原创教程,如有转载请注明出处。

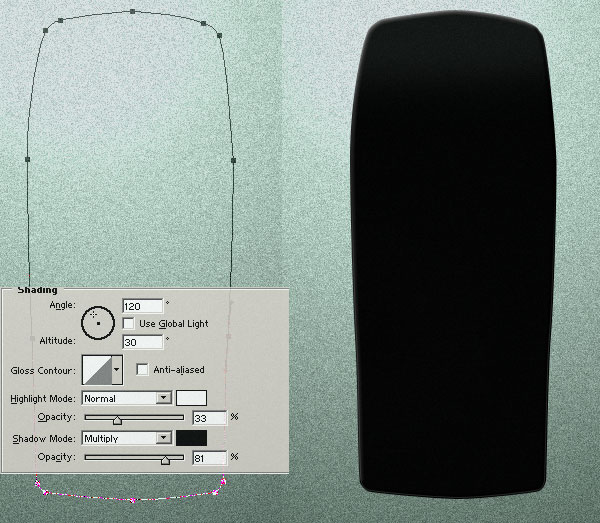
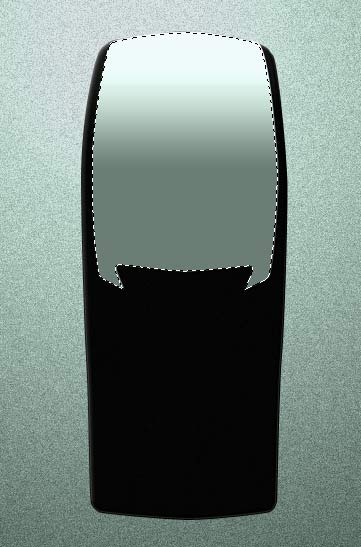
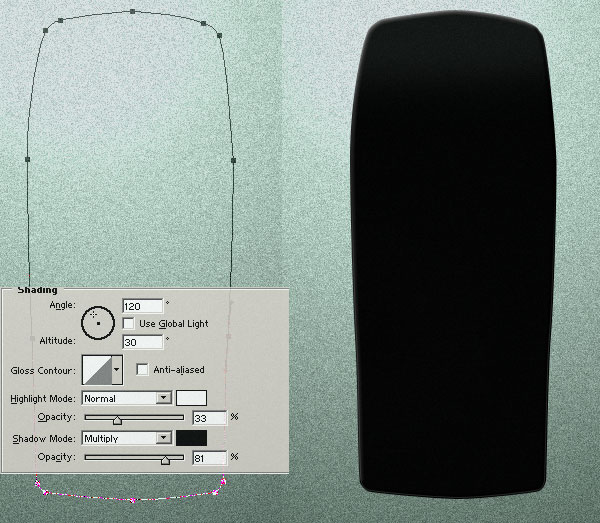
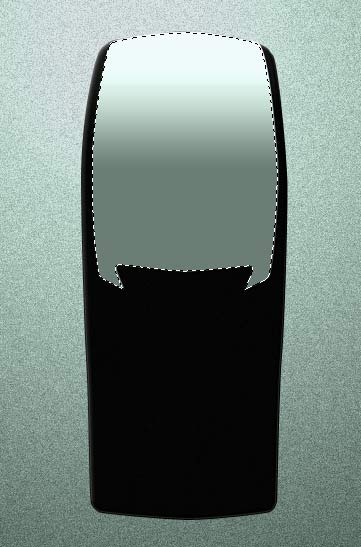
先用钢笔工具勾勒出轮廓。然后黑色填充。做浮雕效果.

新建图层,用钢笔勾除上面板的轮廓,然后转选区,拉渐变。

然后用图案工具画屏幕,用节点增加工具增加节点,调成弧形

渐变填充在加浮雕效果

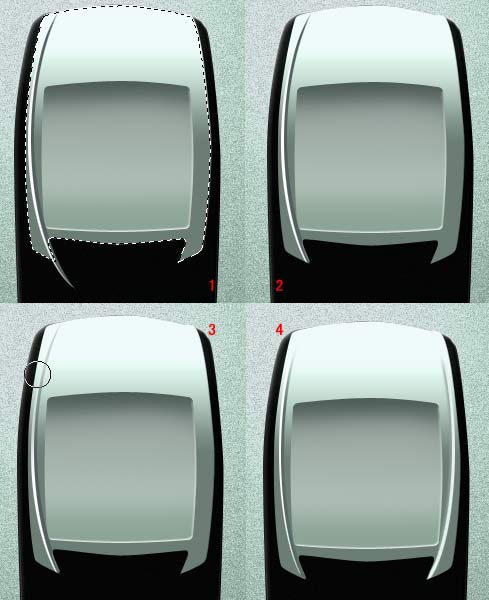
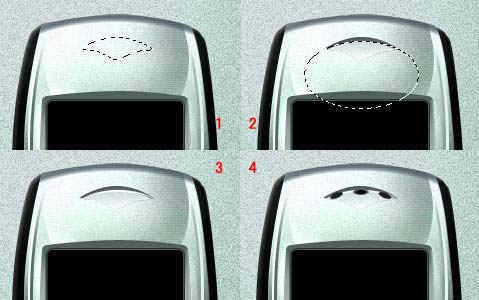
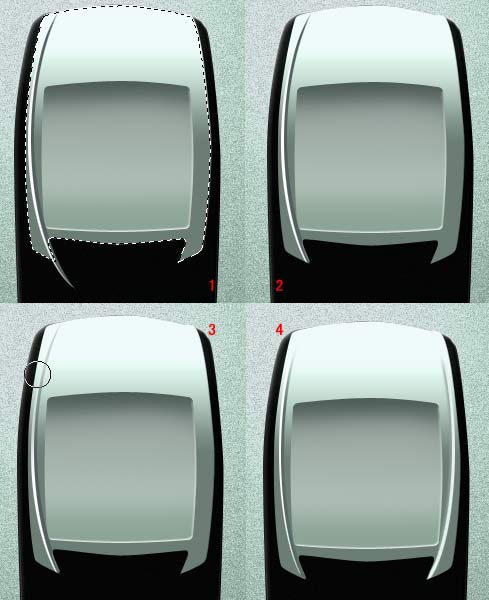
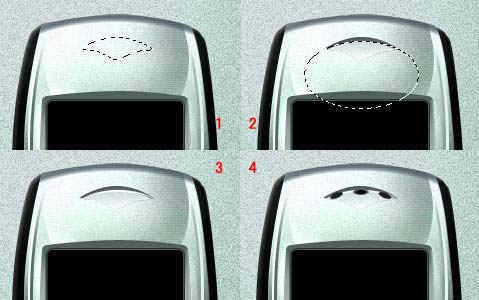
新建一层,画椭圆选区填充[1图]。将透明度调至30%,根据红圈处画椭圆选区,删除[2图]。把得到的图形转为白色。画椭圆选区[3图],然后CTRL+U,调整选区内颜色,得到4图效果

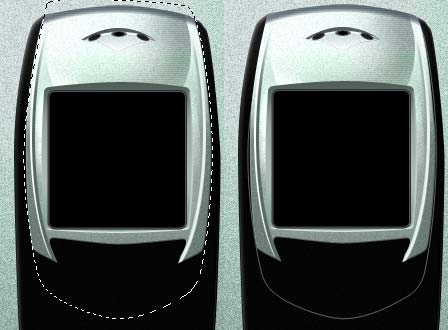
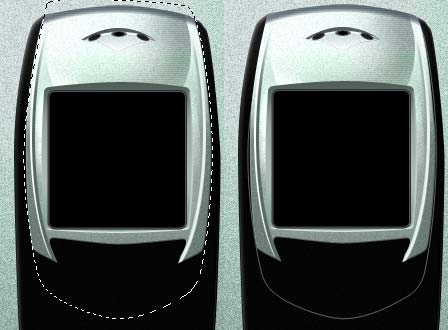
在控制面板里,按住CTRL,鼠标左键单击上面板图层得到图1选区,回到上步建的图层反选删除,得图2效果.用橡皮擦工具,使用笔刷效果,OPACITY55%,FLOW67%擦去顶稍高光部分(入图三),用同样的方法得到右边的,如图四。

给边缘部分加高光增强立体感,可以用选区描边后,用橡皮擦涂抹,调节透明度,直到自己满意为止。如图

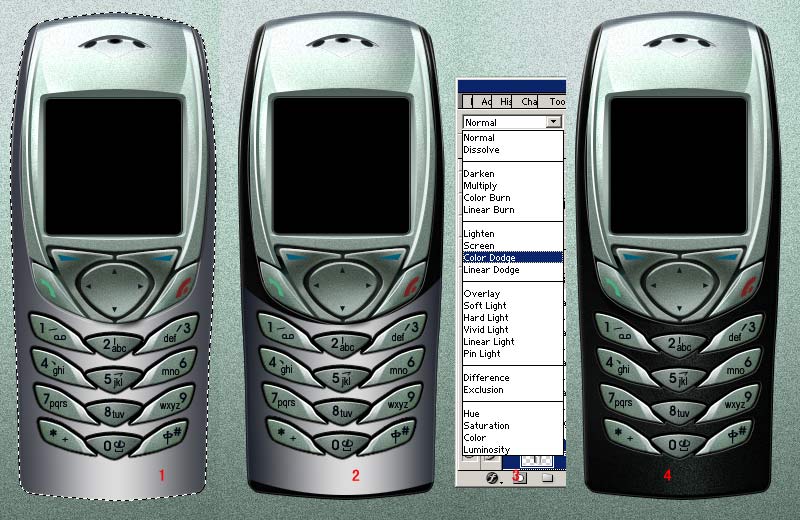
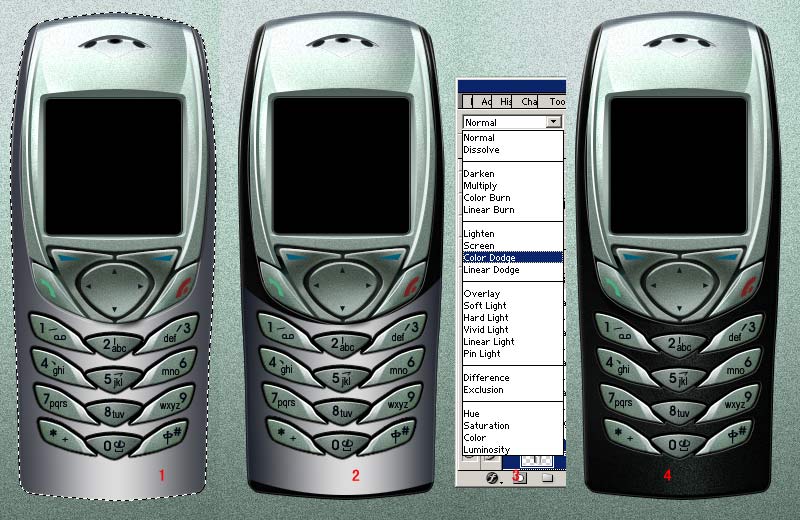
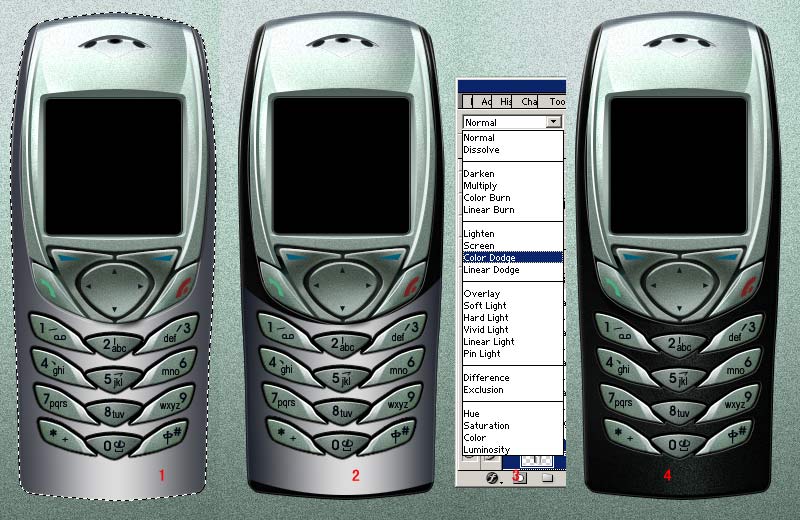
接下来给黑色面板加点质感。在控制面板里获得面板选区,crtl+鼠标左键,新建图层,然后渐变填充。留去需要部分,添加杂点,然后调整图层模式为coloe dogge.这样就变得有质感了。如图所示

音量控制按钮,一样的方法

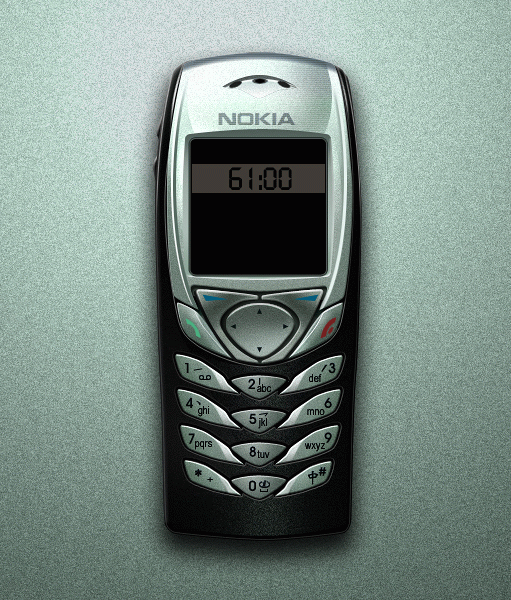
然后把音量按钮和黑色外壳合并,加阴影效果。再添加nokia标志,屏幕显示等其他元素和细节。

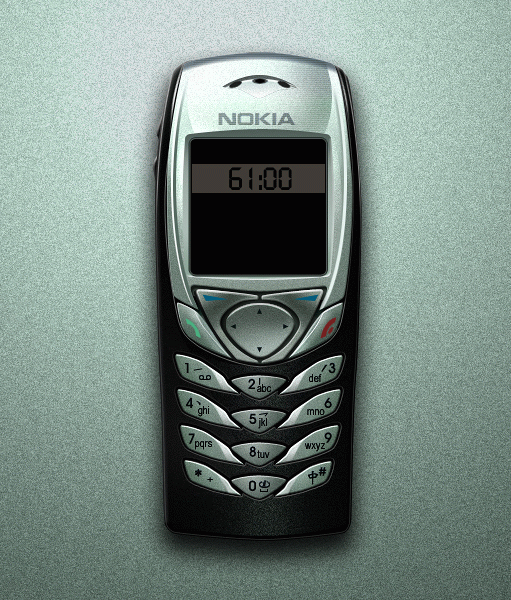
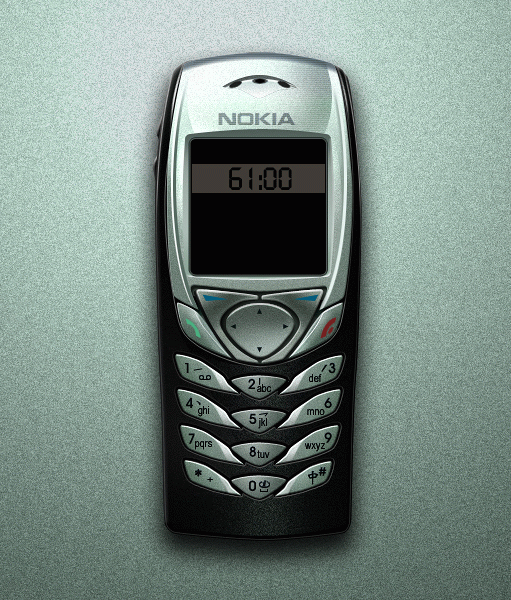
最终效果:

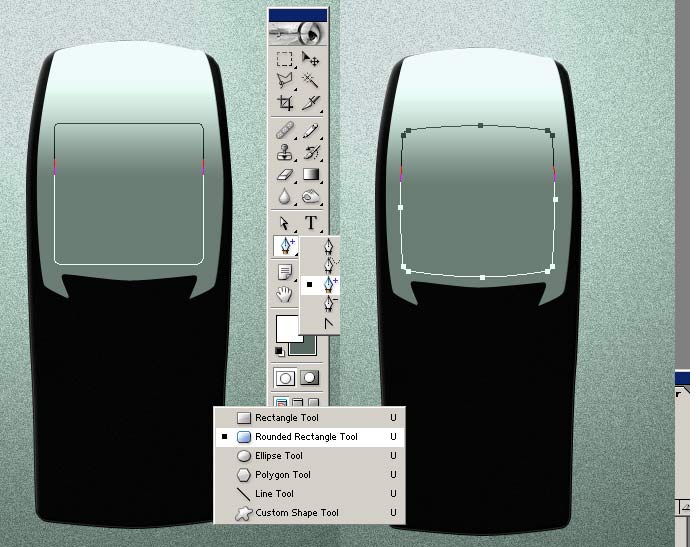
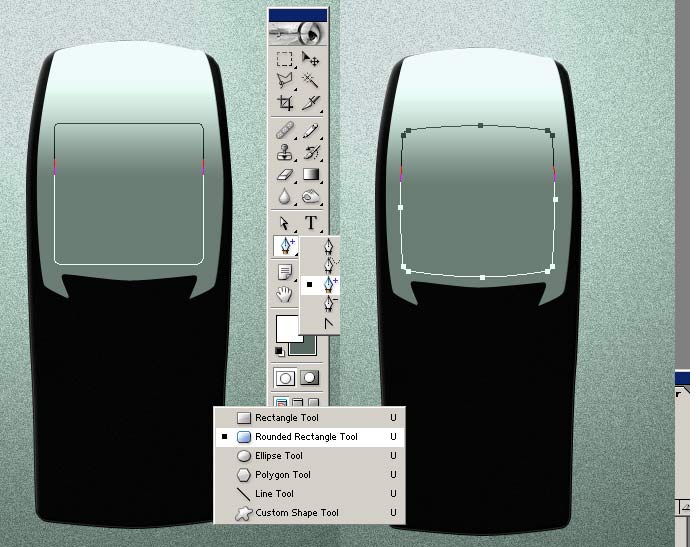
在上面板图层里画椭圆选区,用加深工具和减淡工具涂抹出明暗,高光,如图1。然后新建图层在椭圆选区得做抽线效果,调节透明度为22%。在上面板图层里增加杂点,高斯,单色,这样做是为了让它看着更有质感,完成后如图2。新建图层用图案工具Rounded rectangle tool画黑色屏幕,然后描边,如图3

在控制面板上面板图层上按ctrl+鼠标键,得到选区。新建图层果用深色填充,做顶部隆起效,用椭圆形删除多余选区,如图1。 对得到的选区垂直动感模糊,调节透明度到自己满意为止。如图2

下来开始做听筒,比较简单,如图所示。

新建图层用钢笔勾勒操作键+上面板的区域~~专选区白色描边,37%透明度

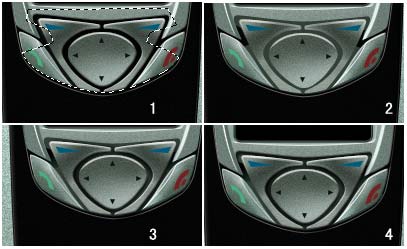
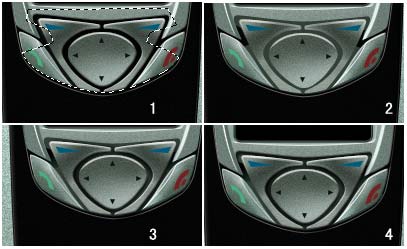
开始在这个区域里画按钮。新建图层,钢笔工具,然后转选区填充,做浮雕效果,再配合涂抹工具做出明暗及立体感,增加杂点突出质感。用椭圆形工具描变,橡皮抹擦,得到立体棱角高光效果,然后添加接听符号。同样方法做挂机键。如下图所示

用同样的方法作出中间的键盘按钮

新建一层,勾出键盘地下相连部位的形状(图1),填充(图2)。给按钮加阴影,增强立体感(图3)。给上面板做阴影和浮雕效果(图4)

看一下完成情况

下来改做数字键了,和前边键盘的方法一样。

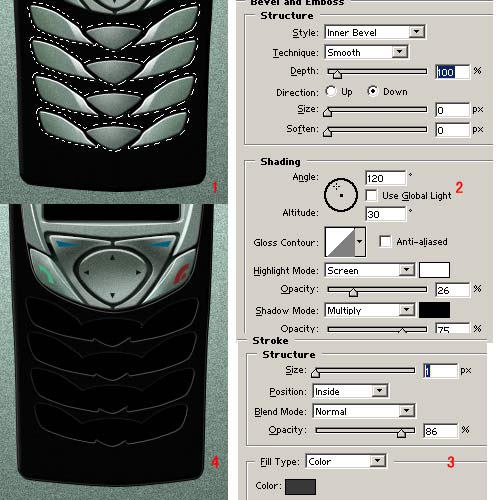
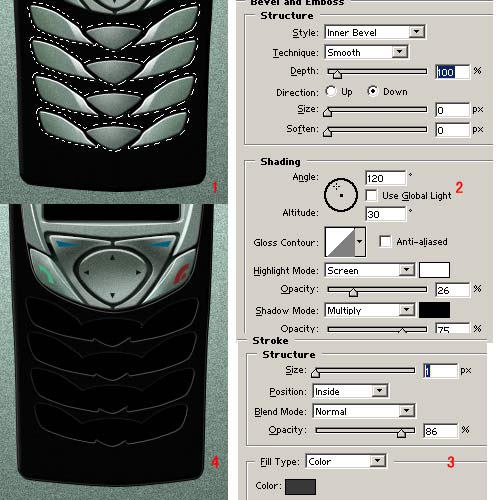
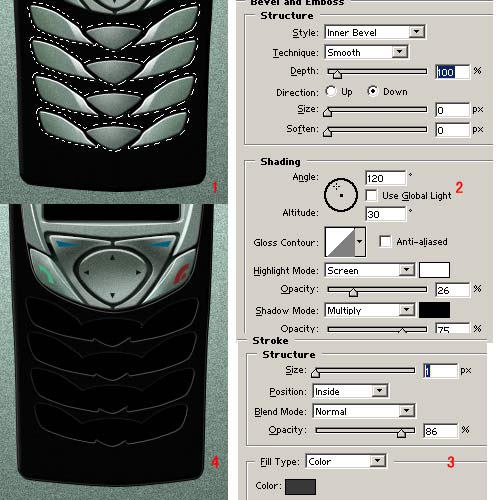
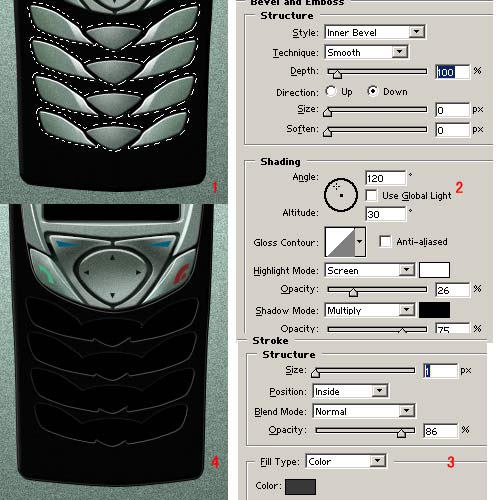
复制然后得到全部数字键盘。将数字键合并,按crtl,鼠标点击控制面板里该层,得到选区。然后在菜单select-->modify,expand, 参数为3。不要取消选区新建一层黑色填充,运用图层样式浮雕和描边效果。如下图

调整图层位置,然后给键盘按钮上增加符号