Photoshop渐变选区特效

今天我们来看看如何使用Photoshop(以下简称PS)的通道和蒙版来制作做渐变选区。
这个技巧可以用来制作一些现在比较流行效果:边缘比较暗,而中心部分比较亮,方便突出主体。
其实这个方法也是做影视的常用方法,只不过使用的工具不同而已。如果在PS里学会了通道,我想在视频中的遮照更会得心应手。如果你使用的是AFTER EFFECTS那就更方便了,只要你PS用的很熟练,很容易就上手的。
处理效果示例:

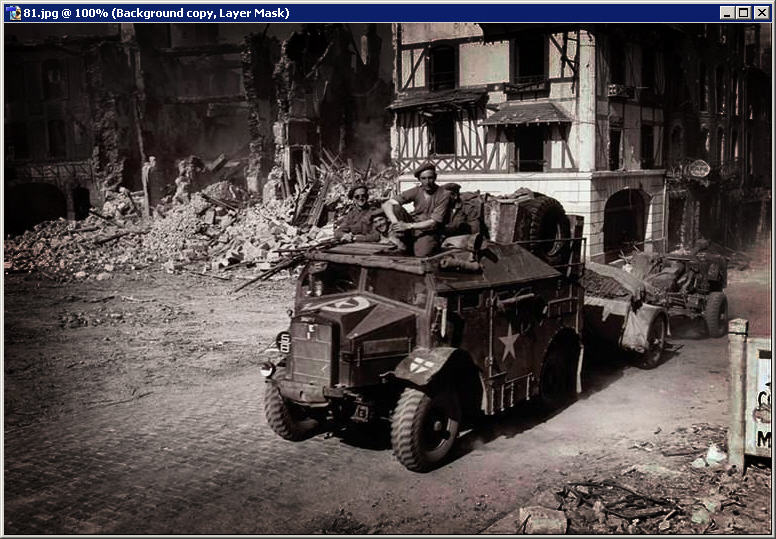
原图

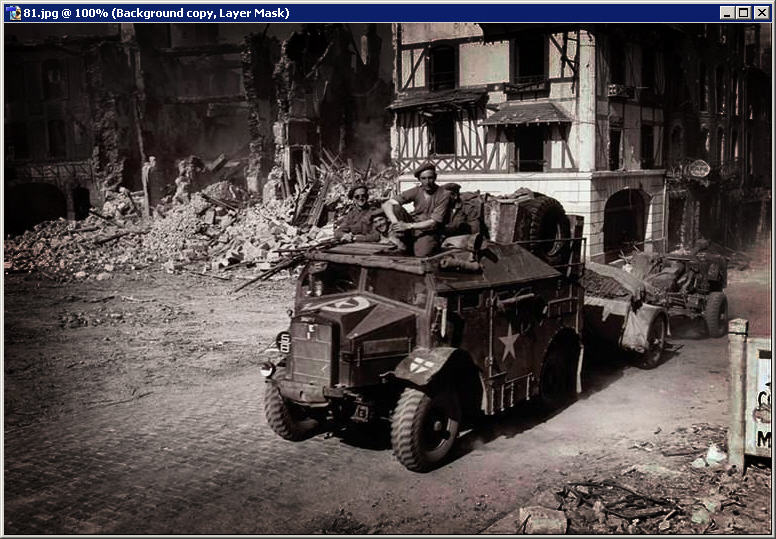
处理后
调整好边缘的暗度后最关键的是调色。同样的道理,你可以在通道里在对一些局部做羽化选区,完全取决于你的目的了。下面我们一起来看看具体的处理过程。
|
一、使用通道来建立渐变选区
现在我们使用下面这张图片来制作我们所需要的效果。

复制背景层接着打开通道面板,新建一个通道,然后使用矩形选区工具拉一个矩形,尽量是矩形离边缘是等距的,这个矩形比图片要小一点,然后填充白色或者反像都可以,就像上面抠图做选区一样,在通道里白色是选区,无论你用什么方法只要把你需要的选区变为白色就可以了,如图。

但是这个时候我们的选区是中间渐变到边缘的,我们的最终结果是要把边缘给调暗下去,所以我们要进行反像(CTRL+I)如下图。 [page]
[page]
这个时候中心就变为了黑色而边缘部分则是白色羽化,按CTRL键点击这个通道做出边缘的选区,回到图层里使用CTRL+M(曲线)把边缘调暗,这样就得到了我们想要的效果。如果一次不够可以反复的多调节几次曲线。

提示:因为上面这张图片本身就是接近黑白的,所以我省略了变为灰度这一步,如果你的是一张彩色图片,你可以先把它变暗,最后在使用色调饱和度调整层调整一下色调饱和度就可以了。
其实这个方法和在图层里使用羽化选区是一个道理,关键是让你知道通道里一样可以做渐变的选区。
二、使用蒙板来建立渐变选区
接着我们来看看使用蒙板来建立渐变选区,蒙板其实就是一个临时通道,你在建立蒙板后可以在通道面板里看到一个新建的通道,那就是蒙板。学会使用通道和蒙板会使你的制作增色很多。
依然是打开原图,然后复制一层,然后为这个层增加一个MASK,如图A-1。我们可以对后面的白色方框进行编辑,你可以注意一下在白色框子外围还有一个白色的描边,这说明现在PS运行在MASK里,如果你点前面的图像图标的话,在图像图标上则相应的也出现了一个白色的描边这就说明PS工作在图像上而不是MASK上。
我们打开通道面板看一下,在我们建立MASK的时候在通道里也相应的新建了一个通道,这就是MASK。如图A-2:


现在回到图层当中去,在图片中拉一个矩形选区,如图A-3:

然后我们对这个选区内填充黑色,我们发现填充过的图片并没有什么变化,但是你观察一下图层面板,MASK的方框里中间有了一块黑色,这说明我们已经把这一层刚刚做选区的部分给隐藏了 ,注意不是删除,我们可以把背景层的眼睛给关闭了就可以很好的观察了。如图A-4、A-5:
 [page]
[page]

这个时候我们在到通道看一下就会明白了我们在编辑图层里的MASK的同时其实就是在编辑通道。如图A-6。再回到图层当中去,把背景层也给显示出来,然后点击MASK前面的图像图标是PS运行在复制的图像上,如图A-7:


然后我们再在使用CTRL+M把整个图像调暗,现在我们就不是工作在MASK上了而是在编辑图像本身了,可以看到图像的变化,如图A-8:

你看到的中间的色调没有变是因为这一层的中间部分已经被MASK给隐藏了,我们现在看到的是背景层上的,接着我们在让这个PS工作到MASK上点击图层上的MASK的方框即可运行MASK,图A-9:


提示:MASK其实就是一个工作在图层中的临时通道,你可以像在通道面板那样来编辑MASK,在MASK中也只是纯在黑白灰,其他的颜色是没有的,黑色就是隐藏,灰色是半透明、白色就是完全显示图像,理解了你就会得心应手。
- 上一篇: PS制作精致XP风格任务栏
- 下一篇: Photoshop精彩实例:魔眼
