interface网页的平面效果制作
看腻了方方正正的页面吗?现在各种各样interface风格的页面越来越多,其实做这种页面一般都是先完成平面效果的设计,然后再切割完成,所以平面效果的体现就显得尤为重要了。
下面我们就举一个实例来具体讲解,教程比较长,主要运用的就是层的特效(style),只要有耐心就能做出精彩的效果。
最终效果如下图:

1.新建一文件-600x500pixels,白色背景。新建一层(起名叫Interfacebody),选择圆形选取工具画出一圆形,填充黑色.。依照图一,在刚刚的黑圆中再画一相似的小圆,按下Delete键。(我用了大圆50%大小的小圆形删除)
duplicate(复制)Interfacebody层,回到Interfacebodycopy图层,一会儿我们要用它.Interfacebody我们暂时不用,可以先关闭它,防止干扰我们的视线。

2. 用圆形选取工具画出如图二的椭圆选择区域。从顶部开始,每隔40pixels按下键盘上的Delete键一次如图二,取消选定。

3. Ctrl+单击选中Interfacebodycopy层.
切换置Channels(面板) 点击保存选择区域按钮
点击保存选择区域按钮 .取消选定.
.取消选定.
执行Filter-Blur-GaussianBlur(滤镜?C模糊?C高斯模糊)-4pixels.
接着执行Image-Adjust?CLevels(图像?C调整?C色阶)?C将左右两个小箭头向中心拖动,直到图像的边缘非常干净为止.以下是我的具体设置。(通道可以起名为Interface).


4. 回到层面板,新建一层叫Interface。Select-LoadSelection(选择?C读取选择区域),在对话框中选择我们刚刚新建的Interfacebody通道。
在选择区域中可以随意填充颜色,我选择灰色,添加特效时颜色就会改变了。

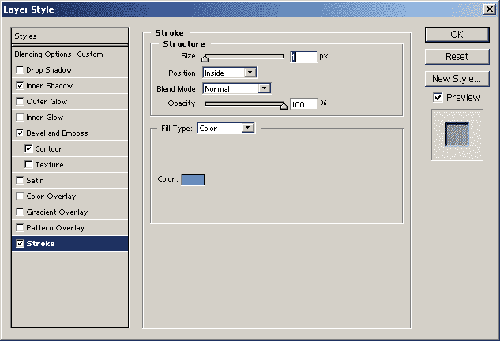
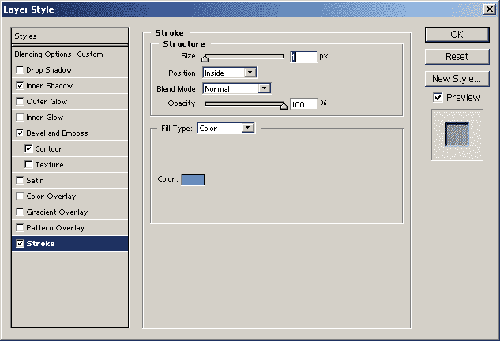
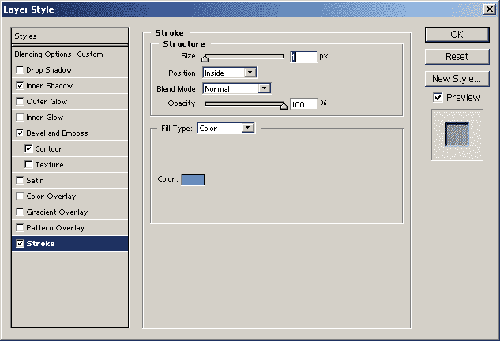
5. 现在开始表现特效。其实就是Photoshop 6.0/7.0中的layerstyles(层特效)功能。见下图,另外我还加上了softdropshadow(柔和的阴影特效)。


6. 现在让我们回到最初的Interfacebody层。Ctrl+单击该层,执行Select-Modify?CContract(选择?C修改?C收缩),5pixels,OK。
接着Ctrl+Shift+Ito反转选择区域,按Delete删除。

7. 再次Ctrl+单击该层,Select-Modify-Contract(选择?C修改?C收缩),3pixels,OK。
按下Delete键将Interfacebody层的中心部分删除.我也为这一层添加了dropshadow(阴影)特效。如图七.

基本的界面我们已经做好了,但是它看起来并不怎么惹人喜爱。让我们为它加入些细节吧!
8. Ctrl+单击Interfacelayer层,执行Edit-CopyMerged(编辑?C拷贝合并),接着Edit?CPaste(编辑?C粘贴)。将新层更名为Interfacedetails。
Ctrl+单击使Interfacedetails层浮动,执行Select-Modify?CContract(选择?C修改?C收缩)-10pixels-OK,反选选择区域(Ctrl+Shift+I)按Delete键删除,取消选定。
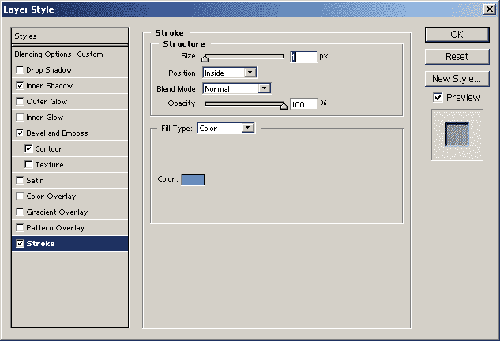
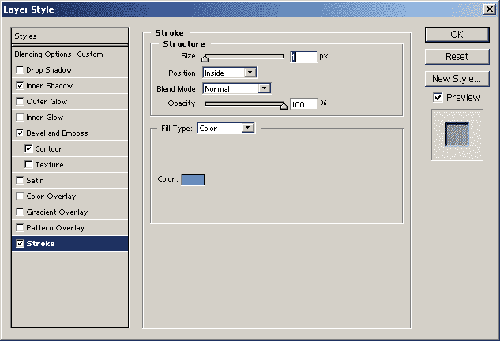
选择矩形选择工具画出如图八的矩形选择区域来,在进行下一步之前,请按下图添加图层特效。



 [page]
[page]
9. 接着每移动矩形选择区域12pixels按Delete删除一次。效果如图九.

10. 用圆形选择工具画出入图十的圆形,按Delete键删除所选区域。

11. 接着选择移动工具并按下键盘上的方向键,将Interfacedetails层向左移动了一些。

12. 再给我们的界面填加些Cool的元素!在背景层上新建一层叫AquaTriangles,选择圆形选取工具在界面内画出一圆形.填充灰色-#595959,依照图十二,再画一相似的小圆.按下Delete键。

13. 依照图十三,再画一椭圆,按下Delete键,取消选定。

14. 应用第五步中我们所添加的layerstyle(图层特效)(Interface层),接着再添加DropShadow(阴影)特效,设置Opacity(不透明度):97%,Distance(距离):3pixels,其它都用默认的设置。

15. 接着我在AquaTriangles层上新建了一ayersBolts层,并放置了一些球体如图十五。再添加了BevelandEmboss(斜面和浮雕)效果,见下图。


16. 回到背景层新建一新层ChromeDetail,选择圆形选取工具画出一椭圆形,填充灰色.在椭圆的右边画一较小的圆形,按Delete键删除。如图十六,再次画出一椭圆选取区域,按Ctrl+Shift+I进行反选,按Delete键删除。

17. Duplicate(复制)此层,执行Edit-Transform-FlipHorizontal(编辑?C变形?C水平翻转)。将ChromeDetailcopy层向右移动。接着添加一些DropShadow(阴影)(默认设置)和GradientOverlay(渐变覆盖)见下图.
 [page]
[page]
18. 回到背景层新建一新层Ring1。选择圆形选取工具画出如图十八的椭圆选取工具。
确保你的前景色为深灰色(#212121)执行 Edit-Stroke?CCenter(编辑?C描边?C中心)-9pixels-ok.
保持选择区域的浮动,新建一新层Ring2,将前景色该边为亮灰色(#4B4B4B)执行 Edit-Stroke?CInside(编辑?C描边?C内部)-5pixels-ok。取消选定。

19. 在Ring2层上画出一矩形选择区域如图十九,按Delete删除。移动选择区域到圆环的底部,同样按Delete删除。

20. 回到Ring1layer,画出一圆形选择区域如图二十,按Delete删除。给Ring1层和Ring2层添加BevelandEmboss(斜面和浮雕)效果,接着增加DropShadow(阴影)特效.Distance(距离):2pixels和Size(尺寸):2pixels。如果你愿意,还可以加入Stroke(描边)特效:1pixel-Outside?C黑色。

21. 增加文字。
在所有层上新建一层并用TypeTool(文字工具)敲入你想要的文字。执行Edit-Transform-Rotate90°CCV(编辑?C变形?C左旋转90度)。
选中text层并点击CreateWarpedText(建立弯曲文字) 按钮.
按钮.
图二十一是我的设置,但不同的文字具体设置可能有所不同,在这里我只是教你如何使用建立弯曲文字工具罢了。

22. 回到Background层新建一BackgroundButtons。选择RoundedRectangleTool(圆角矩形工具)画出如图二十二的圆角矩形。确保CreateFilledRegion(建立填充区域)是选中的 改变前景色为#737373.
改变前景色为#737373.
接着在BackgroundButtons层是建立一layerButton层。选择RoundedRectangleTool(圆角矩形工具)改变前景色为黑色,建立一个如图二十二的按钮外形。


23. 同样为这一层也添加如第五步中Interface的层特效。加入DropShadow(阴影)?C默认设置?C但Distance(距离):2pixels,Size(尺寸):2pixels。用拖拽置新建按钮的方法复制该Button层.重复复制,直到你要的数量并把它们移动到合适的位置.
链接 所有我们刚刚复制的按钮层.按Ctrl+E合并为一层.重命名为Buttons.
所有我们刚刚复制的按钮层.按Ctrl+E合并为一层.重命名为Buttons.
加入DropShadow(阴影)?C默认设置?C但Distance(距离):1pixels,Size(尺寸):1pixels.

24. 在Buttons层之下新建一InsetButtons层。Ctrl+单击左键Buttons层,使按钮浮动,取消较低按钮的浮动线,只保留顶部的按钮被选中。(方法是在属性面板上选择相减按钮 ,勾选出要删除的部分即可)。
,勾选出要删除的部分即可)。
执行Select-Modify-Expand(选择?C修改?C扩展)-2pixels,按D键恢复默认颜色(黑色前景,白色背景),选择GradientTool(渐变工具)从上到下填充选择区域,取消选定。
复制这一层,将它移动到底部的按钮上,如图。链接这两个Insetbuttons层进行合并,执行GaussianBlur(高斯模糊)-4pixels。

25. 进一步修整。Ctrl+单击左键ChromeDetail层,使ChromeDetail浮动并且复制该层,制作一如图二十五的选择区域并进行反选(Ctrl+Shift+I),按Delete删除,取消选定。接着关闭DropShadow(阴影)特效。

26. 执行GaussianBlur(高斯模糊)-5pixels,停留在Chromedetailcopy层,Ctrl+单击左键ChromeDetail层,使ChromeDetail浮动。反选选择区域(Ctrl+Shift+I),按Delete删除(确定你是在Chromedetailcopy层).取消选定。
复制Chromedetailcopy层执行Edit-Transform-Fliphorizontal(编辑?C变形?C水平翻转)?C移动置右边部分。

27. 使BackgroundButtons层浮动,新建一层叫Highlights,用圆形选取工具画出如图二十七的圆形填充白色。用键盘移动选择区域,按下Delete删除所选区域.

28. 复制Highlights层3次,执行Edit-transform-FlipHorizontal/Vertical(编辑?C变形?C水平垂直/翻转)移动到不同的位置知道和下图相同。链接这四个不同的highlights层,进行合并(Ctrl+E)。再执行GaussianBlur(高斯模糊)-3pixels。

29. 新建一层取名Highlights2。制作一个如下图的选区,填充白色,取消选定,GaussianBlur(高斯模糊)-2pixel。

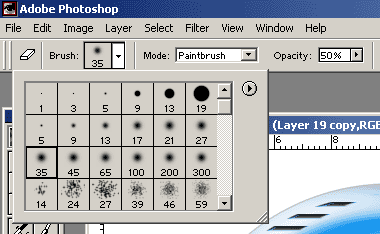
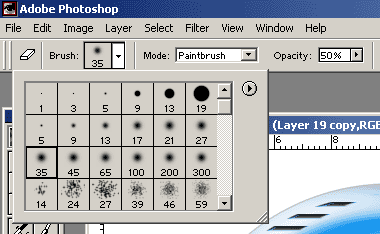
30. 复制Highlights2层将它移动置按钮的下部,接着用橡皮擦工具 在高光条中心部分进行擦除.如图三十。橡皮擦具体设置见下图。
在高光条中心部分进行擦除.如图三十。橡皮擦具体设置见下图。
新建一层叫BlackShadow,制作一个和图三十相似的选择区域,填充黑色。高斯模糊4pixels。复制此层并移动BlackShadowcopy层到另一侧。

31. 最后一步,加上文字在按钮上。你还可以运用你的想象给这个界面添加更多更cool的特效来。

- 上一篇: 简简单单抠婚纱
- 下一篇: 多张照片自然拼合一张--海报式处理照
