光滑透明的ICON??PS的图层样式
我们经常会看到一种光滑、半透明的按钮或ICON,下面我们通过一个例子,来看看怎样用PS的图层样式实现这种效果。
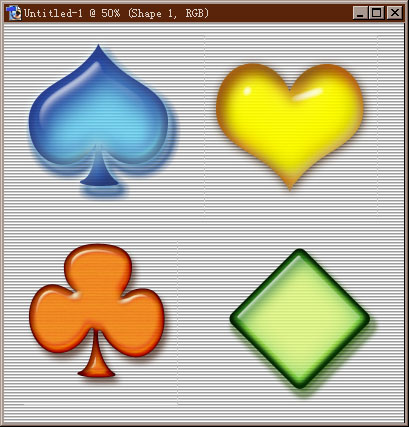
用图层样式做这种效果优势在于方便调整,而且能保存下来,可谓一劳永逸;缺点是不灵活,对于某些复杂形状达不大理想效果。 下面是完成的例子:

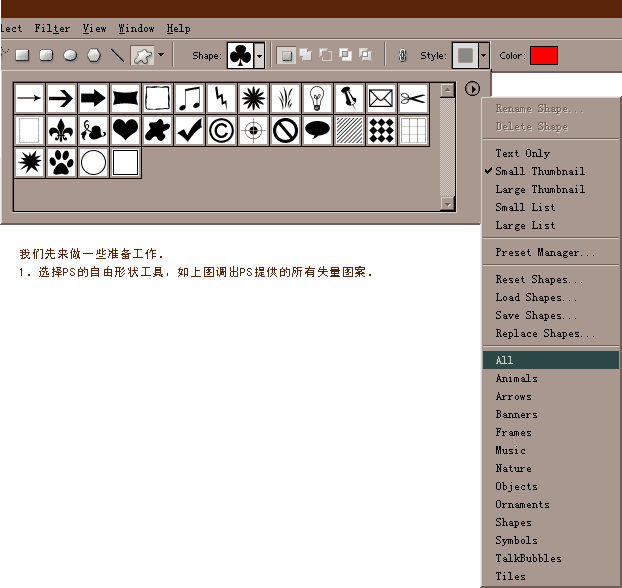
在开始之前,我们先做一些准备工作:

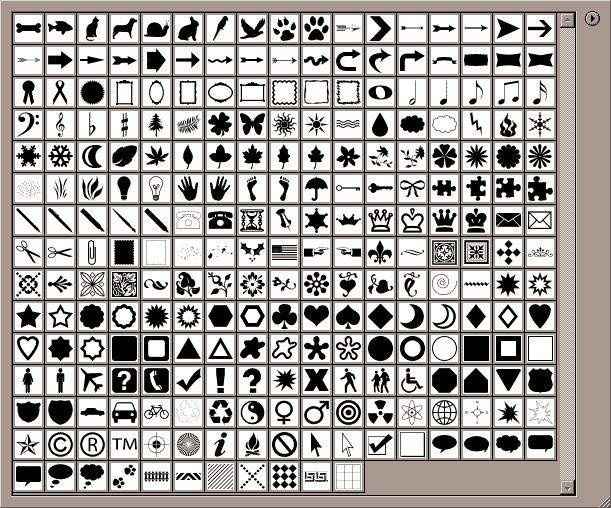
这是PS自带的所有形状:

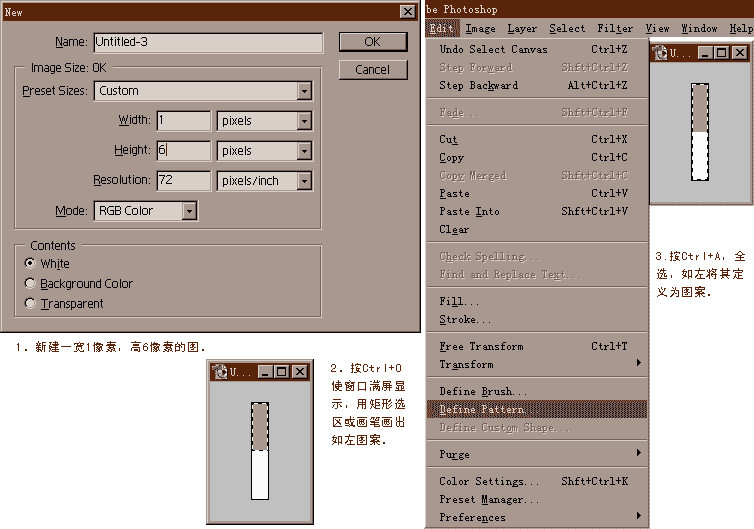
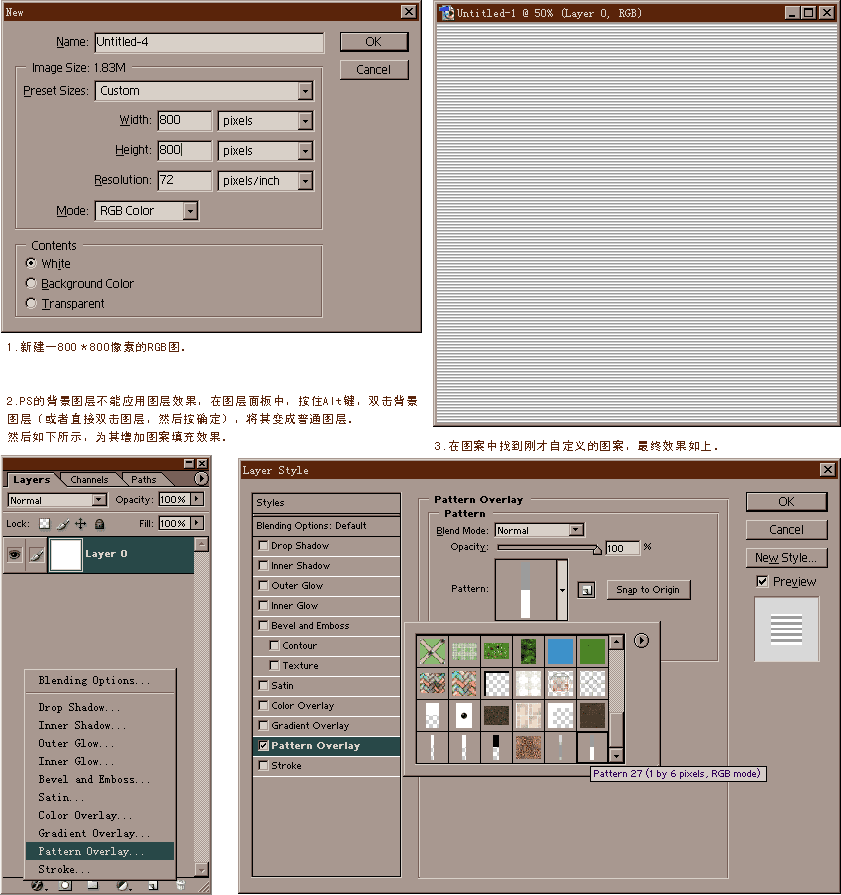
准备一个用于底图的图案:

利用图案填充,做为背景:

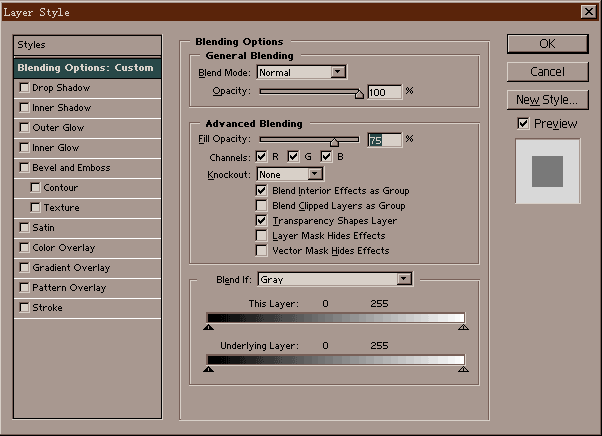
在图层样式面板中,如下设置效果的通道混合及Fill Opacity等参数:

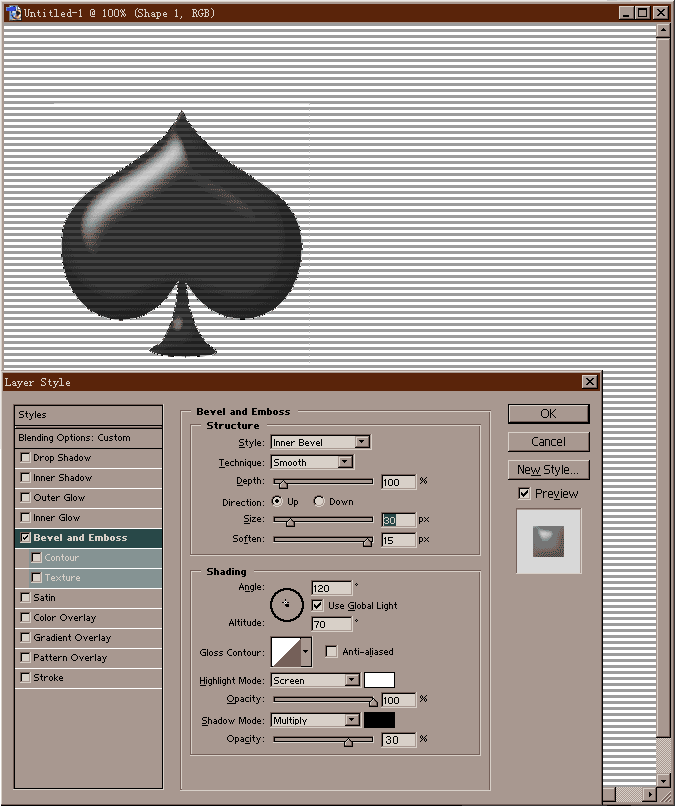
我们先加上斜面与浮雕效果,参数如下,各参数的具体用途及影响由于时间问题,我这里没有详细写出来,自己多试多想,可能更有作用。

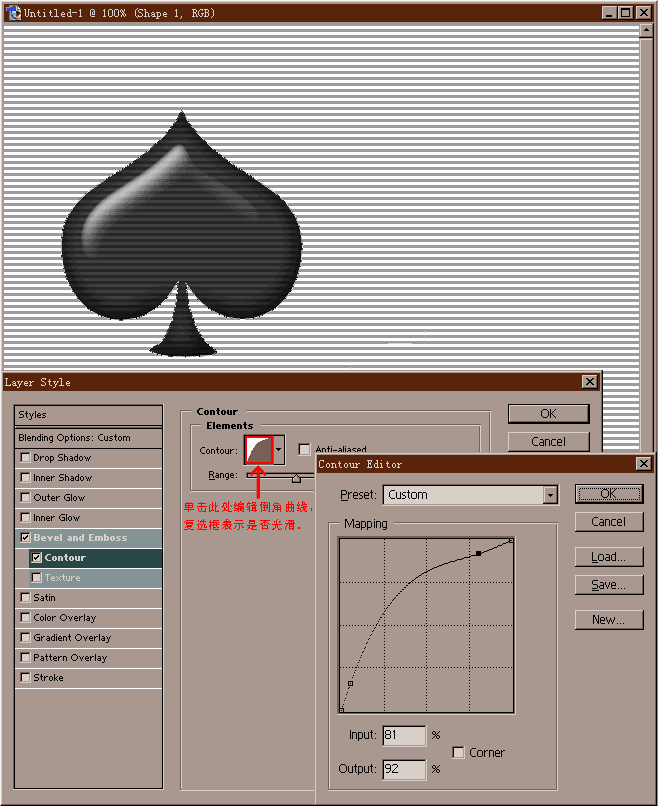
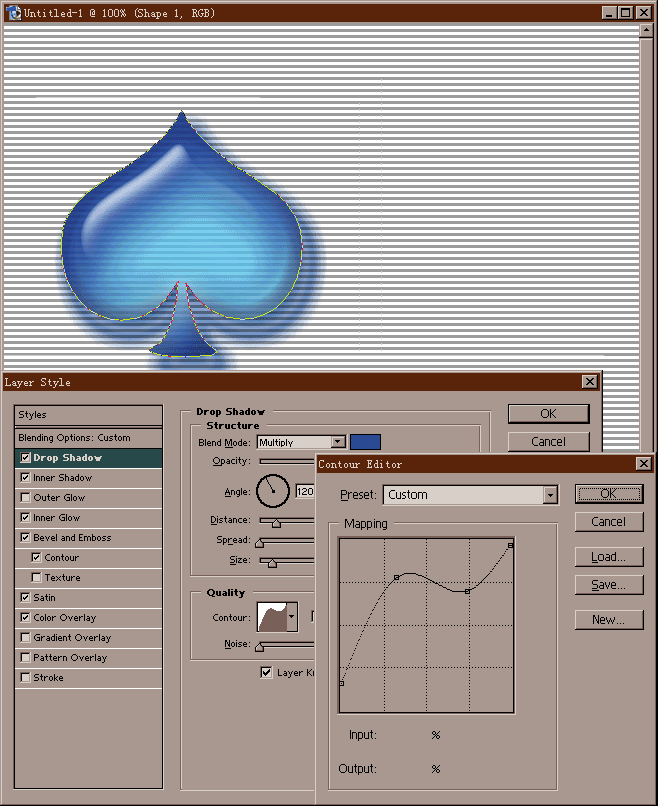
自定义一个倒角曲线。注意,在编辑曲线面板,按Alt点击改变网格大小,按Ctrl点击拐点减去该点;选中拐点,复选下面的“corner”框将贝兹光滑拐点变为尖锐点。

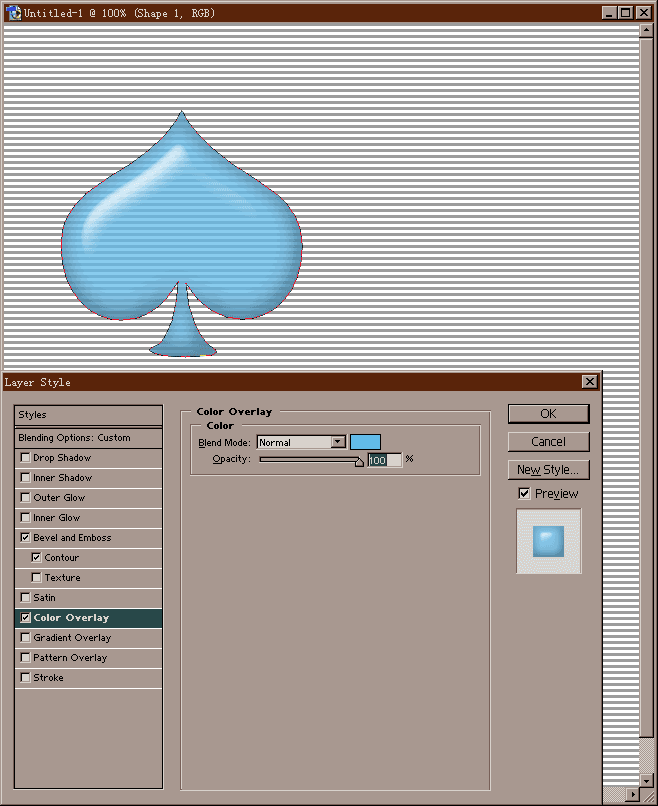
为其加上颜色:

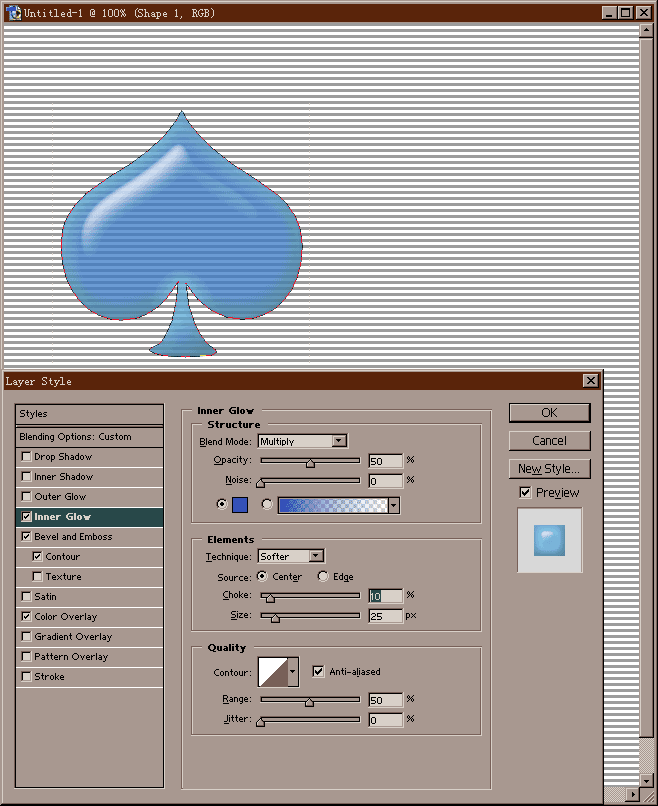
利用“内发光”调整边缘颜色:

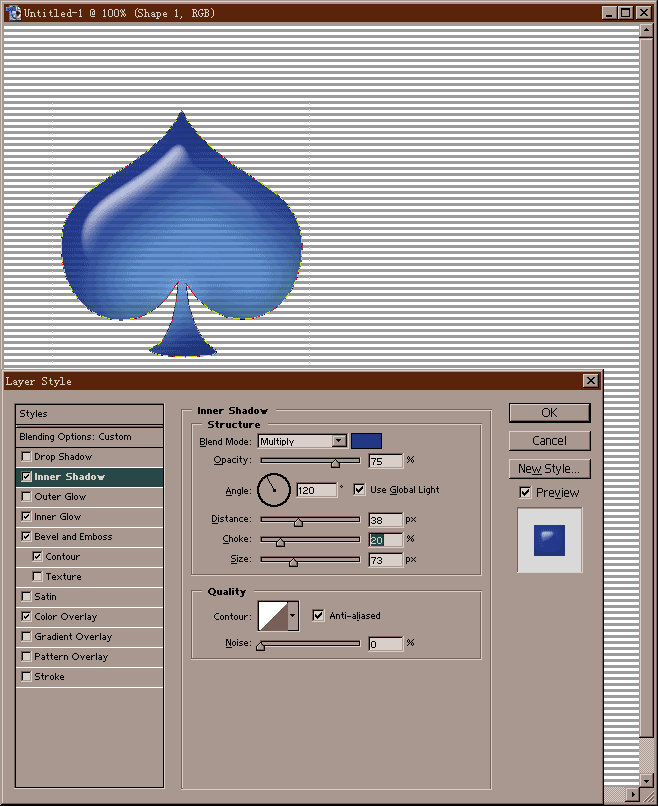
用“内阴影”加强厚度感:

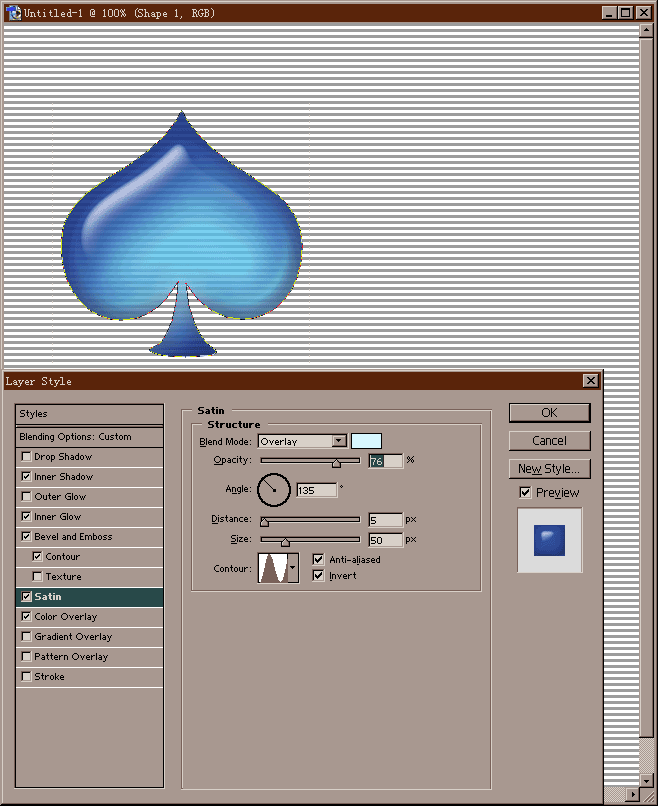
用”绸缎“加强其折光、反光效果:

再加上投影,注意投影的形状曲线:

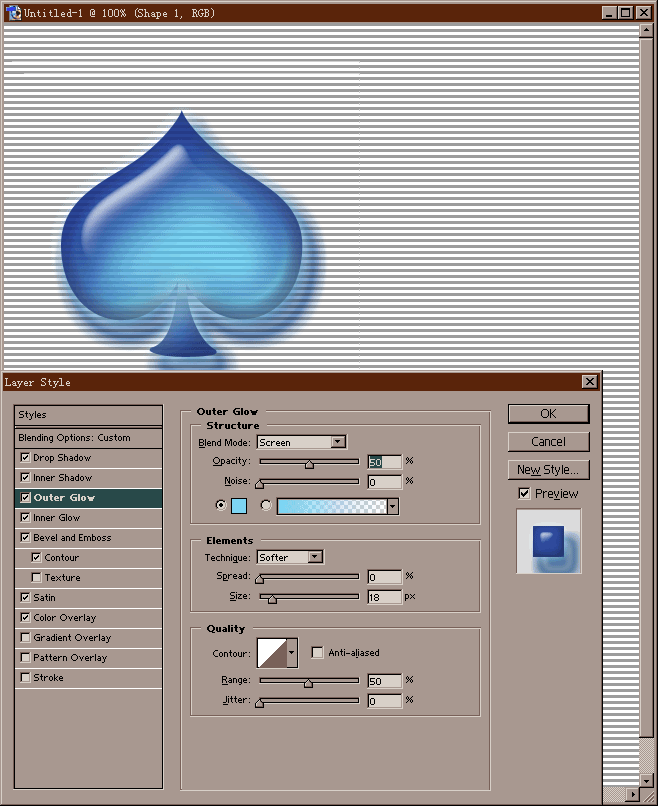
至此,我们已经基本完成。可以加上一些外发光模拟焦散:

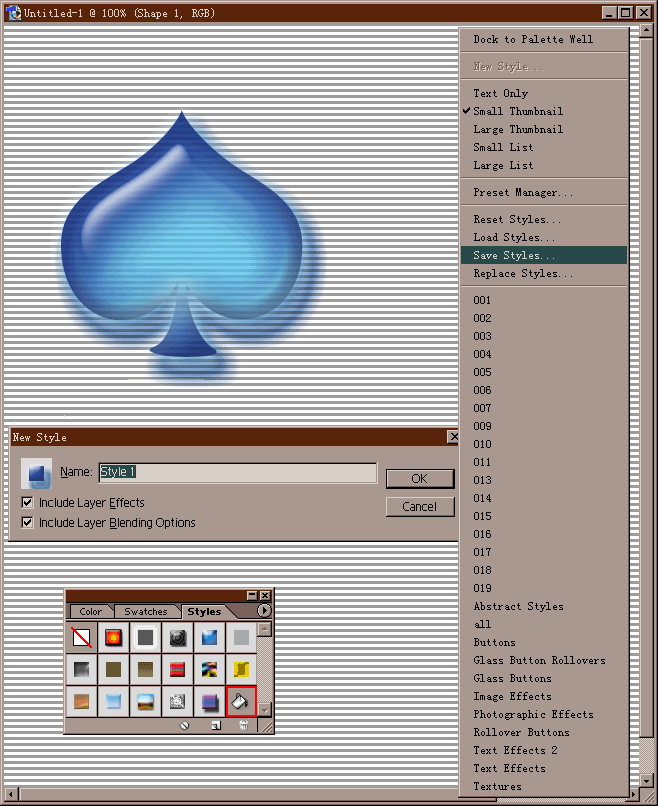
现在,可以保存这个成果了,选中刚才的“黑桃”矢量图层,将鼠标移动到图层样式面板的空白处,此时光标会变为一个油漆桶形状,单击将刚才完成的样式保存。或者在样式面板右上的下拉菜单中选新增样式。 此时,你只是将这个样式增加到了当前的样式文件中,还需通过保存样式这个样式库保存,如下图:

下面是利用图层样式和形状工具做的一些小东西,压缩得非常厉害,发挥自己的想象,图层样式能为你做很多非常漂亮的小东西。

-= 资 源 教 程 =-
文 章 搜 索
