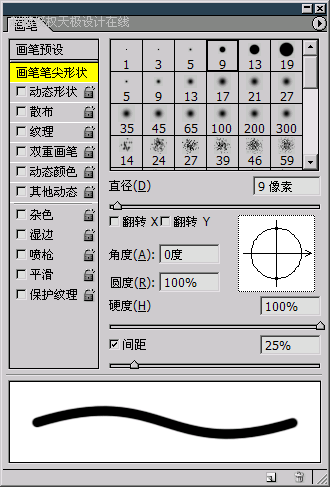
如下图,点击黄色的“画笔笔尖形状”,如果下面各选项(如动态形状)如果有打勾的,先全部去掉。然后在笔刷预设列表中选择9像素的笔刷。最下方的一条波浪线是笔刷效果的预览,相当于在图像中画一笔的效果。如果我们更改了设置以后,这个预览图也会改变。

今天我们来仔细了解一下笔刷的圆度和角度。
以前我们使用的笔刷都是一个正圆形,现在多了一个圆度的控制,我们就可以把笔刷形状设为椭圆了。
圆度也是一个百分比,代表椭圆长短直径的比例。100%时是正圆,0%时椭圆外形最扁平。
角度就是椭圆的倾斜角,当圆度为100%时角度就没意义了,因为正圆无论怎么倾斜也还是一个样子。
除了可以输入数值改变以外,也可以在示意图中拉动两个控制点(下图绿色圆圈处)来改变圆度,在示意图中任意点击并拖动即可改变角度。

使用翻转X与翻转Y后,虽然设定中角度和圆度未变,但在实际绘制中会改变笔刷的形状。如下图,横方向是翻转X的效果,竖方向是翻转Y的效果。

看起来似乎两种翻转效果是一样的,都是旋转了一定的角度,但其实翻转和旋转是两个截然不同的概念。如下图,仔细观察一下椭圆边缘红色绿色蓝色三个点在翻转之后的位置,就会明白这并不是旋转所能够做到的。

翻转又称为镜像。把上图左上角的椭圆画在纸上,然后拿一面镜子,分别放在图中两条细线的位置,从镜子中就看到的情景就是镜像。大家可以自己动手做做,看看那镜像是不是上图的效果。
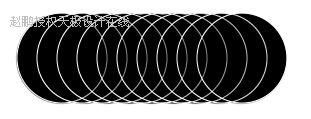
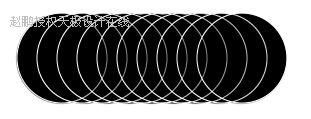
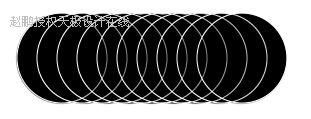
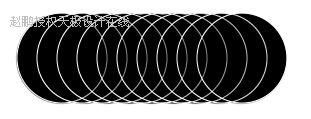
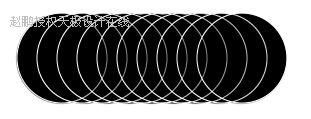
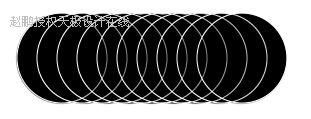
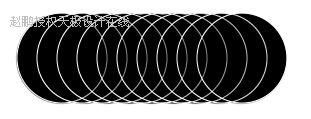
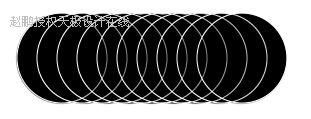
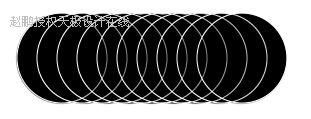
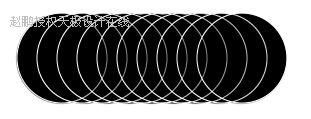
前面我们说过笔刷间距的问题,这个间距在椭圆下有些特殊。我们设置一个直径20像素,角度15,圆度50%,间距200%的笔刷,用SHIFT键绘制一个类似下图的效果:

问题:两条直线笔刷的距离不一样,这是为什么呢?
解答:因为椭圆有两条标准作图半径(直径),一条最长一条最短,称为长半径(直径)和短半径(直径)。笔刷间距参考的是前后两个圆点的圆心距离,而这个距离正是以短半径(直径)作为标准的。
请注意我们设置的间距为200%,如果椭圆的长直径为10像素,短直径为5像素,笔刷圆点的圆心距离就是5 x 200% = 10像素。此时如果沿着椭圆的长直径方向绘制,将会看到原点头尾相接,因为圆点之间10像素的圆心距离和本身10像素的长直径相等。而只有沿着短直径方向绘制,才会真正看到200%的间距效果。
如下图,预览图中的两条直线就是椭圆的长直径和短直径,而上图就是大体沿着这两条直线的方向绘制的。

如果把圆度设置得大一些,比如60%,这个时候用200%的间距就无论如何不可能画出相接或重叠的圆点了。如下图:

如果要在长半径方向上头尾相接,那么圆度乘以间距必须等于1 。大于1就相离,小于1笔刷圆点就会有重叠部分。
因此当笔刷不是正圆的时候,绘制的实际间距可能会小于所设定的间距大小。当笔刷为正圆时,由于长短直径相等,则不会有这种情况出现。
为什么这里说“不是正圆”而不说“是椭圆”呢?不是只有长短半径不同的椭圆才会造成这种情况吗?
其实不然,笔刷形状并不是只能由椭圆或正圆构成,事实上它可以是任意的形状,这在稍后的内容中就会学到。要保证笔刷间距在任何方向上都相等,只有正圆才能做到。
以前我们介绍了Photoshop画笔工具的基本使用,其实除了最常见的直径和硬度的设定外,Photoshop针对笔刷还提供了非常详细的设定,这使得笔刷变得丰富多彩,而不再只是我们前面所看到的简单效果。
在Photoshop中按下快捷键〖F5〗即可调出画笔调板,注意这个画笔调板与画笔工具并没有直接关系,这是笔刷的详细设定调板。其实应该命名为笔刷调板更为合适。
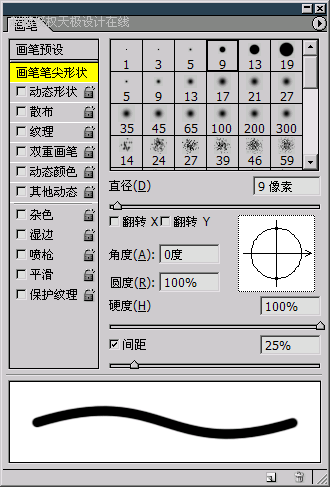
如下图,点击黄色的“画笔笔尖形状”,如果下面各选项(如动态形状)如果有打勾的,先全部去掉。然后在笔刷预设列表中选择9像素的笔刷。最下方的一条波浪线是笔刷效果的预览,相当于在图像中画一笔的效果。如果我们更改了设置以后,这个预览图也会改变。

相信大家小时候都喜欢看星空,在晴朗的夏日夜晚,灿烂的银河横贯于天际。它给了我们许多美好的幻想,许多童话故事也都和银河有关系。我们都曾梦想能够坐上飞船遨游星空。那么,现在就让我们亲手来实现那童年时代的梦想吧。
在这之前我们学习了笔刷中关于形状和颜色的改变,但是星空有无数的星星,如果一个个去画很麻烦。并且最重要的是星星的分布是不规则的,我们目前所学习的内容中尽管有各种各样的随机,但都是诸如间距、颜色、大小之类的。而绘制的轨迹还是可以看得一清二楚的。要想达到笔刷随机分布效果,我们需要先学习一下散布设置。
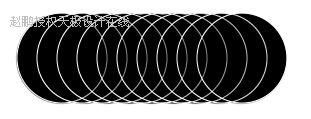
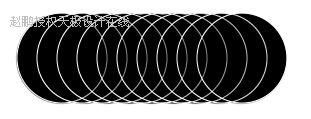
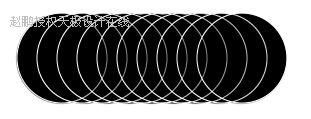
先设定一个笔刷:5像素,圆度100%,间距150%。关闭动态形状、动态颜色及其他所有选项后,进入散布选项,将散布设为500%,如下图:

这时候在图像中绘制,就可以得到如下的效果,可以看到笔刷的圆点不再局限于鼠标的轨迹上,而是随机的出现在轨迹周围一定的范围内,这就是所谓的散布。

注意有一个“两轴”的选项,这是做什么用的呢?为了让效果更明显,我们把笔刷直径改为15像素,间距100%,散布100%,然后在关闭和打开这个选项下分别画一条直线,如下图:

看上去有点不大一样是吧?我们加上网格看一看,如下图:

如果关闭两轴选项,那么散布只局限于竖方向上的效果,看起来有高有低,但彼此在横方向上的间距还是固定的,即笔刷设定中的100%。如果打开了两轴选项,散布就在横竖方向上都有效果了。所以第二条线上的圆点不仅有高有低,彼此的间距也不一样。
在散布选项下方,有一个数量的选项,它的作用是成倍地增加笔刷圆点的数量,取值就是倍数。那么现在我们再用回5像素,间距150%的笔刷,散布500%两轴。用数量1和4分别绘制两条直线,效果如下图:

可以看出第二条线上的圆点数量明显多于第一条线。从理论上来说,相当于第一条直线绘制4次。
数量选项下方的数量抖动选项就是在绘制中随机地改变倍数的大小。参考值是数量本身的取值。就如同最早学习的大小抖动是以笔刷本身的直径为参考一样。在抖动中数值都只会变小,不会变大。也就是说,只会比4倍少或相等,但不会比4倍更大。
现在我们准备开始画银河。设置一个笔刷:直径3像素,圆度100%,间距200%。大小抖动100%,散布1000%两轴,数量4,数量抖动90%。
笔刷存储
为了方便以后使用,可以将这个设定储存起来。方法是点击画笔调板右上角的三角按钮 ![]() ,选择“新画笔预设”。或者点击画笔调板最下方的新建按钮
,选择“新画笔预设”。或者点击画笔调板最下方的新建按钮![]() 。然后输入一个名字。可以使用中文,在这里我们输入“星云”作为名字。大家在实际使用过程中也最好用较为贴切的名字去命名,这样方便查找。
。然后输入一个名字。可以使用中文,在这里我们输入“星云”作为名字。大家在实际使用过程中也最好用较为贴切的名字去命名,这样方便查找。
昨天我们介绍了Photoshop画笔工具的基本使用,其实除了最常见的直径和硬度的设定外,Photoshop针对笔刷还提供了非常详细的设定,这使得笔刷变得丰富多彩,而不再只是我们前面所看到的简单效果。
在Photoshop中按下快捷键〖F5〗即可调出画笔调板,注意这个画笔调板与画笔工具并没有直接关系,这是笔刷的详细设定调板。其实应该命名为笔刷调板更为合适。
如下图,点击黄色的“画笔笔尖形状”,如果下面各选项(如动态形状)如果有打勾的,先全部去掉。然后在笔刷预设列表中选择9像素的笔刷。最下方的一条波浪线是笔刷效果的预览,相当于在图像中画一笔的效果。如果我们更改了设置以后,这个预览图也会改变。

从上面的图中我们看到了熟悉的直径和硬度,它们的作用和前面我们接触过的一样,是对大小和边缘羽化程度的控制。今天我们先介绍笔刷间距。
仔细看一下硬度下方的间距选项,现在的数值是25%,这是什么意思呢?我们前面所使用笔刷,可以看作是由许多圆点排列而成的。如果我们把间距设为100%,就可以看到头尾相接依次排列的各个圆点,如下图:
![]()
如果设为200%,就会看到圆点之间有明显的间隙,其间隙正好足够再放一个圆点。如下图:
![]()
由此可以看出,那个间距实际就是每两个圆点的圆心距离,间距越大圆点之间的距离也越大。
问题:为什么我们在前面画直线的时候没有感觉出是由圆点组成的呢?
解答:这是因为间距的取值是百分比,而百分比的参照物就是笔刷的直径。当直径本身很小的时候,这个百分比计算出来的圆点间距也小,因此不明显。而当直径很大的时候,这个百分比计算出来的间距也大,圆点的效果就明显了。
我们可以作一个对比试验,保持25%的间距,分别将直径设为9像素和90像素,然后在图像中各画一条直线,再比较一下它们的边缘。如下图:

可以看到第一条直线边缘平滑,而第二条直线边缘很明显地出现了弧线,这些弧线就是许多的圆点外缘组成的。如下图:

所以使用较大的笔刷的时候要适当降低间距。间距的距离最小为1%,而笔刷的直径最大可以为2500像素。那么当使用2500像素直径时,圆点的间距最小也是25像素,看起来是很明显的,因此效果不好。解决方法是画一个大的长方形来代替。
如果关闭间距选项,那么圆点分布的距离就以鼠标拖动的快慢为准,慢的地方圆点较密集,快的地方则较稀疏。
下图是一个缺省Photoshop界面。为了方便识别,我们加上了颜色。左边绿色的竖长条称为工具栏,也称为工具箱。对图像的修饰以及绘图等工具,都从这里调用。
今天我们就来仔细了解一下Photoshop中最重要的工具之一――画笔。(文章中〖〗中的内容表示快捷键如〖CTRL+ K〗,【】中的内容表示菜单如【编辑>填充】)


然后在公共栏点击下图绿色圆圈处打开画笔预设,选择绿色方块处的项目即可。这样就选择了9像素大小的笔刷,模式选择正常,不透明度和流量都为100%。也可以不通过预设,参照下图直接把笔刷的主直径设为9像素。
什么叫主直径呢?因为笔刷是一个圆,因此Photoshop用圆的直径来表示笔刷的粗细。硬度的意义将在稍后的内容中介绍,现在先将硬度设为100%。

如果点击上图绿色圆圈处之后没有出现绿色方块的选项,那么可能是你以前更改了画笔的预设。此时点击青色圆圈处的圆形三角按钮,在弹出的菜单中选择“复位画笔”,将出现如下图的询问框,点击“好”即可。以后如果出现画笔预设更改的情况,都可以通过这个方法来恢复。

这时鼠标在图像中会变为笔刷大小的圆形,如果不是,首先确定键盘上的大小写转换键Caps Lock处于关闭状态,然后从Photoshop预置中“显示与光标”的“绘画光标”指定为“画笔大小”,“其他光标”指定为“精确”。如下图:

现在我们就使用这个画笔在Photoshop中画下我们的第一笔,按下鼠标左键拖动即可绘制图像,松开左键结束绘制。它的意义不亚于人类在月球表面留下的第一个脚印,因此请画得好看些。如下图:

打开Photoshop后是一片空白,我们需要新建图像用来绘图。大家可不要小看“新建图像”这个步骤,也是有一些讲究的。
新建图像的方式可以使用菜单【文件>新建】,快捷键〖CTRL N〗,也可以按住CTRL双击Photoshop的空白区(所谓空白区就是既没有图像也没有调板的地方),将会出现如下图的对话框:

下面我们依次讲解上图对话框中的内容。
名称就是图像储存时候的文件名,可以在以后储存的时候再输入。
预设指的是已经预先定义好的一些图像大小。如果在预设中选择A4、A3或其他和打印有关的预设,高宽会转为厘米,打印分辨率会自动设为300。如果选择640 x 480这类的预设,分辨率则为72,高宽单位是像素。宽度和高度可以自行填入数字,但在填入前应先注意单位的选择是否正确。避免把640像素输入成640厘米之类。分辨率一般应为“像素/英寸”为准。
所谓A4就是一种纸张规格。一张全开纸对折切开,得到的两片纸称为A1,A1再对折切开称为A2,以此类推。A4就是对折切开4次后的大小。关系如下图:

还有一种B类分割法,B4比A4要大一些。不过由于A4幅面比较适合阅读和携带,因此一般的办公用纸和大部分的书籍都采用A4。
在色彩模式的选择上可参照课程《电脑美术设计中的色彩模式详解》里面的内容:如果是印刷或打印用途选择CMYK;其余用途选择RGB即可。而如果用灰度模式图像中就不能包含色彩信息;位图模式下图像只能有黑白两种颜色;LAB模式我们将在以后介绍。色彩模式后面的通道数一般我们只选用8位就足够了。但如果颜色模式选择位图的话,通道数只能是1位的。
画家在作画之前画布是白色的,那么白色就是作品的背景色。同理,背景内容是指图像建立以后的默认颜色。一般选择白色。其中的“背景色”选项需要参照Photoshop现在所设置的的背景颜色。还有一个“透明”的选项将在以后介绍。
在高级设置中“色颜色配置文件”选择不进行色彩管理。像素长宽比为方形。方形就是正方形,长宽比为1:1的。有些DV(数码摄像机)的像素不是正方形而是各种不同长宽比的长方形。在这里我们先不用去理会非方形的像素。
如果你手工输入了一些非预设的内容,比如把宽度设为400,高度设为300。如果这些设定在原先的预设选项中不存在的话,“储存预设”的按钮就可以使用了。所谓储存预设就是把你现在的一些设定保存下来,下次就直接可以从预设列表中找到,避免重复输入。按下“储存预设”按钮后如下图:

预设的名称将以长宽自动命名,也可以改为其他。储存的内容可以包括分辨率、背景内容、色彩模式、色彩配置文件、色彩通道数(位深度)、像素长宽比例。
这时按下“好”按钮就储存了设置。那么下次在新建文件时候,在预设列表中就会出现这次储存的项目。
现在我们建立好了一个400 x 300,背景色为白色的RGB模式图像,如下图(如果事先输入了名称,标题栏就会出现名称,而不是现在我们看到的“未标题-1”)。

今天我们为初学者详细介绍一下Photoshop的界面组成,并附带介绍ImageReady、Illustrator和Golive的界面。很多东西了解和熟悉以后,很容易举一反三,触类旁通。
Photoshop的界面详解
Photoshop界面的基本组成
下图是一个缺省Photoshop界面。为了方便识别,我们加上了颜色:

- 顶部的红色区域是菜单栏,包括色彩调整之类的命令都存放在从菜单栏中。
- 绿色的竖长条称为工具栏,也称为工具箱。对图像的修饰以及绘图等工具,都从这里调用。
- 工具栏上方与菜单之间的的橙色区域称为公共栏,主要用来显示工具栏中所选工具的一些选项。不同的工具出现的选项也不相同。
- 中间大块的青色部分就是图像区,用来显示制作中的图像。
- 靠右边的蓝色部分称为调板区,用来安放制作需要的各种常用的调板。也可以称调板为浮动面板或面板。
- 调板区上方的紫色部分称为调板窗,用来存放不常用的调板。调板在其中只显示名称,点击后才出现整个调板,这样可以有效利用空间。防止调板过多挤占了图像的空间。
- 位于Photoshop底部的称为状态栏,其中显示着图像的缩放比例,内存的占用以及目前所选工具的使用方法等。也会显示处理的进度。
界面中除了菜单的位置不可变动外,其余各部分都是可以自由移动的,我们可以根据自己的喜好去安排界面。调板在移动过程中有自动对齐其他调板的功能,这可以让界面看上去比较整洁。
界面的右下角有缩放标志(如下图绿色圆圈处)的调板是可伸缩调板。可以用鼠标拖动此处即可拉伸调板。一般可伸缩调板都有一个最小尺寸,不能无限缩小。

在每个调板的右上角,位于关闭按钮的下方,都有一个圆形三角按钮 ![]() (如下图绿色圆圈处),点击这个按钮后会出现调板功能的选项。不同的调板点击后出现的菜单也不一样。
(如下图绿色圆圈处),点击这个按钮后会出现调板功能的选项。不同的调板点击后出现的菜单也不一样。

双击调板的标题区(如下左图鼠标所指处),可以将调板缩成最小(如下右图),但其中的功能也都不可以使用了,除非再次双击展开调板。双击标签(如下图“颜色”文字处)也有同样效果。

![]()
还可以点击调板的最小化按钮(如下图鼠标所指处),调板将变为简要形式(如下右图),此时调板功能保留了一部分。再次点击将恢复。


注意并不是所有的调板都具有简要形式的,有的调板点击最小化按钮的效果,和双击标题区是一样的。
《照相馆的故事》中的蜻蜓教程想必大家都比较熟悉,今天祁连山为大家带来另外一种蜻蜓绘制方法的详细图解。
我们分五个部分详细讲解这只漂亮蜻蜓的绘制过程:头部、身体、翅膀、尾部、全身。今天我们看看头部的制作过程。文章末尾提供.psd文件供大家下载参考。
最终完成图如下:

绘制过程:



- 上一篇: 手绘另类漫画风格情人节贺卡
- 下一篇: 数码板与PS CS合作:海上薄雾
