位图模式与通道齐心协力合成图像
在Photoshop中,和通道比较起来,位图模式使用的频繁程度几乎少的可怜。今天,我们就来看看,当这两者结合起来,会给图像带来怎样的变化。先来看看效果如何。(图00)

1.首先,先来选择一副合适的图像。我找了一张漂亮的壁纸,在Photoshop中打开后,用裁切工具裁出所需的图像部分。(图01a,01b)


在选取素材图片的时候,如果有可能的话,尽量选择品质较高的图片。此外,如果原始素材图片较大,在选取所需图像部分时,最好用裁切工具代替缩减图像大小的方法。在裁切时,要注意在图像主要目标周围留下一些背景,实际上,这些主要对象周围的背景图像,才是我们今天真正的主角。
2.打开通道面板,检查各通道的图像情况。由于我们的例图是RGB模式,所以通道面板中包括了RGB综合通道和红色、绿色、蓝色通道。分别点击检视各单色通道,找出灰度对比最理想的通道,选择这个通道并将其拖至通道面板下面的“创建新通道”按钮上,创建该通道的副本。图像状况不同,各通道的灰度情况也不一样,你需要根据具体情况来判断有着最佳对比度的通道。在本例中,我选择了红色通道来创建副本。(图02)

在这里,副本通道仅作为下一步的参考,本身并没有什么作用,而我们复制通道只是作为备份,以免不小心破坏原始通道。
3.选择红色副本通道,下面的工作将在这个通道中进行。选择套索工具,选择图像中的主要对象,选区范围要比对象稍大一些。选择不用很仔细,大致就可以了。想要更美观的话,可以使用选择>修改>平滑命令,将取样半径设置为5~10像素,这样,选区就相当平滑了。当然,取样半径也是根据你的图像来决定的,你甚至可以省略掉平滑选区这个过程(图03a)。如果图像的主要对象形状比较规则的话,你也可以使用选框工具配合选择>变化选区命令来选择对象。(图03b)


第8步中你所选择的图案样式决定了最终的蒙板形状,采用不同的图案会带来各种效果。你还可以将位图图像复制到目标文档的新通道后,再用各种滤镜和别的调整工具,使通道图像更加丰富。(图11b,11c,11d)





下面这副图像的尺寸是1024×768像素的,前面的步骤和我们刚才介绍的大同小异,不过为了给图像增添一些趣味,在新建的通道内,我们用一个心形形状来代替自由套索选取的形状。然后还是复制通道的过程。(图13a)


缩放图像这个技巧虽然不常用,但对于制作较为特殊的图像,还是很有帮助的,特别是这种充分体现像素特征的效果。另外,按比例缩放图像时,恢复图像大小有时会出现几个像素的误差。一般来说,当图像不需要很精确的计算时,这小小的误差可以忽略不计,或者在缩放图像前将图像的比例调整到理想状态。
尝试在制作图像中很重要的,虽然这个过程有时比较费时,但请相信我,大多数时候,它都会给你带来意想不到的收获。还用这个例子来说明,你会发现,在转换位图模式的时候,用图案仿色的方法效果会更理想(图13c)。如果能将若干种方法结合在一起,那么将带给你更大的惊喜。(图bitmap-mask)


看到这里很多朋友谈论利用Photoshop来虚化背景,于是写了一点个人的使用方法,供大家参考。不当之处还请高手不吝赐教!

图为:作品对比
我们知道,普通的低端民用数码相机(例如笔者使用的Canon PowerShot A80),由于受 限于其较小的CCD尺寸和实际物理口径,景深太大,往往只有在拍摄微距的时候才能创造出前景清晰,背景虚化的效果,其他模式下要想达到同样效果则明显力不从心。如今,新版本的Photoshop CS自带了一个Lens Blur(镜头模糊)滤镜,可以模仿相机的背景虚化效果。有了它,那种背景虚化的效果将不再只是单反相机的专利了。
使用Photoshop7的朋友不用担心,只要下载该滤镜文件,然后将其中的“Lens blur.8bf”解压缩至Photoshop7安装目录下的“Plug-InsFilters”目录中,就可以在“滤镜模糊”菜单中找到并使用它了。
原图是偶拍摄的一张照片。当时使用了Canon PowerShot A80的长焦端,最大光圈只能上到F4.9,再加上相机的局限性,背景上几个人很清晰,比较煞风景。如果能够把背景虚化掉,效果就会好很多。
考虑到相机的镜头模糊有一个由近及远从清晰到模糊的渐变过程,同时要保留主体的清晰度,所以我的思路是使用PS的蒙板与渐变工具来处理。
1. 在PS中打开照片,按Ctrl+J复制背景层。按D键恢复前景色为默认的黑色,背景色为白色。
2. 按Q键进入快速蒙板。选择线性渐变工具,设置其不透明度为100%,反向。然后如图从照片上部至小女孩脚部拉一条直线。

图为:按Q键进入快速蒙板
出现了一个渐变的蒙板如下图。这样做的目的是创造一个由小女孩脚部至远处的渐变选区,并对该选区进行镜头模糊以产生渐变的虚化效果。

图为:出现了一个渐变的蒙板
3. 由于需要让主体(小女孩)保持清晰,我们需要把小女孩从选区中去掉。我们知道,在通道中,白色可以转化为选区。所以我们需要在蒙板中把小女孩从图中抠出来,并用黑色填充。这样退出蒙板之后,小女孩就被排除在选区之外了。
经过上面的分析,现在要做的工作就是抠图了。而抠图这一方法,可谓仁者见仁,智者见智。我们可以用钢笔工具,也可以用“抽出”滤镜,或者直接使用黑色画笔在蒙板中把小女孩抹掉。偶的做法是先用套索工具大致勾勒出小女孩的轮廓,并用黑色填充。边缘部分,则使用直径较小的柔软笔刷涂抹修整。最后把整个小女孩都从蒙板中抹掉。切换到通道面板,选劝Quick Mask”,我们应该能够看到如图所示的效果。

图为:切换到通道面板,选劝Quick Mask
4. 再次按Q键推出快速蒙板。如图,我们可以看到,照片的上部已经自动形成了选区。

图为:再次按Q键推出快速蒙板
5. 选择“滤镜/模糊/Lens Blur”,出现“Lens Blur”窗口。在这里,我们可以选择镜头模糊的相关参数。我在这里设置模糊的半径为15像素。建议选劝More Accurate”,可以得到更加精确的效果。其余保留默认值(如图)。我们可以从左边窗口中预览模糊的效果。

图为:预览模糊的效果
6. 点击OK,模糊的效果就做好了。也许有人会想到利用模糊滤镜中的“高斯模糊”来产生虚化效果。不过经过尝试,我觉得“高斯模糊”产生的效果有一种很“假”的感觉,没有“Lens Blur”效果来的真实。
最后我们再来对比一下处理前后的效果:

图为:原图

图为:处理后的效果

什么是数码照片的紫边?
数码相机的紫边是指数码相机在拍摄取过程中由于被摄物体反差较大,在高光与低光部位交界处出现的色斑的现象即为数码相机的紫色(或其它颜色)。紫边出现的原因与相机镜头的色散、ccd成像面积过小(成像单元密度大)、相机内部的信号处理算法等有关。
一点疑问:
用Photoshop移除紫边似乎太容易了,网上有教程介绍,只要使用“图像>调整>色相/饱和度”直接调整蓝色通道饱和度,明度值就可以消除紫边了。是的,这不失为一种快捷的方法,但它也存在着缺陷。具体是什么原因在文末将提到,本文介绍的方法优点在于移除紫边时不影响到照片其他正常的色彩区域,并且由于应用了调整图层,可以方便对图层进行反复调整。
下面是具体实例方法:]
用数码相机拍摄的照片中紫边现象比较显著。紫边会在高锐区域引起紫色轮廓。本文将介绍如何使用调整图层移除紫边。
1.打开待编辑图像。本教程选择了一张有紫边的图像。(图01)

2.复制图层“背景”。使用“色阶”工具(快捷键Ctrl+L),拖动白色输入滑杆到柱状左边直至仅大部分紫边可见。点击“好”按钮。使用白色笔刷喷涂没有紫边的区域。[下面是本步操作前后对比效果](图02-1,02-2)
 |
 |

4.新建一个“可选颜色”调整图层(菜单“图层>新建调整图层>可选颜色”)做为顶部图层并应用如下属性:(图04)

颜色:红色
黑色:-100%
颜色:黄色
黑色:-50%
颜色:青色
黑色:-100%
颜色:蓝色
黑色:0%
点击“好”按钮。
5.创建一个新“色相/饱和度”调整图层(菜单“图层>新调整图层>色相/饱和度”)并设置蓝色饱和度至“-100”及“黄色饱和度”至“-50”。点击“好”按钮。(图05)


蒙板:勾选
图层:图层1
通道:灰色
点击“好”按钮。
7.删除中间的两个图层,只留下一个命名为“背景”的图层和一个“色相/饱和度”调整图层。紫边现在被移除了。[下面是该技术应用于原始图像前后对比效果]


创建一个有图层蒙板的新调整图层,只有受紫边影响的色彩被编辑(修复)。很多时候可能只使用“色相/饱和度”工具设置“蓝色”饱和度至“-100”以及“黄色”饱和度至“-50”,但这种方法通常将会影响到其他相似色彩的区域。
[如果你想只使用“色相/饱和度”工具进行简单调整,又想防止照片其他相似色彩区域受影响,最简单的办法就是用套索工具将需要调整的区域勾选出来,再应用“色相/饱和度”调整]
抠图的时候总会遇到这样的问题。不管你是用通道,套索。钢笔,魔术棍子
都会遇到这样的情况,有黑边。(偶简称为黑边也有红边绿边蓝边嘿嘿~~~)
这一例主要是讲使用边界选项来处理这让人讨厌的“黑边”
再哆嗦几句,偶不想用鸽子做实例哈,可是找不到合适滴美女没办法了,不能让兄弟们养下眼了。
开课:
打开两张图片
 |
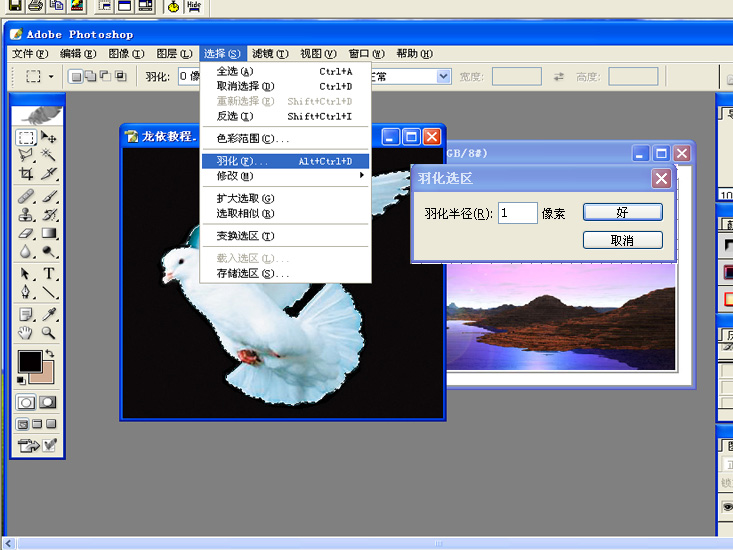
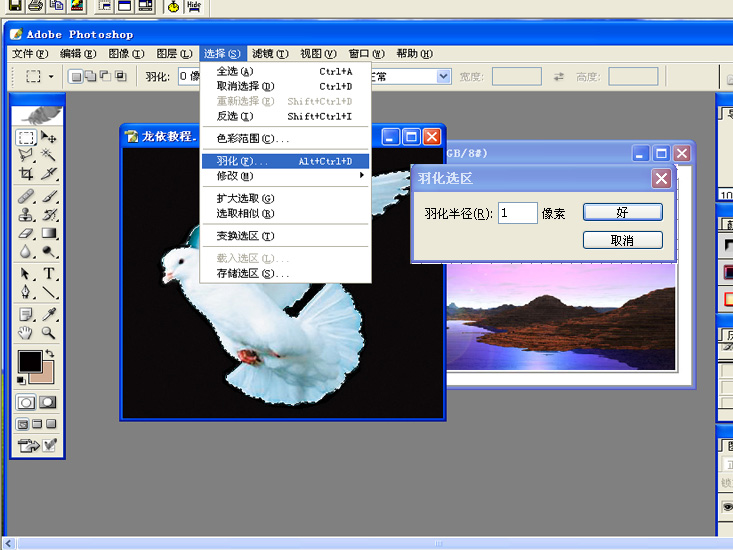
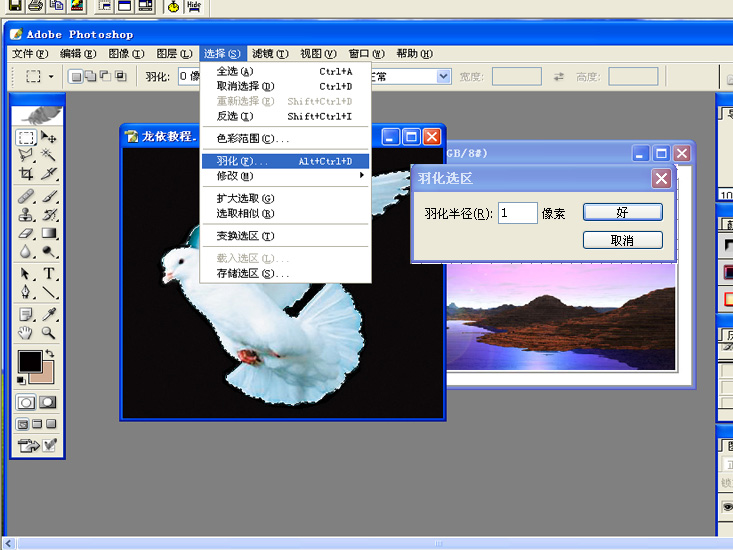
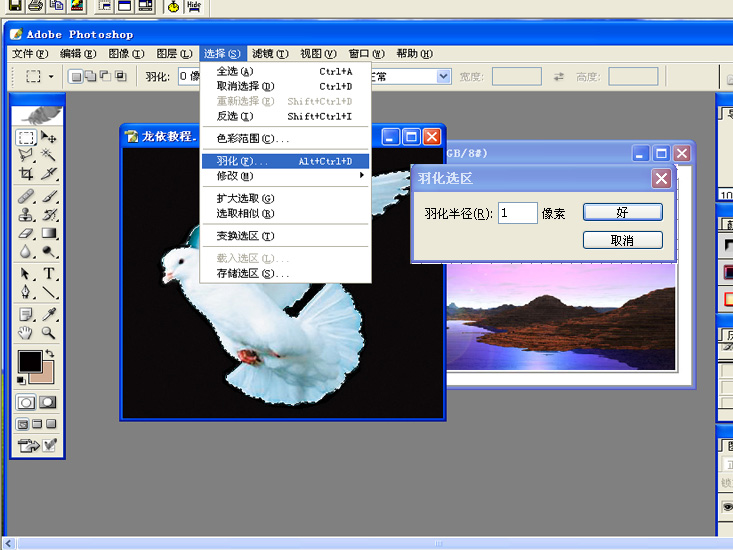
用魔术棒工具点黑色区域ctrl+shift+I反选
 |
咱们先给这只死鸽子羽化一下,抠完图羽化一下是很重要的,羽化是为了边缘有个好的过去度。不显着死板。
 |
把鸽子拖入背景。大家看到了吧?有黑边看起来不顺眼哈?
 |
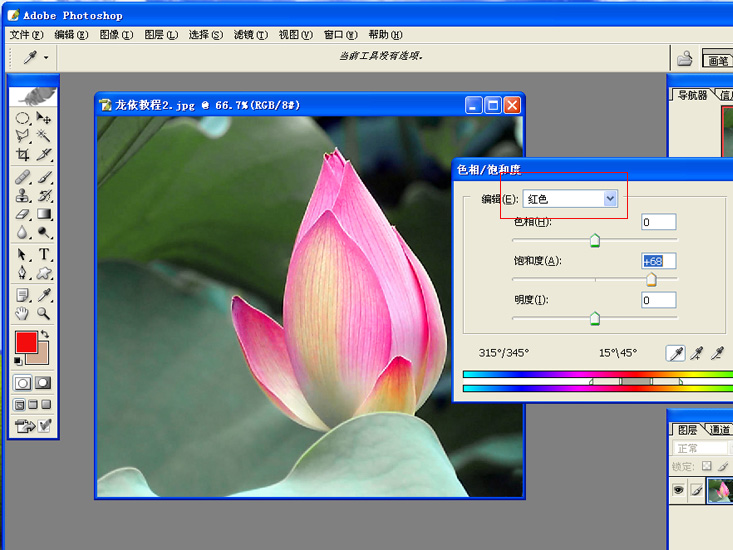
还是打开原图:这荷花的颜色一点也不鲜艳,我们来调调
 |
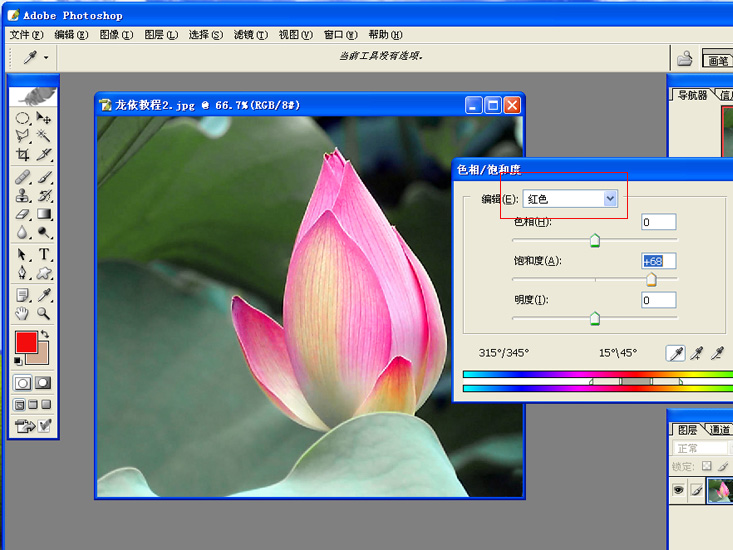
ctrl+u色相饱和。如果我们只上调一下饱和你看看红色的圈内的黄色看起来有点假
 |
我们就用单色选项来调整
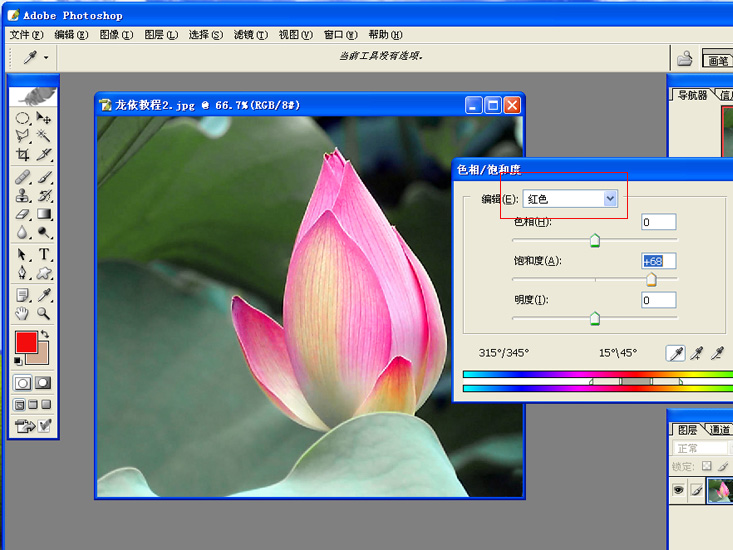
我们先选择红色调荷花
 |
看图就行了,偶不说了累
 |
再调绿色。我用这例子就是让他们掌握一下色相的运用
 |
调后的效果
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
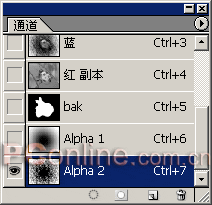
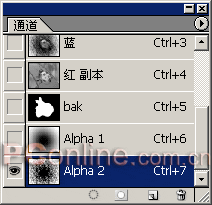
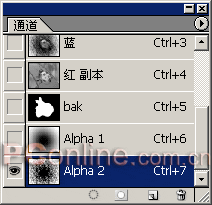
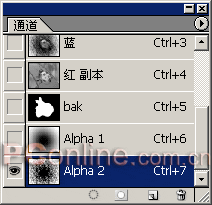
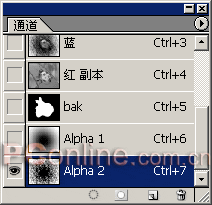
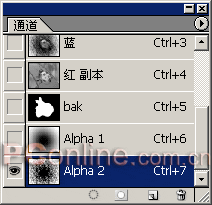
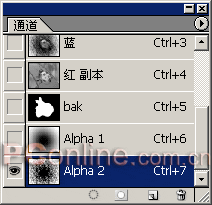
4.在副本通道内,点击通道面板下方的“将选区存储为通道”按钮。这个动作会在保持当前选区的状态下,将选区存为一个名为“Alpha 1”的新通道。双击通道名称,将Alpha 1改为“bak”,这个通道将作为原始选区的备份,以便后面的步骤出错时可以及时恢复。再次点击存储选区按钮,产生新通道Alpha 1。按Ctrl+D,取消选择状态。(图04)

在通道名处双击可重命名通道,如果在该通道面板的其它处双击,会调出通道选项对话框,这个技巧我们将会在后面用到。
5.选择Alpha 1作为我们当前的工作通道。下面我们要通过高斯模糊来逐渐扩大通道中白色像素的区域。为了在滤镜处理的同时可以观察图像变化的情况,我们需要使两个通道同时处于可视状态。确保当前工作通道为Alpha 1,点击红色副本通道前的通道可视性图标,图像此时变为淡红色调,可以同时观察到Alpha 1的白色蒙板和红色副本通道的图像。如果这时就开始进行模糊滤镜的话,由于白色像素扩展模糊后其边缘处与淡红色的通道图像很难区分开来,所以高斯模糊的实际效果难以确认。我们需要加大通道色差,使滤镜预览效果更接近实际情况。先双击红色副本通道,或是点击通道面板右侧的小三角,从下拉菜单中选择“通道选项”。在通道选项对话框中,将通道颜色的不透明度由默认的50%降低至25%左右,这样的不透明度既可以观察到通道图像,也不会遮盖别的通道内容。再双击通道Alpha 1,将通道颜色的不透明度提高到80%。(图05a)

在通道Alpha 1内,打开滤镜>模糊>高斯模糊滤镜,一边调节半径滑块,一边观察图像的变化,根据你的图像需要设置模糊半径。在本例中,我将半径设置为76.5像素。(图05b)

6.接下来,我们要使通道Alpha 1内的灰色像素的亮度适当提高。你可以用色阶命令来完成,或是像我一样偷偷懒,简单地采用图像>调整菜单下的自动色阶或是自动对比度命令来调整图像。如果你对上一步的模糊效果很满意,那么这一步也可以省略。然后,按Ctrl+I,反转通道内图像颜色。(图06)

对初学者而言,通道内的黑白图像常常让他们迷惑。其实,只要记住一句话就可以了,那就是――通道内的白色就是我们要制造的选区。不管后面要如何操作,你要做的第一步就是使通道内的白色区域符合要求。理解了这一原则,你就能引导图像向你需要的方向发展变化。举例来说,在本例中,我们最终的目的是要删除图像主要对象周围的一些图像,那么选区自然就是主要对象周围的这些区域,这就是我们反转通道内图像颜色的目的。
7.如果说前面的步骤都在意料之中的话,那么我希望以下的步骤能给你带来一些惊奇。我们要对通道Alpha 1中的图像作出一些改变。首先,要将它单独存为一个文档。要将通道图像另存的话,你可以用Ctrl+A命令,再用Ctrl+C命令将通道内的全部图像复制到剪贴板中;然后用新建命令建立一个新的文档,文档的大小会被默认为剪贴板中图像的大小,模式为灰度;这时用Ctrl+V命令将图像贴入图层1中。不过,我并不推荐这种方法。原因很简单――我们有更快捷的方法可以达到另存图像的目的。确保当前在通道Alpha 1中,点击通道面板右侧的三角菜单,从中选择“复制通道”命令,在复制通道对话框中,点击文档下拉列表,列表包括了与当前图像具有相同像素尺寸的图像和“新建”命令。选择新建,重新命名文档为“Mask”,点击确定。Photoshop会新建一个与当前文档大小相同的多通道图像,但目前只包含一个通道,通道和背景图层的图像和刚才文档中的通道Alpha 1内容完全相同。在这个文档中,我们就不用顾忌,可以对图像为所欲为了。(图07a,07b)


8.文档Mask中,我们要将文档模式由多通道改为位图。选择图像>模式>位图命令。保持输出分辨率的默认状态,从使用下拉列表中选择自定图案一项,这时你可以从Photoshop现有的图案中选择一种。在本例中我选择了“金属画”,确定应用。在Mask文档中你会看到图像的变化。这就是我们需要的图像。(图08a,08b)


看到这里,你应该能明白为什么我们要将工作文档中通道Alpha 1的图像另存出来的原因了。没错!因为位图模式(注意是位图模式!不要和位图图像混淆!)只能用黑色和白色这两种颜色来表示图像中的像素,所以如果想把RGB模式的对象文档存为位图模式,就要先转换为灰度模式,但这会丢失所有的颜色信息。这对我们的图像而言是毁灭性的结果。所以,我们用复制通道的方法将要加工的通道信息单独提取出来再进行处理,这样就不会影响到我们的目标图像了。
9.接下来,按Ctrl+A,选择Mask文档的全部图像,Ctrl+C复制到剪贴板上;回到目标文档中,点击通道面板下的“创建新通道”按钮,创建新通道Alpha 2,按Ctrl+V,将Mask文档图像粘贴到目标文档的通道Alpha 2中。(图09)

10.回到图层面板中,双击背景层,弹出新图层对话框,按默认设置,将背景层转换为图层0;新建图层1,在图层面板中将它拖至图层0之下,更快捷的方法是按住Ctrl键点击图层面板下的“创建新图层”按钮,在图层0之下建立图层1(Ctrl键的作用是在目标图层之下建立新层,而非默认的在目标层之上);恢复默认的前景色和背景色设置,用快捷键Ctrl+Delete将图层1填充为白色,愿意的话可以用图层>新建>图层背景命令将图层1定为背景。复制图层0,作为原图像的备份,隐藏图层0副本;确认当前活动层为图层0,打开历史记录面板,创建一个历史快照1,作为备份记录;打开通道面板,按住Ctrl点击通道Alpha 2,载入Alpha 2中的白色选区;回到图层0的图册面板,按Delete键删除选区图像后,用Ctrl+D取消选择。不过,仅删除Alpha 2的选区内的图像,效果如图10a所示,显得较为生硬,要想取得更好的效果,在载入Alpha 2的选区之后,再按下Ctrl+Shift+Alt,点击通道Alpha 1,载入Alpha 2和Alpha 1的相交选区,再删除选区图像,这样会效果会柔和一些。(图10b)




- 上一篇: 建造神奇的 PHOTOSHOP 画笔库
- 下一篇: 高斯通道打光和层的三叠法
