PS笔刷设置详解:散布
以前我们介绍了Photoshop画笔工具的基本使用,其实除了最常见的直径和硬度的设定外,Photoshop针对笔刷还提供了非常详细的设定,这使得笔刷变得丰富多彩,而不再只是我们前面所看到的简单效果。
在Photoshop中按下快捷键〖F5〗即可调出画笔调板,注意这个画笔调板与画笔工具并没有直接关系,这是笔刷的详细设定调板。其实应该命名为笔刷调板更为合适。
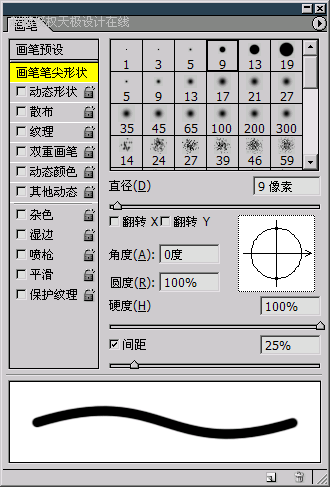
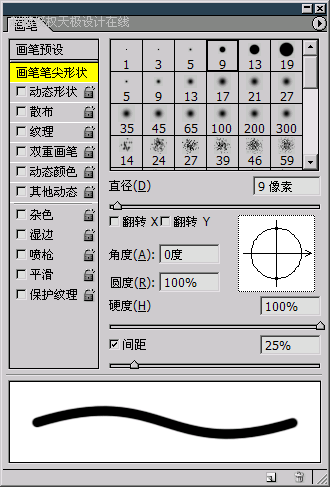
如下图,点击黄色的“画笔笔尖形状”,如果下面各选项(如动态形状)如果有打勾的,先全部去掉。然后在笔刷预设列表中选择9像素的笔刷。最下方的一条波浪线是笔刷效果的预览,相当于在图像中画一笔的效果。如果我们更改了设置以后,这个预览图也会改变。

相信大家小时候都喜欢看星空,在晴朗的夏日夜晚,灿烂的银河横贯于天际。它给了我们许多美好的幻想,许多童话故事也都和银河有关系。我们都曾梦想能够坐上飞船遨游星空。那么,现在就让我们亲手来实现那童年时代的梦想吧。
在这之前我们学习了笔刷中关于形状和颜色的改变,但是星空有无数的星星,如果一个个去画很麻烦。并且最重要的是星星的分布是不规则的,我们目前所学习的内容中尽管有各种各样的随机,但都是诸如间距、颜色、大小之类的。而绘制的轨迹还是可以看得一清二楚的。要想达到笔刷随机分布效果,我们需要先学习一下散布设置。
先设定一个笔刷:5像素,圆度100%,间距150%。关闭动态形状、动态颜色及其他所有选项后,进入散布选项,将散布设为500%,如下图:

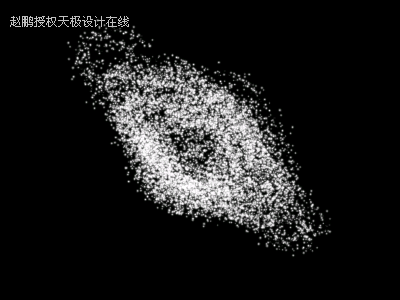
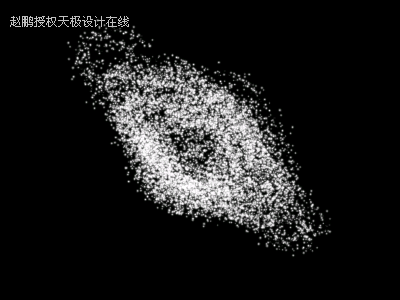
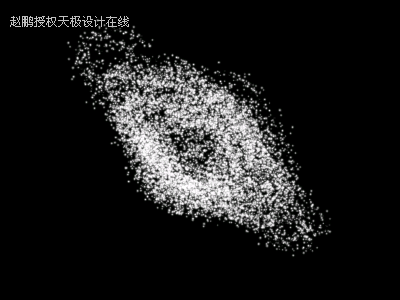
这时候在图像中绘制,就可以得到如下的效果,可以看到笔刷的圆点不再局限于鼠标的轨迹上,而是随机的出现在轨迹周围一定的范围内,这就是所谓的散布。

注意有一个“两轴”的选项,这是做什么用的呢?为了让效果更明显,我们把笔刷直径改为15像素,间距100%,散布100%,然后在关闭和打开这个选项下分别画一条直线,如下图:

看上去有点不大一样是吧?我们加上网格看一看,如下图:

如果关闭两轴选项,那么散布只局限于竖方向上的效果,看起来有高有低,但彼此在横方向上的间距还是固定的,即笔刷设定中的100%。如果打开了两轴选项,散布就在横竖方向上都有效果了。所以第二条线上的圆点不仅有高有低,彼此的间距也不一样。
在散布选项下方,有一个数量的选项,它的作用是成倍地增加笔刷圆点的数量,取值就是倍数。那么现在我们再用回5像素,间距150%的笔刷,散布500%两轴。用数量1和4分别绘制两条直线,效果如下图:

可以看出第二条线上的圆点数量明显多于第一条线。从理论上来说,相当于第一条直线绘制4次。
数量选项下方的数量抖动选项就是在绘制中随机地改变倍数的大小。参考值是数量本身的取值。就如同最早学习的大小抖动是以笔刷本身的直径为参考一样。在抖动中数值都只会变小,不会变大。也就是说,只会比4倍少或相等,但不会比4倍更大。
现在我们准备开始画银河。设置一个笔刷:直径3像素,圆度100%,间距200%。大小抖动100%,散布1000%两轴,数量4,数量抖动90%。
笔刷存储
为了方便以后使用,可以将这个设定储存起来。方法是点击画笔调板右上角的三角按钮 ![]() ,选择“新画笔预设”。或者点击画笔调板最下方的新建按钮
,选择“新画笔预设”。或者点击画笔调板最下方的新建按钮![]() 。然后输入一个名字。可以使用中文,在这里我们输入“星云”作为名字。大家在实际使用过程中也最好用较为贴切的名字去命名,这样方便查找。
。然后输入一个名字。可以使用中文,在这里我们输入“星云”作为名字。大家在实际使用过程中也最好用较为贴切的名字去命名,这样方便查找。
今天我们为初学者详细介绍一下Photoshop的界面组成,并附带介绍ImageReady、Illustrator和Golive的界面。很多东西了解和熟悉以后,很容易举一反三,触类旁通。
Photoshop的界面详解
Photoshop界面的基本组成
下图是一个缺省Photoshop界面。为了方便识别,我们加上了颜色:

- 顶部的红色区域是菜单栏,包括色彩调整之类的命令都存放在从菜单栏中。
- 绿色的竖长条称为工具栏,也称为工具箱。对图像的修饰以及绘图等工具,都从这里调用。
- 工具栏上方与菜单之间的的橙色区域称为公共栏,主要用来显示工具栏中所选工具的一些选项。不同的工具出现的选项也不相同。
- 中间大块的青色部分就是图像区,用来显示制作中的图像。
- 靠右边的蓝色部分称为调板区,用来安放制作需要的各种常用的调板。也可以称调板为浮动面板或面板。
- 调板区上方的紫色部分称为调板窗,用来存放不常用的调板。调板在其中只显示名称,点击后才出现整个调板,这样可以有效利用空间。防止调板过多挤占了图像的空间。
- 位于Photoshop底部的称为状态栏,其中显示着图像的缩放比例,内存的占用以及目前所选工具的使用方法等。也会显示处理的进度。
界面中除了菜单的位置不可变动外,其余各部分都是可以自由移动的,我们可以根据自己的喜好去安排界面。调板在移动过程中有自动对齐其他调板的功能,这可以让界面看上去比较整洁。
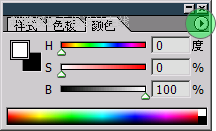
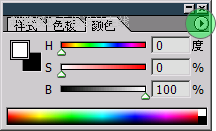
界面的右下角有缩放标志(如下图绿色圆圈处)的调板是可伸缩调板。可以用鼠标拖动此处即可拉伸调板。一般可伸缩调板都有一个最小尺寸,不能无限缩小。

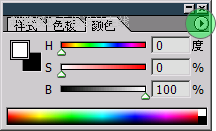
在每个调板的右上角,位于关闭按钮的下方,都有一个圆形三角按钮 ![]() (如下图绿色圆圈处),点击这个按钮后会出现调板功能的选项。不同的调板点击后出现的菜单也不一样。
(如下图绿色圆圈处),点击这个按钮后会出现调板功能的选项。不同的调板点击后出现的菜单也不一样。

双击调板的标题区(如下左图鼠标所指处),可以将调板缩成最小(如下右图),但其中的功能也都不可以使用了,除非再次双击展开调板。双击标签(如下图“颜色”文字处)也有同样效果。

![]()
还可以点击调板的最小化按钮(如下图鼠标所指处),调板将变为简要形式(如下右图),此时调板功能保留了一部分。再次点击将恢复。


注意并不是所有的调板都具有简要形式的,有的调板点击最小化按钮的效果,和双击标题区是一样的。
《照相馆的故事》中的蜻蜓教程想必大家都比较熟悉,今天祁连山为大家带来另外一种蜻蜓绘制方法的详细图解。
我们分五个部分详细讲解这只漂亮蜻蜓的绘制过程:头部、身体、翅膀、尾部、全身。今天我们看看头部的制作过程。文章末尾提供.psd文件供大家下载参考。
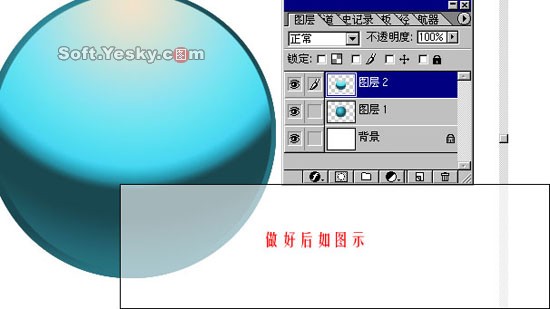
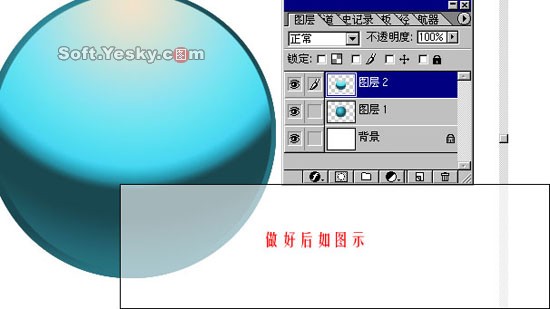
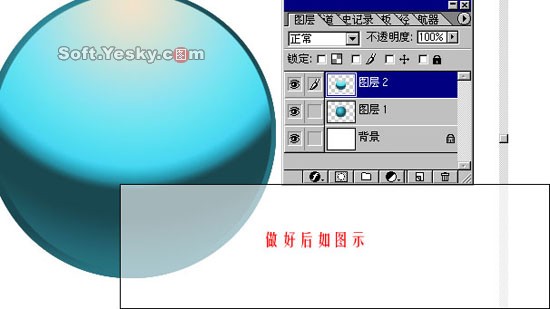
最终完成图如下:

绘制过程:



本教程为面向Photoshop初学者的视频教程,针对初学者常常遇到的有关Photoshop中的基础问题进行了分析与解答。
在PhotoshopP中有很多关于“大小”的概念,初学者往往会被迷惑。本教程以实际演示加解说为初学者讲解各种Photoshop中有关“大小”的概念。
上次我们介绍了图像文件大小、图像大小、画布大小、显示大小的联系与区别、选择存储文件格式对图像文件大小的影响,以及怎样设定图像尺寸,怎样在裁切的同时设定好被裁切的图像的大小与分辨率。今天我们介绍Photoshop中操作视图的快捷方法。
将来我们还会针对一些常见的广泛性的问题进行分析解答,以帮助初学者度过难关。
本教程为avi格式,为保证正常播放,请先下载安装TSCC插件。
TSCC插件是当前教学录像普遍采用的视频编码解码器,安装之后可以用WINDOWS自带的Media player播放教学录像。在Win me、Win 2000、Win XP中测试通过。一般安装TSCC后就可以正常播放,但对于极个别读者出现的不能播放的情况,您还可以直接从这里下载CamPlay播放器播放。
大家也可以先直接下载.avi文件到本机,再播放学习。
直接下载:.avi文件(3.2 M)
avi直接播放:
本教程为面向Photoshop初学者的视频教程,针对初学者常常遇到的有关Photoshop中的基础问题进行了分析与解答。
在PhotoshopP中有很多关于“大小”的概念,初学者往往会被迷惑。本教程以实际演示加解说为初学者讲解各种Photoshop中有关“大小”的概念。
上次我们介绍了图像文件大小、图像大小、画布大小、显示大小的联系与区别、选择存储文件格式对图像文件大小的影响,以及怎样设定图像尺寸。今天我们介绍怎样在Photoshop中裁切图像时设定好被裁切图像的大小与分辨率。
将来我们还会针对一些常见的广泛性的问题进行分析解答,以帮助初学者度过难关。
本教程为avi格式,为保证正常播放,请先下载安装TSCC插件。
TSCC插件是当前教学录像普遍采用的视频编码解码器,安装之后可以用WINDOWS自带的Media player播放教学录像。在Win me、Win 2000、Win XP中测试通过。一般安装TSCC后就可以正常播放,但对于极个别读者出现的不能播放的情况,您还可以直接从这里下载CamPlay播放器播放。
大家也可以先直接下载.avi文件到本机,再播放学习。
直接下载:.avi文件(1.3 M)
avi直接播放:
本教程为面向Photoshop初学者的视频教程,针对初学者常常遇到的有关Photoshop中的基础问题进行了分析与解答。
在PhotoshopP中有很多关于“大小”的概念,初学者往往会被迷惑。本教程以实际演示加解说为初学者讲解各种Photoshop中有关“大小”的概念。
上次我们介绍了图像文件大小、图像大小、画布大小、显示大小的联系与区别,以及选择存储文件格式对图像文件大小的影响。今天我们介绍图像大小知识,学习怎样设定图像尺寸。
将来我们还会针对一些常见的广泛性的问题进行分析解答,以帮助初学者度过难关。
本教程为avi格式,为保证正常播放,请先下载安装TSCC插件。
TSCC插件是当前教学录像普遍采用的视频编码解码器,安装之后可以用WINDOWS自带的Media player播放教学录像。在Win me、Win 2000、Win XP中测试通过。一般安装TSCC后就可以正常播放,但对于极个别读者出现的不能播放的情况,您还可以直接从这里下载CamPlay播放器播放。
大家也可以先直接下载.avi文件到本机,再播放学习。
直接下载:.avi文件(1.6 M)
avi直接播放:
绘制银河
新建一幅400 x 300的图像,大家也可以自己设置更大的尺寸。既然是银河嘛,大一些看起来当然更舒服些。在这里我们要第一次接触图层,只是很初步地接触一下,为后面正式学习图层做一些准备。同时,使用图层也可以让我们的效果看起来更出色。
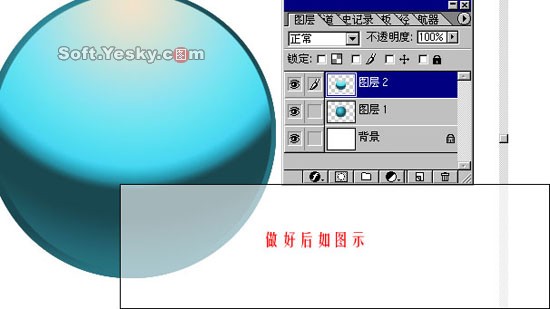
首先使用纯黑色填充整个图像。这个填充过程要求全部使用快捷键完成。还记得吗?先按〖D〗确保颜色为前景黑背景白,然后〖ALT DELETE〗用前景色填充。然后调出图层调板,菜单【窗口>图层】快捷键〖F7〗,会看到类似下图的样子:

现在点击图层调板下方的新建按钮![]() ,这样就建立了一个新图层。图层调板也会有所增加,如下图:
,这样就建立了一个新图层。图层调板也会有所增加,如下图:

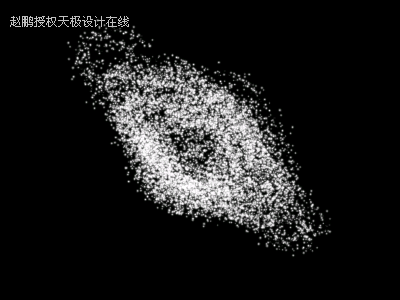
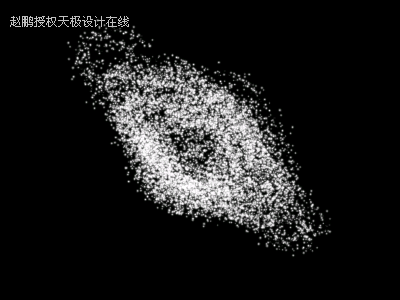
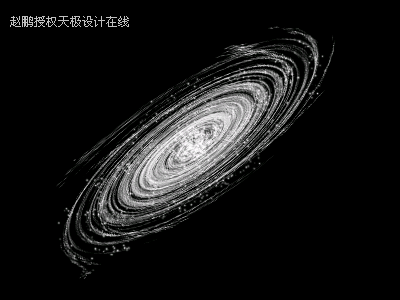
确保图层调板中,目前选择的是这新建的“图层 1”上。将前景色设为白色。如何最快地选择前景色白色?那就是先按〖D〗,再按〖X〗交换前景背景色。接着使用刚才设定好的“星云”画笔来绘制。用鼠标在图像中转圈,有的地方可以来回多转几次。大致能够画出如下的效果:

好了,银河画好了。是的,别怀疑,就是这么简单!因为大小抖动和散布的效果,使得笔刷的圆点看上去就和星星一样,明亮不定,大小不一。一个笔刷就可以营造一片星空!
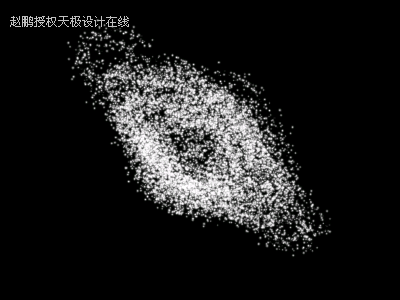
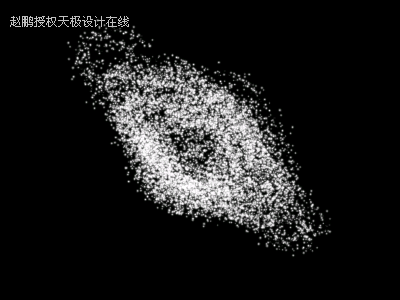
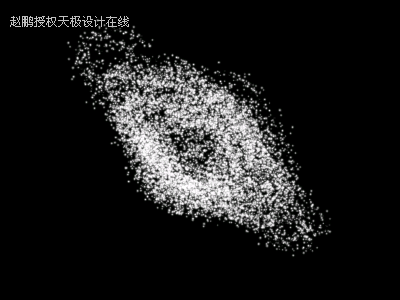
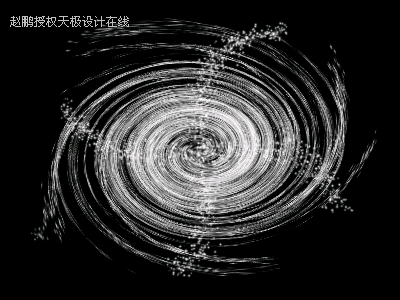
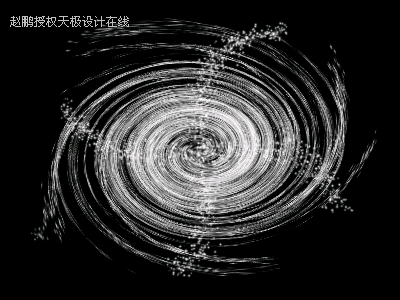
或许上面的效果还不是能让大家信服,因为这个图像似乎和我们所见的那些科幻电影中的银河看起来相差太远。那好,让我们继续来完善它吧。再使用“星云”画笔在新建层上继续绘制,类似下图:

这是什么?昆虫?虽然看起来确实像昆虫,但请相信,这个“昆虫”让我们距离童年的梦想更接近了!
现在我们要使用滤镜功能(请参阅《Photoshop滤镜魔术》)。确保图层选择是新建层,使用菜单【滤镜>扭曲>旋转扭曲】,然后设置如下图:

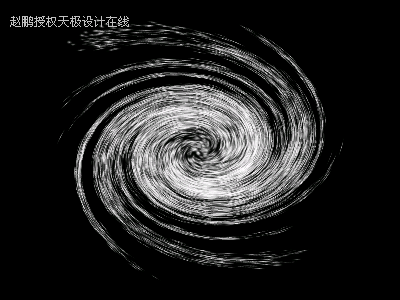
确定后图像发生了质的变化,原先的“昆虫”摇身一变成了旋涡星系,这就是滤镜的效果。如下图:

现在再加上几条线条,如下图:

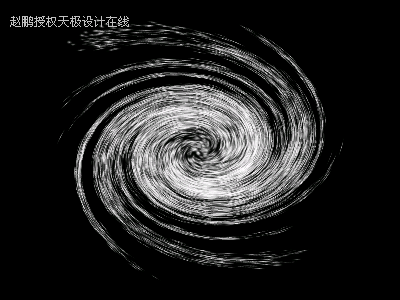
然后再次使用旋转扭曲滤镜,可以使用滤镜菜单中第一项或〖CTRL F〗,就可以直接重复上一次的滤镜操作,效果如下:

比起第一次旋转之后的效果更好一些了。现在逆着旋转方向再画一些线条,如下图,这样可以在使用滤镜之后旋转效果不那么明显,让星系显得错落有致。

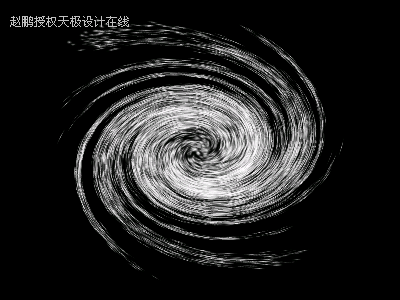
再次执行旋转滤镜,同样可以使用快捷键重做滤镜,效果如下图:

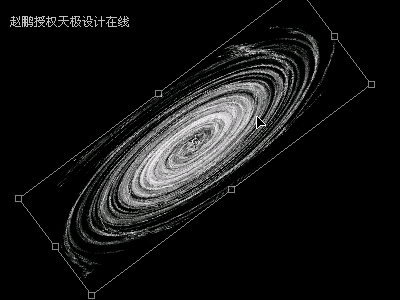
现在星系的旋转效果已经很好了,不过正常情况下我们不可能看到这么正的星系,基本上都是较扁的椭圆。那么我们使用Photoshop的“自由变换”功能去改变它。
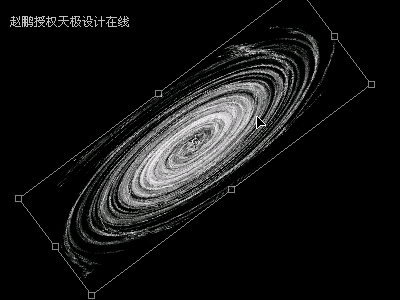
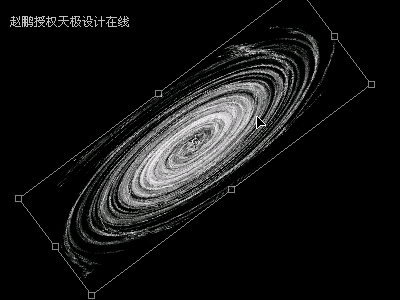
确保图层的选择在新建层上,使用菜单【编辑>自由变换】快捷键〖CTRL T〗,这样就启动了自由变换工具。此时星系周围会出现调整框,如下图:

在调整框边缘有8个控制点(上图线段间的小方块)。将鼠标至于最上方中间的控制点,鼠标光标变为 ![]() ,此时按下左键不放往下拖动,将图像压扁一些。如下图:
,此时按下左键不放往下拖动,将图像压扁一些。如下图:

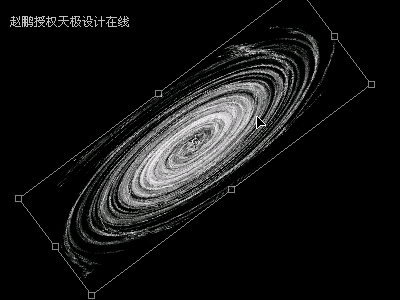
然后将鼠标移到调整框外按下左键不放并移动,将会旋转图像,如下图:

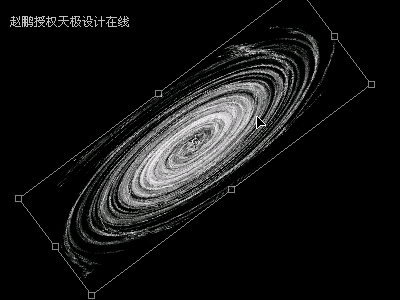
然后将鼠标在控制框内按下左键不放并移动,把图像移动到一个满意的位置。如下图:

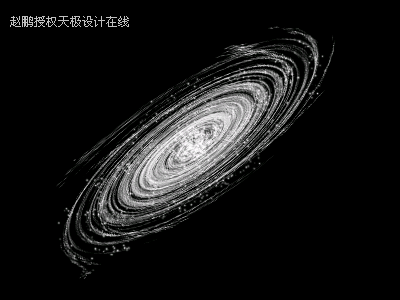
松开鼠标后按下回车键即可完成此次的变换操作。如下图,这样看起来就比较符合通常所见的银河外观了吧。

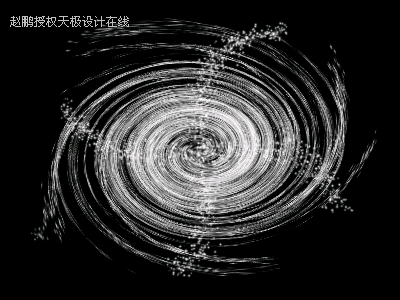
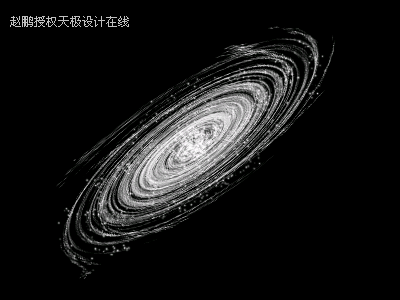
到目前为止算是完成了大体的效果制作,但是原先笔刷营造的星点效果已经被旋转扭曲滤镜破坏了,现在图像中已经几乎看不到一颗颗星星了。为了弥补,再次使用“星云”笔刷,将间距改为500%和1000%,在这个星系的内部随手画一些。不要太多。如下图:

然后把间距改为250%,在旋转中心画一些。如下图:

最后将笔刷大小改为1像素,间距1000%,在画面其它地方绘制一些。注意不要持续绘制,那样会形成线条效果。最好是一次一小段,多画几次。如下图:

好了,我们的银河就算完成了。看着最后的效果,能想象它最早是一只昆虫吗?知道在科幻电影中,宇宙飞船窗外的银河是怎么拍的么?其实很简单,窗外原本就是一面大墙,然后在墙上贴上这幅图片就是了。
昨天我们介绍了Photoshop画笔工具的基本使用,其实除了最常见的直径和硬度的设定外,Photoshop针对笔刷还提供了非常详细的设定,这使得笔刷变得丰富多彩,而不再只是我们前面所看到的简单效果。
在Photoshop中按下快捷键〖F5〗即可调出画笔调板,注意这个画笔调板与画笔工具并没有直接关系,这是笔刷的详细设定调板。其实应该命名为笔刷调板更为合适。
如下图,点击黄色的“画笔笔尖形状”,如果下面各选项(如动态形状)如果有打勾的,先全部去掉。然后在笔刷预设列表中选择9像素的笔刷。最下方的一条波浪线是笔刷效果的预览,相当于在图像中画一笔的效果。如果我们更改了设置以后,这个预览图也会改变。

从上面的图中我们看到了熟悉的直径和硬度,它们的作用和前面我们接触过的一样,是对大小和边缘羽化程度的控制。今天我们先介绍笔刷间距。
仔细看一下硬度下方的间距选项,现在的数值是25%,这是什么意思呢?我们前面所使用笔刷,可以看作是由许多圆点排列而成的。如果我们把间距设为100%,就可以看到头尾相接依次排列的各个圆点,如下图:
![]()
如果设为200%,就会看到圆点之间有明显的间隙,其间隙正好足够再放一个圆点。如下图:
![]()
由此可以看出,那个间距实际就是每两个圆点的圆心距离,间距越大圆点之间的距离也越大。
问题:为什么我们在前面画直线的时候没有感觉出是由圆点组成的呢?
解答:这是因为间距的取值是百分比,而百分比的参照物就是笔刷的直径。当直径本身很小的时候,这个百分比计算出来的圆点间距也小,因此不明显。而当直径很大的时候,这个百分比计算出来的间距也大,圆点的效果就明显了。
我们可以作一个对比试验,保持25%的间距,分别将直径设为9像素和90像素,然后在图像中各画一条直线,再比较一下它们的边缘。如下图:

可以看到第一条直线边缘平滑,而第二条直线边缘很明显地出现了弧线,这些弧线就是许多的圆点外缘组成的。如下图:

所以使用较大的笔刷的时候要适当降低间距。间距的距离最小为1%,而笔刷的直径最大可以为2500像素。那么当使用2500像素直径时,圆点的间距最小也是25像素,看起来是很明显的,因此效果不好。解决方法是画一个大的长方形来代替。
如果关闭间距选项,那么圆点分布的距离就以鼠标拖动的快慢为准,慢的地方圆点较密集,快的地方则较稀疏。
下图是一个缺省Photoshop界面。为了方便识别,我们加上了颜色。左边绿色的竖长条称为工具栏,也称为工具箱。对图像的修饰以及绘图等工具,都从这里调用。
今天我们就来仔细了解一下Photoshop中最重要的工具之一――画笔。(文章中〖〗中的内容表示快捷键如〖CTRL+ K〗,【】中的内容表示菜单如【编辑>填充】)


然后在公共栏点击下图绿色圆圈处打开画笔预设,选择绿色方块处的项目即可。这样就选择了9像素大小的笔刷,模式选择正常,不透明度和流量都为100%。也可以不通过预设,参照下图直接把笔刷的主直径设为9像素。
什么叫主直径呢?因为笔刷是一个圆,因此Photoshop用圆的直径来表示笔刷的粗细。硬度的意义将在稍后的内容中介绍,现在先将硬度设为100%。

如果点击上图绿色圆圈处之后没有出现绿色方块的选项,那么可能是你以前更改了画笔的预设。此时点击青色圆圈处的圆形三角按钮,在弹出的菜单中选择“复位画笔”,将出现如下图的询问框,点击“好”即可。以后如果出现画笔预设更改的情况,都可以通过这个方法来恢复。

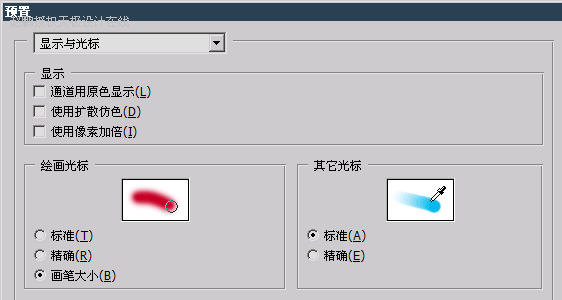
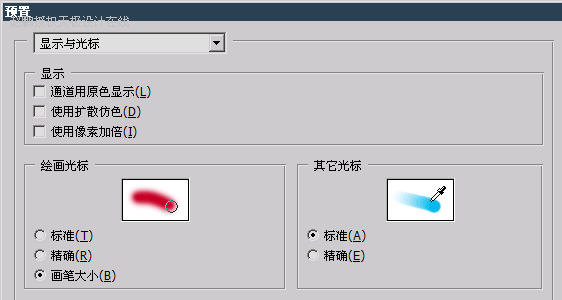
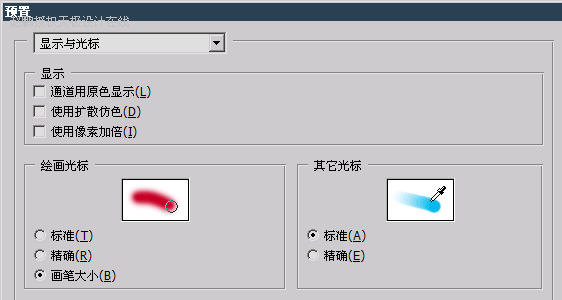
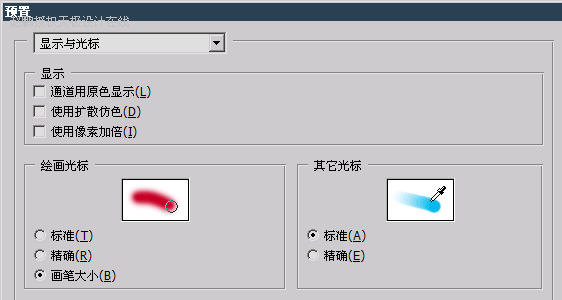
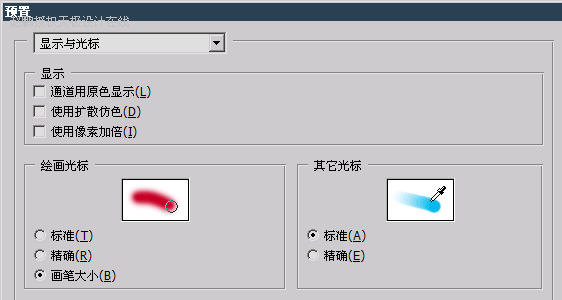
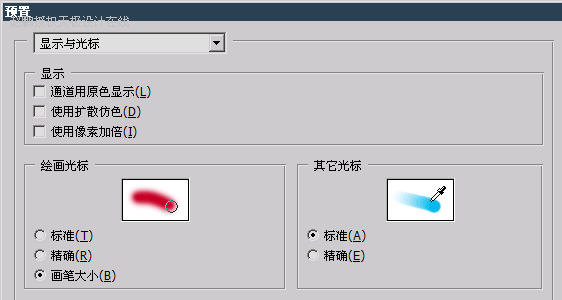
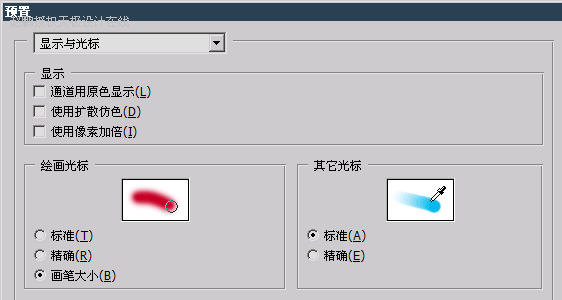
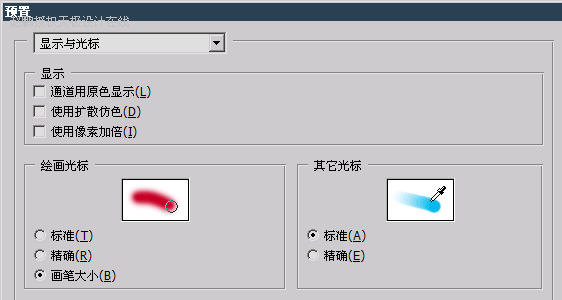
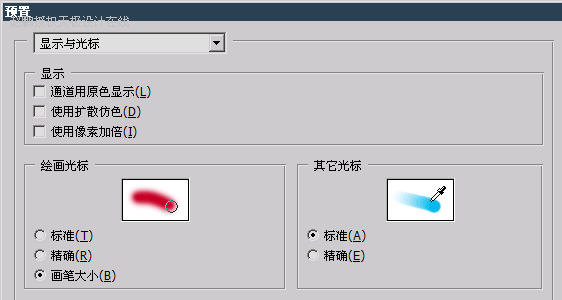
这时鼠标在图像中会变为笔刷大小的圆形,如果不是,首先确定键盘上的大小写转换键Caps Lock处于关闭状态,然后从Photoshop预置中“显示与光标”的“绘画光标”指定为“画笔大小”,“其他光标”指定为“精确”。如下图:

现在我们就使用这个画笔在Photoshop中画下我们的第一笔,按下鼠标左键拖动即可绘制图像,松开左键结束绘制。它的意义不亚于人类在月球表面留下的第一个脚印,因此请画得好看些。如下图:

打开Photoshop后是一片空白,我们需要新建图像用来绘图。大家可不要小看“新建图像”这个步骤,也是有一些讲究的。
新建图像的方式可以使用菜单【文件>新建】,快捷键〖CTRL N〗,也可以按住CTRL双击Photoshop的空白区(所谓空白区就是既没有图像也没有调板的地方),将会出现如下图的对话框:

下面我们依次讲解上图对话框中的内容。
名称就是图像储存时候的文件名,可以在以后储存的时候再输入。
预设指的是已经预先定义好的一些图像大小。如果在预设中选择A4、A3或其他和打印有关的预设,高宽会转为厘米,打印分辨率会自动设为300。如果选择640 x 480这类的预设,分辨率则为72,高宽单位是像素。宽度和高度可以自行填入数字,但在填入前应先注意单位的选择是否正确。避免把640像素输入成640厘米之类。分辨率一般应为“像素/英寸”为准。
所谓A4就是一种纸张规格。一张全开纸对折切开,得到的两片纸称为A1,A1再对折切开称为A2,以此类推。A4就是对折切开4次后的大小。关系如下图:

还有一种B类分割法,B4比A4要大一些。不过由于A4幅面比较适合阅读和携带,因此一般的办公用纸和大部分的书籍都采用A4。
在色彩模式的选择上可参照课程《电脑美术设计中的色彩模式详解》里面的内容:如果是印刷或打印用途选择CMYK;其余用途选择RGB即可。而如果用灰度模式图像中就不能包含色彩信息;位图模式下图像只能有黑白两种颜色;LAB模式我们将在以后介绍。色彩模式后面的通道数一般我们只选用8位就足够了。但如果颜色模式选择位图的话,通道数只能是1位的。
画家在作画之前画布是白色的,那么白色就是作品的背景色。同理,背景内容是指图像建立以后的默认颜色。一般选择白色。其中的“背景色”选项需要参照Photoshop现在所设置的的背景颜色。还有一个“透明”的选项将在以后介绍。
在高级设置中“色颜色配置文件”选择不进行色彩管理。像素长宽比为方形。方形就是正方形,长宽比为1:1的。有些DV(数码摄像机)的像素不是正方形而是各种不同长宽比的长方形。在这里我们先不用去理会非方形的像素。
如果你手工输入了一些非预设的内容,比如把宽度设为400,高度设为300。如果这些设定在原先的预设选项中不存在的话,“储存预设”的按钮就可以使用了。所谓储存预设就是把你现在的一些设定保存下来,下次就直接可以从预设列表中找到,避免重复输入。按下“储存预设”按钮后如下图:

预设的名称将以长宽自动命名,也可以改为其他。储存的内容可以包括分辨率、背景内容、色彩模式、色彩配置文件、色彩通道数(位深度)、像素长宽比例。
这时按下“好”按钮就储存了设置。那么下次在新建文件时候,在预设列表中就会出现这次储存的项目。
现在我们建立好了一个400 x 300,背景色为白色的RGB模式图像,如下图(如果事先输入了名称,标题栏就会出现名称,而不是现在我们看到的“未标题-1”)。

- 上一篇: PS 特效:透明马赛克
- 下一篇: 亲手制作情人节甜蜜桌面
