平面设计剖析:立体感从何而来
我们平常所说的美术,都是有关视觉的艺术。设计分很多种,但大家目前所集中关心的,要用到Photoshop的设计,无非就是人机界面(网页也算一种人机界面)、平面广告、动画、插图等等,这些都与视觉有关。
而视觉魔术当中,我们普遍运用的手法,就是通过视觉错误来产生各种各样的“立体感”。本来画面是平面的,但添加了各种效果后,你就觉得这是立体的,有空间感的。一个简单的按钮,也不再是平面的板块,你会觉得它是有体积感的。这就是我们所说的“逼真”。
首先要说的是,我举的例子都很简单,只用很少几个步骤就能上手并且能演变出其他效果。因为我觉得对于初学者而言,画一个方块和画一个人像在操作上没有很大的区别。如果你参加了美术班的学习,你就会知道,对于阴影、高光的把握,画一个鸡蛋与画一个人像没什么不同,不同的是画人像需要结构上的理解与更多的练习。擅长用Photoshop描绘逼真的超写实人像的小非对自己的操作是这样说的:“我无非就是用了路径、加亮与变暗工具多一些而已,剩下的就是美术功底了。”因此,对于初学者,我不推荐马上去画什么人脸,而是先理解、运用好手头的这几样工具,再深入研究结构,这样才是学习Photoshop之道。
我们现在马上开始从结果倒推到步骤的思考之旅。大家来看这个水晶按钮,它基本上把样式的技巧都用上了。

文章导读:
一、特效结构剖析
二、实现方法剖析
三、效果步骤反思
四、突出透明效果,添加网格背景
一、特效结构剖析
下面我们放大来看这个水晶按钮由哪些结构组成。
按钮构成图:

按钮横截面光线图:

分析效果:
1、任何光滑的东西都会产生镜面反射,水晶按钮当然不会例外。
2、要让按钮浮出画布,阴影是少不了的。有了正确的阴影,人们感觉才会更逼真。
3、这个水晶按钮是紫色的,但不是平板、呆板的平紫色,而是一个从紫红到粉红的渐变色,为什么会这样?因为它是透明的,光线从上到下投射下来的时候,由于下部的角度问题,产生的反射越来越多(这部分可参考物理学知识),所以下面的颜色会较浅。(注:我们假设光源在正上方)
4、按钮是扁圆的,到了边缘,这个曲度发生较大的变化(大家可以想象一下这里的横截面),因此边缘会变暗,于是会有这一点点的阴影。
5、原理如4,但这里的阴影更大,为什么?大家想想一个玻璃杯在单光源照射下的情景:如果不是有反射的话,整个杯子就会在背景中消失,对不对?因为它是透明的,光线在上面不留痕迹(除了反光),因此这里为什么暗,是因为它是透明的,把后面的阴影也透射出来了。这里要说明一点,如果要把现实中的水晶按钮的光线反射等等完全搬过来是行不通的,不是不能做到,而是对于这样的一个小按钮成本太大了。我们只需要稍稍模拟得更接近就行了,因此又有一个题外的原则,对效果,要适当取舍。
很多人可能要问了,不就做一个小按钮吗,用得着花这么多笔墨去说这些物理问题吗?请大家记住:只有深入理解结构,才能举一反三。下面就要说到,理解这些东西究竟有什么用。
好,现在我们开始思考,我们应该用什么工具去实现这些效果。(在这里不妨停住,自己想想,刚刚分开的那些结构部分,如果是你自己,如何把这些部分画出来,并且组合起来?)
二、实现方法剖析
部分1:高光让我们产生这个物体很光滑的感觉。但要实现很容易,我们画一个这种形状的白色块,然后以一定的透明度叠加在下方的按钮实体上面就行,这个问题解决了,我们需要的是一个新图层,一个以白色填充的圆角长矩形。――具体步骤先不急,我们先要知道我们要些什么。
部分5:对于下面的大圆角矩形,上部以及边缘会发暗。如何才能让这个大圆角矩形的上部以及边缘有点暗呢?这里列举两种做法。
一种是用羽化的选区把按钮矩形的边缘变暗。变暗有什么好办法?色相/饱和度工具,此法用在这里有点小题大作,此外这种方法是一次性的,不能再调整的,也就是说当你确认修改后,下次要改回来可就不那么容易了。
那么我们选择第二种做法,图层样式。记得图层样式里面有一个“内阴影”吗?对,内阴影~ 内阴影除了能干内阴影这件事之外,也能让边缘变暗――我们只要让阴影在边缘停留就好了(下图第三个)。可参数怎么调整?这里先不说,大家可以根据上面的那个图自己调整一下方向、距离与大小,自己试试看。

思考:为什么用内阴影更好,是因为大家发现没有,虽然说第三个内阴影效果是边缘变暗,但这个暗又是上下不同的,上面的阴影宽些,下面的阴影窄些,这正是第5部分需要的效果。内阴影是有方向与距离控制的,因此我们可以把那个阴影调节得上宽下窄。这就是我们选择内阴影样式的理由。有了这种特殊的阴影,按钮会产生一定的立体感了。
部分4:这里还有一个较窄的、细细的边缘变暗。因为我们刚刚已经采用了内阴影来制作按钮的立体感,难道再增加一个内阴影效果吗?Photoshop里面不允许说一个图层加几个同样类型的样式。那我们要换一下口味了。这个较黑较细的边缘,应该对整个按钮都是均匀的。整个按钮具有变暗的模糊边缘――用色相/饱和度工具当然可行,但不能事后调整――还是用样式吧,什么样式呢,内发光。
内发光不仅能发“亮”光,也能发“暗”光。看下图:

第三个色块产生了边缘变暗的效果,如何做到的呢?我们看看具体的参数设置:

对,是混合模式发生了变化,原本系统默认的是“滤色”,现在我们把它改成“正常”。当然用“正片叠底”也是可以,但用正常我们可调整的就更多。我们选取一种比原来的桔色暗些的颜色作为“暗”光,因此最后出来了这种效果。
部分2,3:部分2就是简单的阴影样式了,没什么好说的;部分3就是一个渐变,样式里也有渐变覆盖,轻松做到。这里都略过。
好,至此,是我们应该组合这些效果的时候了。看图:

大家注意到我原本的色块是绿色的没有?――因为有了渐变叠加,原来用什么颜色都无所谓。我这里一开始就是乱选了一种颜色填充圆角矩形,反正到后面都能调整,方便得很。
三、效果步骤反思
反思一下刚刚得步骤与结构,究竟是那些步骤让我们产生了按钮得立体感?
* 投影样式能让物体浮出画布;
* 内阴影样式能让物体产生玻璃般的透明立体感;
* 内发光能让玻璃的边缘更加真实(我们感觉到这个按钮的横界面下边缘必定是圆滑的);
* 渐变叠加样式能让按钮的反光更为真实,也让整个按钮的色彩层次感更丰富,不死板;
思考了这些以后,如果要做别的按钮可以吗?我要怎么产生立体感呢?金属的和玻璃又有什么相同和不同之处呢?还有其他的样式,比如斜面与浮雕、光泽能做些什么吗?这些以后介绍金属立体感的时候会说到,大家可以先自己思考一下。
好了,我们先把这个按钮完善一下吧。基本的图层样式已经做好,我们以后再要做这种按钮可就方便多了。看图:


看,各种形状都行,只要我们复制、粘贴图层样式。然后大家注意到样式产生了立体感与按钮的折射与阴影,但高光还是要自己做的。上图中圆形按钮与长圆角按钮就加了高光,高光怎么做,已经不用我再补充了吧。但有个东西需要提醒,就是高光也有层次感,注意看下图:
 [page]
[page]左边是平色不透明度为100的白色快,当然不像高光了。右边的就不同,白色块是透明的,而且有上下渐变的变化。这里用的办法是为高光加一个蒙版,然后在蒙版里使用黑白渐变,使得白色块的不透明度降低并且产生上下渐变的层次变化,更为逼真。
四、突出透明效果,添加网格背景
下面我们再把这个按钮变得更完美些吧。既然是水晶按钮,那就是透明的。如果我们在底下垫一层网格,那就应该会透出一些来。看图,我们在底下加上网格。

这里有两个同样的按钮,都不透明。下面我们要把下面那个水晶按钮变得透明。
要让它透明,首先要想它为什么原来不透明?――是渐变叠加那里,它是一个不透明的渐变色,于是让按钮不透明了。
打开样式的渐变叠加对话框,看看参数有什么可调整变化的。

对,有个不透明性。原来是100%,我们下降到56%看看效果如何?

果然,整个按钮透明了。
这个时候有人会问,为什么不把那个按钮层全层下降不透明度呢?我们来看看比较。

整个图层的不透明度下降后,的确是透明了,但边缘也模糊了,让人觉得立体感就没有了。原因就在于那些产生立体感的样式:内阴影、内发光、阴影也一并透明了,因此效果就下降了。我们看第二行第一个按钮,是有颜色的水晶按钮,立体感仍在。
把渐变样式变成完全透明又如何呢?这里还要记住,那个内阴影是有颜色的,我们把渐变色去掉之后,也要把内阴影变成灰色(灰色就是中性色,不带色相的),这就产生了无色彩的透明玻璃按钮,第二行第二个。
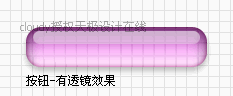
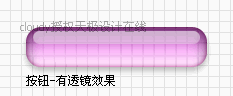
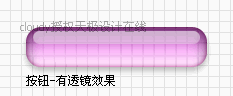
追求完美的人可能还会说,玻璃会有折射的吧,下面的网格不应该是平的才对。很对!但考虑到我们的按钮比较靠近背景,发生的透镜效果不会太明显,如果我们一定要这个透镜效果的话,那就要把后面的背景做些透镜变化了。这种方法的确可行,但会让背景破坏,如果我要移动按钮位置的话,就更麻烦了。所以考虑再三,先忽略这个效果,日后在有需要的时候、定稿的时候,再做不迟。最后我们给出一个有透镜效果的透明按钮图。

- 上一篇: 平面设计剖析:塑造光影
- 下一篇: Photoshop平面设计:极速空间
-= 资 源 教 程 =-
文 章 搜 索
