设计自己的个性QQ动态表情

新版QQ支持自定义表情和动态表情功能,我们喜欢的个性字符、动感酷图、搞笑图片等都可以方便导入成为QQ自定义表情符。静态表情比较简单,大家选取自己喜欢的图片就可以了,请参阅《" target=_blank》。今天我们主要讲讲如何自己动手制作个性QQ动画表情。
QQ的动态表情其实就是Gif格式的小动画,Gif(Graphic Interchange Format)是网上通用的图像格式,它具有支持透明背景、动态效果、制作简单、体积小等特点。制作Gif动画软件比较多,常用的一般有" target=_blank、" target=_blank、" target=_blank、" target=_blank等,今天我们就以用Photoshop与ImageReady为主,聊聊制作QQ表情动画的主要方法和表现技巧。文中提供了部分实例的动作分解psd源文件,大家可以直接在ImageReady中打开体验一下。
背景知识:ImageReady作为Photoshop捆绑销售的软件,弥补了Photoshop在缺少动画制作功能的不足,Photoshop与ImageReady在菜单栏与各种面板上的排列都很相似,熟悉Photoshop的人很快就能掌握ImageReady的操作,而用psd格式保留分层的源文件,给Gif动画日后修改时更带来了许多方便。
| 文章导读: | |
| " target=_blank 简单地说,动画就是在一段时间内显示的一系列图像或帧,每一帧较前一帧有轻微的变化,当连续、快速地显示这些帧时会产生运动的错觉。 | |
| " target=_blank 通过错位两帧相同的画面或局部,再以循环播放的方式,就可实现简单有趣的QQ表情动画。 | |
" target=_blank  |
" target=_blank   |
| " target=_blank 通过大小、颜色或形状的改变,也可以巧妙做出漂亮的QQ表情动画。 | |
" target=_blank  |
" target=_blank  |
" target=_blank  |
" target=_blank  |
| " target=_blank | |
| 参考:" target=_blank 大家在Flash动画尤其是短片的制作中或多或少都要表现一些较复杂的动作,本文总结了Flash动画短片制作中的一些经验,希望大家碰到此类问题时能有个参考。 " target=_blank " target=_blank " target=_blank " target=_blank " target=_blank " target=_blank " target=_blank " target=_blank " target=_blank | |
| 自己动手DIY“QQ”表情实例剖析 | |||
 |
 |
 |
QQ表情下载 |
 |
 |
 |
 |
一、Gif动画简述
简单地说,动画就是在一段时间内显示的一系列图像或帧,每一帧较前一帧有轻微的变化,当连续、快速地显示这些帧时会产生运动的错觉。
我们可以在photoshop中先用图层画好图像的每一部分再转入ImageRdady逐帧编辑。也可以在 ImageReady 中直接打开一个图像,则“动画”调板将该图像显示为新动画的第一个帧。我们添加的每个帧开始时都是上一个帧的副本。然后可使用“图层”调板对帧进行更改。
二、用移动的方式表现动画
Gif通过错位两帧相同的画面或局部,再以循环播放的方式,就可实现简单动画。
1.整体移动
实例一: 
①在photoshop中新建一个20×20像素,背景色为“透明”,分辨率为“72” ,“模式”为“RGB”的画布。
②用大小为“1”像素的铅笔,勾画出QQ表情。这一步如果不想用铅笔勾画像素点,也可以做大图后缩小至合适尺寸。(图一)
 图一
图一
③选择菜单栏上的“文件”――“跳转到”――“Adobe Imageready”(shift+ctrl+M),或直接点击工具栏上最底部的图标。(图二)
 图二
图二
④在Imageready的图层面板上,复制一个图层一复本,更名为图层2,并将此图层上移1个像素。(图三)
 图三
图三
⑤在“动画”面板上新建一帧,使第一帧为当前帧,同时在图层面板上使图层1为当前图层并隐藏图层2。使第二帧为当前帧,同时在图层面板上使图层2为当前图层并隐藏图层1。(图四、图五)
 图四
图四
 图五[page]
图五[page]
⑥在“动画”面板上将两帧的时间都设置为“0.1秒”,具体方法是点击帧下端的时间,弹出选择框,选译“0.1秒”。(图六)
 图六
图六
⑦在“动画”面板上将“循环计数”设置为“一直有效”,具体方法是点击“动画”面板左下角的“循环计数设置框”,弹出选择框,选译“一直有效”。(图七)
 图七
图七
⑧点击“动画”面板上的“播放键”,就可以看到动画啦。最后选择菜单栏上的“文件”――“将优化结果”储存为,在弹出的对话框中“保存类型”选择“仅限图像(*.gif)。为图像起个名字,就可以了。
2.局部移动(用逐帧画的方式可以达到的效果,用图层来做更简便)
实例二: 
①新建画布,与“实例一”第一步相同。
②用大小为“1”像素的铅笔,勾画出QQ面部此为图层1。新建图层2,勾画眼睛与嘴巴。这一步如果不想用铅笔勾画像素点,也可以做大图后缩小至合适尺寸。(图八、图九)
 图八
图八  图九
图九
③.跳转到“Adobe Imageready”(shift+ctrl+M)。
④在“动画”面板上新建一帧,使第一帧为当前帧,同时在图层面板上保持图层12不动。使第二帧为当前帧,同时在图层面上板保持图层1不动而图层2上移1像素。(图十、图十一)
 图十
图十
 图十一
图十一
⑤在“动画”面板上将两帧的时间都设置为“0.1秒”。(见实例一)
⑥在“动画”面板上将“循环计数”设置为“一直有效”。(见实例一)
⑦点击“动画”面板上的“播放键”,预览动画。最后储存优化结果。
实例三: 
①在photoshop中新建一个80×20像素,背景色为“透明”,分辨率为“72” ,“模式”为“RGB”的画布。
②用工具栏上的打字工具,打出“谢谢你!”。新建图层2,用大小为“1”像素的铅笔,勾画出“小女孩”的形象(当然也可以直接用QQ的),摆放好位置。(图十二、图十三)
 图十二
图十二
 图十三
图十三
③.跳转到“Adobe Imageready”(shift+ctrl+M)。
④在“动画”面板上新建三帧,使第一帧为当前帧,同时在图层面板上保持图层12不动。使第二帧为当前帧,同时在图层面上板将图层1右移至中间。使第三帧为当前帧,同时在图层面上板将图层右移至右边。使第四帧为当前帧,同时在图层面上板将图层1右移至中间(图十四)
 图十四
图十四
⑤在“动画”面板上将四帧的时间都设置为“0.5秒”。(见实例一)
⑥在“动画”面板上将“循环计数”设置为“一直有效”。(见实例一)
⑦点击“动画”面板上的“播放键”,预览动画。最后储存优化结果。
三、变化的方式
Gif通过大小、颜色或形状的改变,也可以表现出动画的过程...
1. 大小变化
实例四 
①新建画布,与“实例一”第一步相同。
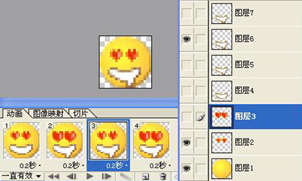
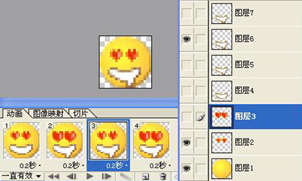
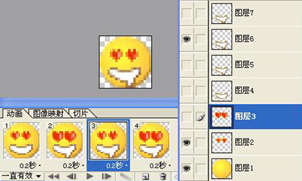
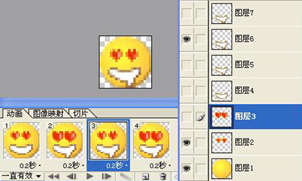
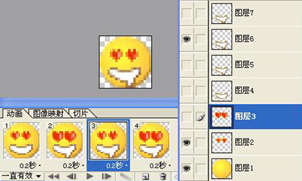
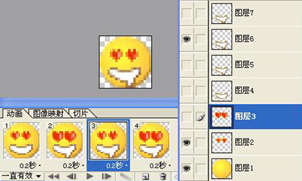
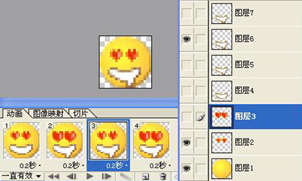
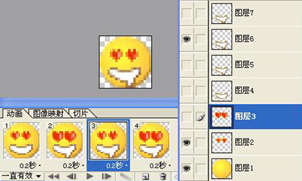
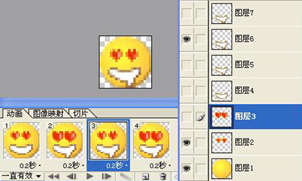
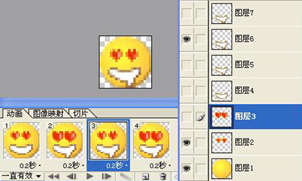
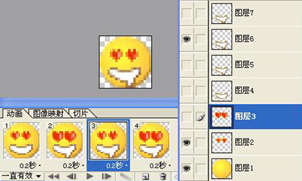
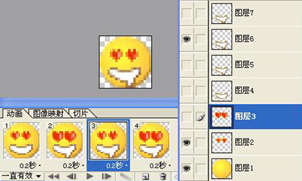
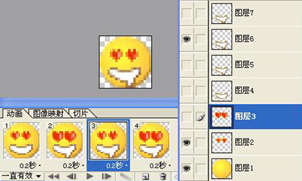
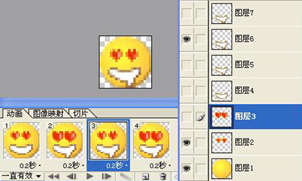
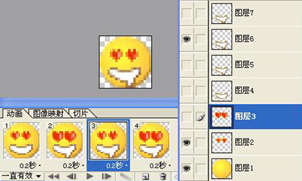
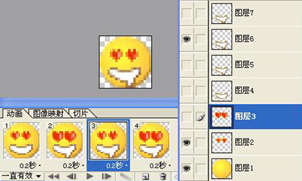
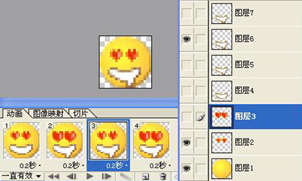
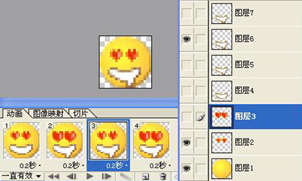
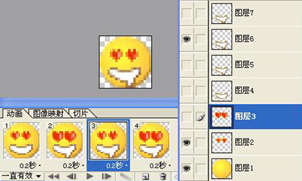
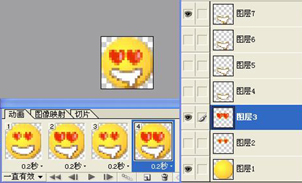
②用大小为“1”像素的铅笔,勾画出QQ面部此为图层1。新建图层2,勾画眼睛。复制图层2,将此图层更名为图层3,将眼睛部分用“自由变换”工具,稍稍拉大一些,新建图层4,勾画嘴。复制图层3叁次,更名为图层5、6、7,将嘴角流口水的分为三种状态,也是一种变形。这一步如果不想用铅笔勾画像素点,也可以做大图后缩小至合适尺寸。(图十五、图十六)
 图十五
图十五
 图十六[page]
图十六[page]
③跳转到“Adobe Imageready”(shift+ctrl+M)。
④在“动画”面板上新建一帧,使第一帧为当前帧,同时在图层面板上显示124。使第二帧为当前帧,同时在图层面板上显示135。使第三帧为当前帧,同时在图层面板上显示126。
使第三帧为当前帧,同时在图层面板上显示137。(图十七、图十八、图十九、图二十)
 图十七
图十七
 图十八
图十八
 图十九
图十九
 图二十
图二十
⑤在“动画”面板上将四帧的时间都设置为“0.2秒”。(见实例一)(大家也可以逐帧改一改时间的设置,看看有什么变化)
⑥在“动画”面板上将“循环计数”设置为“一直有效”,(在QQ里是“一次有效”,这里为了能够循环的看图所设置)。(见实例一)
⑦点击“动画”面板上的“播放键”,预览动画。最后储存优化结果。
2.颜色变化
实例五 
①新建画布,与“实例一”第一步相同。
②用大小为“1”像素的铅笔,勾画出符号。这一步如果不想用铅笔勾画像素点,也可以做大图后缩小至合适尺寸。(图二十一)
 图二十一
图二十一
③复制此图层,命名为图层2,换颜色。(图二十二)
 图二十二
图二十二
④跳转到“Adobe Imageready”(shift+ctrl+M)。
⑤在“动画”面板上新建一帧,使第一帧为当前帧,同时在图层面板上显示图层1。使第二帧为当前帧,同时在图层面板上显示图层2。(图二十三、图二十四)
 图二十三
图二十三
 图二十四
图二十四
⑥在“动画”面板上将两帧的时间都设置为“0.5秒”。(见实例一)
⑦在“动画”面板上将“循环计数”设置为“一直有效”。(见实例一)(在QQ里,变化很小,这里是为了便于清楚观看所设置)。
⑧点击“动画”面板上的“播放键”,预览动画。最后储存优化结果。
3.形状的变化
实例六 
①新建画布,与“实例一”第一步相同。
②用大小为“1”像素的铅笔,勾画出QQ面部与嘴。新建图层2,勾画出睁开的眼睛部分,新建图层3,勾画出闭上的眼睛部分。这一步如果不想用铅笔勾画像素点,也可以做大图后缩小至合适尺寸。(图二十五、二十六)
 图二十五[page]
图二十五[page]
 图二十六
图二十六
③跳转到“Adobe Imageready”(shift+ctrl+M)。
④在“动画”面板上新建一帧,使第一帧为当前帧,同时在图层面板上显示图层1、2。使第二帧为当前帧,同时在图层面板上关闭图层2显示图层1、3。(图二十七、图二十八)
 图二十七
图二十七
 图二十八
图二十八
⑤在“动画”面板上将两帧的时间都设置为“0.2秒”。(见实例一)
⑥在“动画”面板上将“循环计数”设置为“一直有效”。(在QQ里是“一次有效”,这里为了能够循环的看图所设置)(见实例一)
⑦点击“动画”面板上的“播放键”,预览动画。最后储存优化结果。
4.渐隐渐现
实例七 
①新建画布,与“实例一”第一步相同。
②用大小为“1”像素的铅笔,勾画出礼物盒此为图层1。新建图层2,此为空白层。(图二十九)
 图二十九
图二十九
③跳转到“Adobe Imageready”(shift+ctrl+M)。
④在“动画”面板上新建一帧,使第一帧为当前帧,同时在图层面板上保持图层12都显示。使第二帧为当前帧,同时在图层面上板保持图层2显示而图层1隐藏。(图三十、图三十一)
 图三十
图三十
 图三十一
图三十一
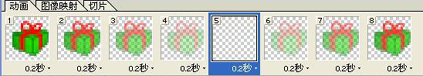
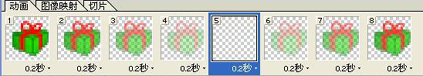
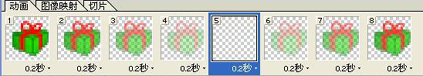
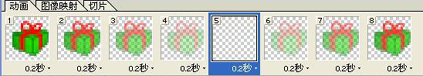
⑤选中“动画”面板上的第一帧,点击“动画”面板下栏“过渡”键,弹出对话框,将“过渡”设置为“下一帧”,将“要添加的帧”设置为“3”个。勾选“所有图层”“位置”“不透明”“效果”。(图三十二、图三十三)
 图三十二
图三十二
 图三十三
图三十三
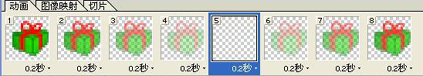
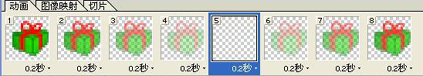
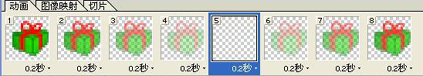
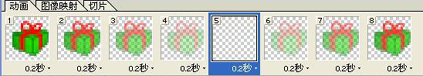
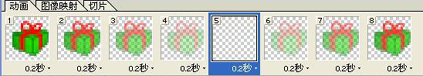
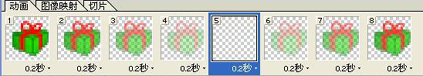
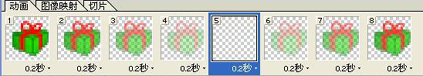
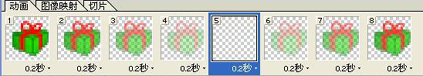
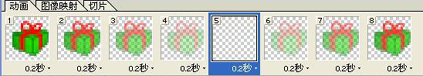
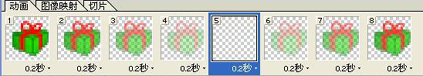
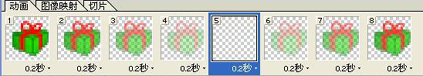
⑥选中“动画”面板上的“最后一帧”,点击“动画”面板下栏“过渡”键,弹出对话框,将“过渡”设置为“第一帧”,其余不变。“动画”面板自动生成渐隐渐现帧。(图三十四、图三十五)
 图三十四
图三十四
 图三十五
图三十五
⑦在“动画”面板上将八帧的时间都设置为“0.2秒”。(见实例一)
⑧在“动画”面板上将“循环计数”设置为“一直有效”。(见实例一)
⑨点击“动画”面板上的“播放键”,预览动画。最后储存优化结果。
四、将自制表情加入QQ与好友分享
打开QQ,挑选一好友打开对话框,点击表情图标弹出表情菜单,再点击左下方的“添加自定义表情”弹出“表情管理”对话框,点击右上方“添加”按钮弹出“添加自定议图释”对话框。点击“查找图片”找到做好的Gif动画(最好不要超过150×150像素)的路径,可单张也可以分组添加,还可以将此Gif动画设置名称和快捷键。 .psd文件下载
- 上一篇: 图解Photoshop内置滤镜4:模糊
- 下一篇: 极坐标滤镜的无限扩展创意
