探析置换滤镜(一)
重温置换原理:
ps的帮助中有如下几点关于置换图的明说。注:[]中是作者加的。老外翻译的东西就是不好理解。
1.“置换”滤镜使用置换图中的颜色值[其实就是按照指定的通道的灰度值]改变选区[像素的移动] - 0 是最大的负向改变值,255 是最大的正向改变值,灰度值 128 不产生置换。
2.如果置换图[只]有一个通道,则图像沿着由水平比例和垂直比例所定义的对角线改变[像素的移动]。
如果置换图有多个通道,则第一个通道控制水平[方向像素的]置换,第二个通道控制垂直[方向像素的]置换。
3..当水平比例和垂直比例都设置为 100% 时,最多置换 128 个像素(因为中间的灰色不生成置换)。
4.使用名为置换图的图像确定如何扭曲选区[的像素]。例如,使用抛物线形的置换图创建的图像看上去像是印在一块两角固定悬垂的布上。
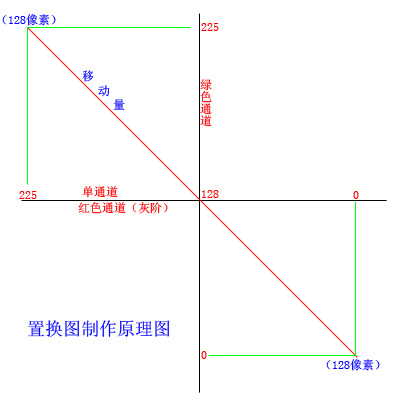
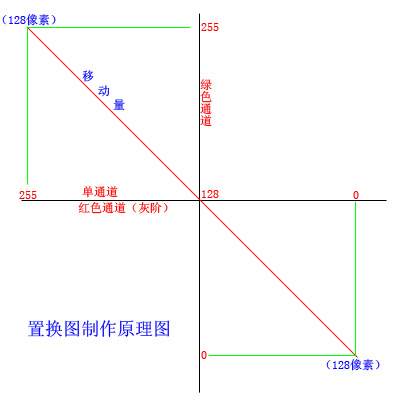
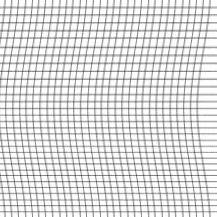
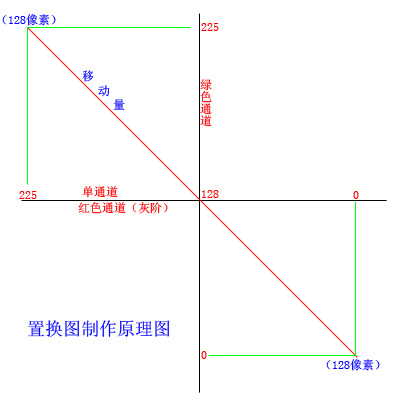
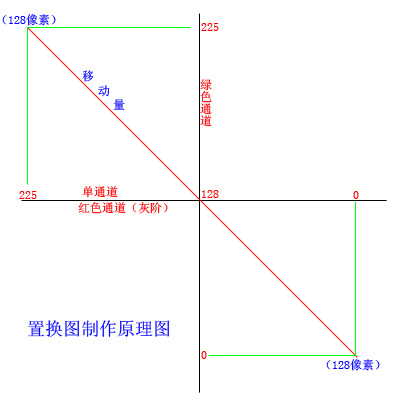
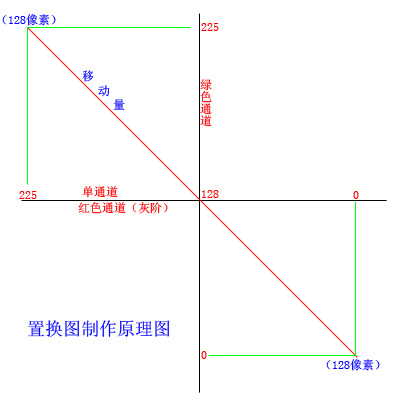
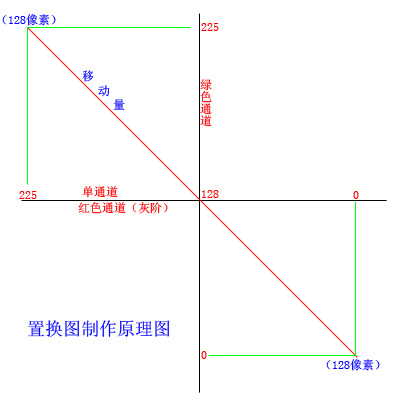
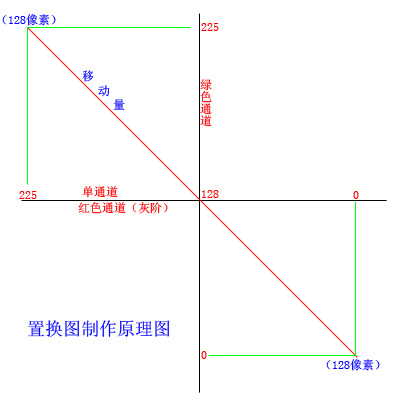
我们可以用下图来模拟以上的原理:

从上图,可以知道,置换图可以是一个通道的黑-灰-白灰阶图,也可以用红、绿两个通道的黑-灰-白灰阶图进行制作。
移动规律,都是随着灰度的变化 ,按45度对角线进行 置换移动。置换图的图片大小,可大可小,没有规定。
置换时,只提取 灰度值 作为计算的依据。
一.只有一个通道的置换图的置换规律(设置:水平和垂直置换比例10%,“重复边缘像素”)
欢迎有兴趣的朋友也动手做做。不动手,永远也掌握不了!
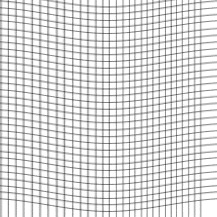
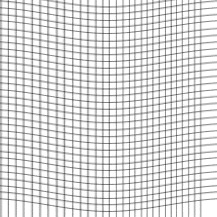
这是原图:

实例1:
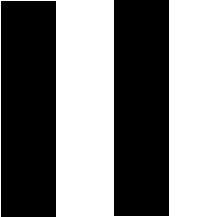
置换图:

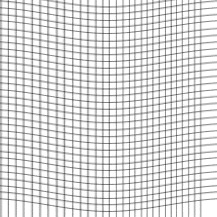
置换后效果:

例1,从上向下看,随着灰阶值的线性下降再上升(255---128--255),像素向右再向左地发生线性位移。
实例2:
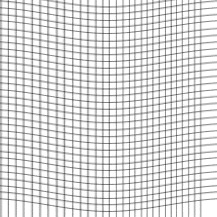
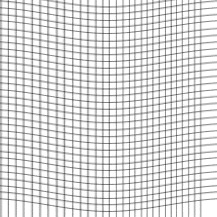
置换图:

置换后效果:

例2,从上向下看,随着灰阶值的线性上升再下降(0---128--0),像素向左再向右地发生线性位移。
实例3:
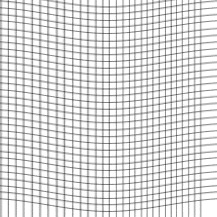
置换图:

置换后效果:

例3,从上向下看,随着灰阶值的线性上升再下降(128--255,255--128),像素向左再向右地发生线性位移。
可以得到像素移动规律:观察置换图(沿垂直方向看),变亮向左,变暗向右。
实例4:
置换图:

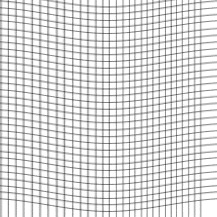
置换后效果:

例4,从左向右看,随着灰阶值的线性下降(255-----0),像素向下也线性位移。
实例5:
置换图:

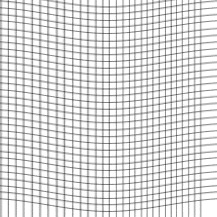
置换后效果:

例5,从左向右看,随着灰阶值的线性上升(0-----255),像素向上也线性位移。
实例6:
置换图:

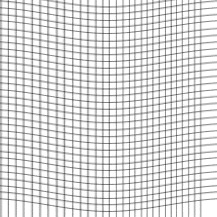
置换后效果:

例6,从左向右看,随着灰阶值的线性上升再下降(0--255,255--0),像素向上再向下地发生线性位移。
实例7:
置换图:

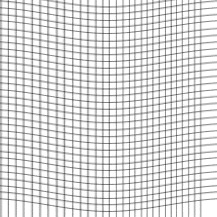
置换后效果:

例7,从左向右看,随着灰阶值的线性上升再下降(0--128,128--0),像素向上再向下地发生线性位移。
实例8:
置换图:

置换后效果:

例8,从左向右看,随着灰阶值的线性下降再上升(255--128,128--255),像素向下再向上地发生线性位移。
实例9:
置换图:

置换后效果:

例9,从左向右看,随着灰阶值的线性上升再下降(128--255,255--128),像素向上再向下地发生线性位移。
例10:
置换图:

置换后效果:

例10,从左向右看,随着灰阶值的下降再上升(128--0,0--128),像素向下再向上地发生位移。
可以得到像素移动规律:观察置换图(沿水平方向看),变亮向上,变暗向下。
置换原理的第4点,可以从实例1、2、3、6--实例10中得到验证。
以下几例也可以看出有一定的规律:灰阶发生跃变的地方,位移也发生跃变。相同的灰阶值处的像素位移是相同的。在某一方向上,灰阶没变化,位移也不变。










总结:通过对以上实例的观察和分析,有以下共同像素移动的规律:(以下表述可能不规范)
1.观察置换图(沿水平方向看),变亮向上,变暗向下。
2.观察置换图(沿垂直方向看),变亮向左,变暗向右。
3.在有灰阶变化的方向上,相同的灰阶值处的像素位移距离是相同的。灰阶值决定了该处像素移动的距离。
4.在某一方向上,灰阶值不变化,像素不移动。
5.最为特殊的规律:(这是ps帮助中和我所能看到的现有资料中没有提到的,请有兴趣的朋友们注意了!如有错误,请即时提醒我更正!)
置换图水平方向的灰阶值变化,控制像素垂直方向的移动;
置换图垂直方向的灰阶值变化,控制像素水平方向的移动。
(这也是置换规律不好掌握和置换图制作上最困难的原因。)
如果你看明白了、懂了,你就会知道置换图应该怎么做了。
违反置换原理,做出的置换图,一定会使像素乱移动的。
以上的探析,如能使朋友对置换滤镜的认识能进一步,在制作置换图时有所参考,则本文的目的就达到了。