探析置换滤镜(二)
在了解了一个通道的置换规律后,对多通道的置换规律,应该很容易理解了。
ps的置换原理:第一个通道控制水平[方向像素的]置换,第二个通道控制垂直[方向像素的]置换
这里的第一个通道,就是红色通道;第二个通道,就是绿色通道。兰色通道不参与置换。这样的安排是设计者事先确定的,没有特殊的意义,就是个规定而已。
对于一个通道的置换图,其实它仍然有三个通道。并且红色通道和绿色通道是完全一样的,而兰色通道一样不参与置换。
这里,为说明方便,以下称“垂直方向看”,指“从上向下看”;“水平方向看”,指“从左向右看”。水平和垂直置换比例设定:10%。
欢迎有条件的朋友一起动手做做!有困难的可以提出来,我尽量解答!
一.红色通道置换规律:(因为绿色通道填充128灰,所以不应该发生垂直移动。兰色通道填充255白色。下面,绿色和兰色通道,就不出图了。)
实验1
彩色置换图:

红色通道:

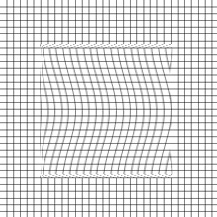
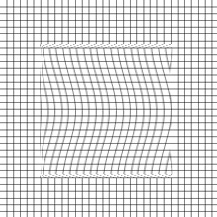
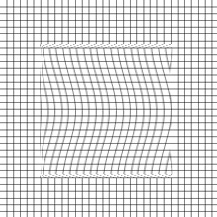
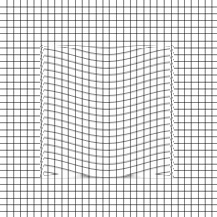
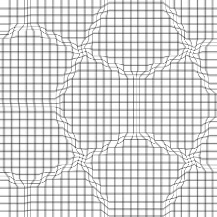
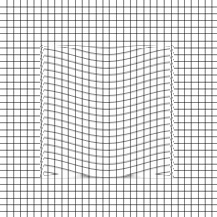
置换结果:

这里,在垂直方向看,和一个通道的移动规律相同:变亮向左(移动)。
实验2
彩色置换图:

红色通道:

置换结果:

这里,在垂直方向看,和一个通道的移动规律相同:变暗向右(移动)。
实验3
彩色置换图:

红色通道:

置换结果:

这里,在垂直方向看,和一个通道的移动规律相同:变亮向左,变暗向右(移动)。
实验4
彩色置换图:

红色通道:

置换结果:

这里,在垂直方向看,和一个通道的移动规律相同:变亮向左,变暗向右(移动)。
实验5
彩色置换图:

红色通道:

置换结果:

这里红色通道在四周填128灰,中间从上到下填255-128-255渐变。
从图上可以看出:四周的像素没有发生移动,中间的移动规律,在垂直方向看,和一个通道的移动规律相同:变亮向左,变暗向右(移动)。
二.绿色通道的置换规律:(因为红色色通道填充128,所以不应该发生水平移动,兰色通道填充255白色。下面,红色和兰色通道,就不出图
了。)
实验6
彩色置换图:

绿色通道:

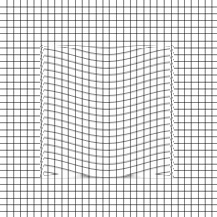
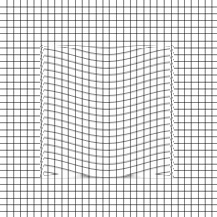
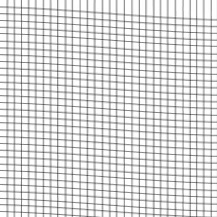
置换结果:

实验7
彩色置换图:

绿色通道:

置换结果:

实验8
彩色置换图:

绿色通道:

置换结果:

这里绿色通道在四周填128灰,中间从左到右填255-128-255渐变。
从图上可以看出:四周的像素没有发生移动,中间的移动规律,从水平方向看,和一个通道的移动规律相同:变亮向上,变暗向下(移动)。
这里只做了三个实例。其基本移动规律和一个通道的规律相同:(沿水平方向看),变亮向上,变暗向下。
就不多做了,感兴趣的朋友可以自己做做。
三.红绿通道同时作用的置换规律:(兰色通道填充255白色,就不出图了。)
实验9
彩色置换图:

红色通道:

绿色通道:

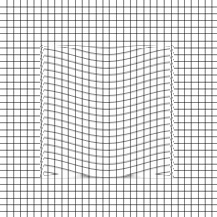
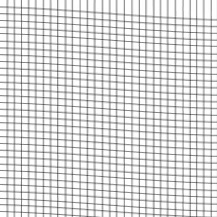
置换结果:

这里可以看出:红色通道在垂直方向灰阶没有变化,所以没有发生水平位移。绿色通道水平方向有灰阶变化,引起了像素在垂直方向的移动。
移动规律符合(沿水平方向看)变暗向下(移动)。
实验10
彩色置换图:

红色通道:

绿色通道:

置换结果:

这里可以看出:红色通道在垂直方向灰阶没有变化,所以没有发生水平位移。绿色通道在水平方向也没有灰阶变化,所以没有发生像素在垂直
方向的移动。
实验11
彩色置换图:

红色通道:

绿色通道:

置换结果:

这里可以看出:红色通道在垂直方向灰阶有变化,所以发生了水平位移。绿色通道在水平方向也有灰阶变化,所以也发生像素在垂直方向的移动。
移动规律是:
对红色通道,从上到下(沿垂直方向看),变暗向右。
对绿色通道,从左到右(沿水平方向看),变暗向下。
实验12
彩色置换图:

红色通道:

绿色通道:

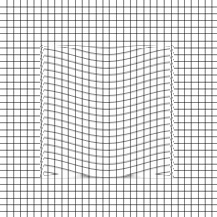
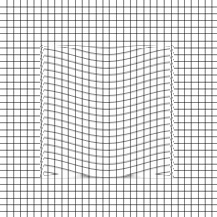
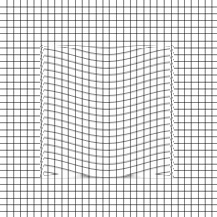
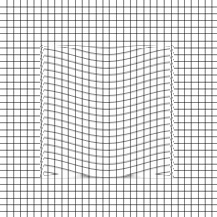
置换结果:

这里可以看出:红色通道在垂直方向灰阶有变化,所以发生了变亮向左的水平位移。绿色通道在水平方向也有灰阶变化,所以也发生像素在垂直方向变亮向上的移动。
移动规律是:
对红色通道,从上到下(沿垂直方向看),变亮向左。
对绿色通道,从左到右(沿水平方向看),变亮向上。
实验13
彩色置换图:

红色通道:

绿色通道:

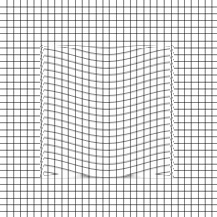
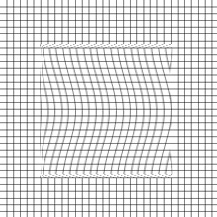
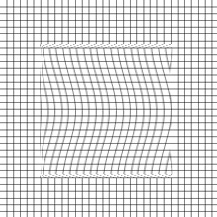
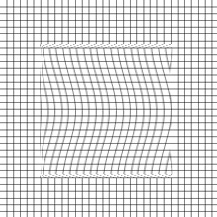
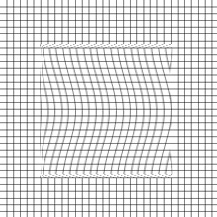
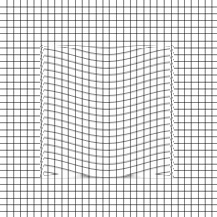
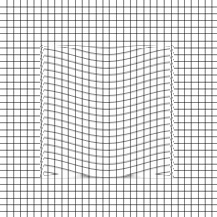
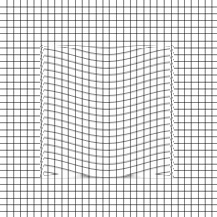
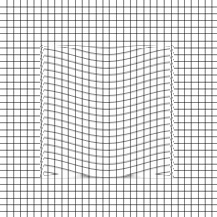
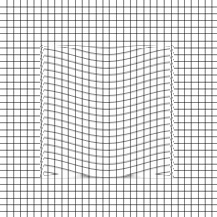
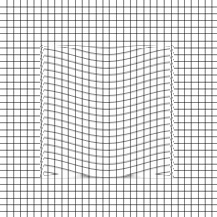
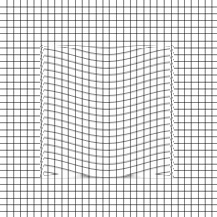
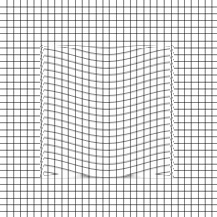
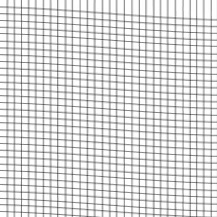
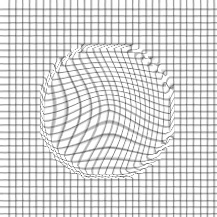
置换结果:

这里红绿两个通道的四周,填128灰,中间作黑白径向渐变。看得出结果四周没有发生移动。中间都发生了移动变化:
对红色通道,从上到下(沿垂直方向看),随着灰阶由225-0-225,先(变暗)向右,再(变亮)向左。形成了一个 )形的移动。
对绿色通道,从左到右(沿水平方向看),随着灰阶由0-225-0,先(变亮)向上,再(变暗)向下。形成一个∩形的移动。
实验14
这里用ps自带的置换图 五边形 (10%).psd 做个实验:
彩色置换图:

红色通道:

绿色通道:

兰色通道:

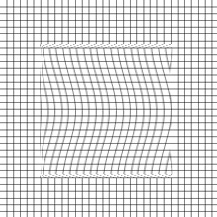
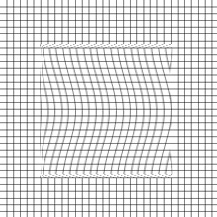
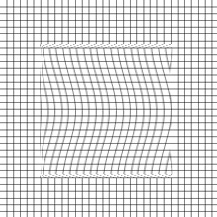
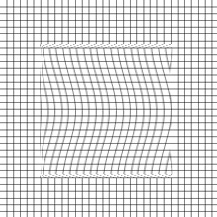
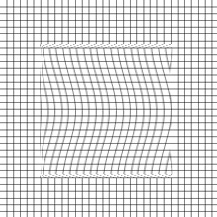
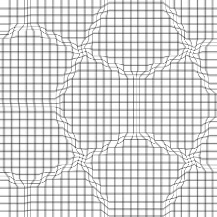
置换结果:

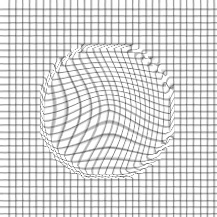
由于这个置换图制作的比较复杂,不太好分析。但从图上我们仍然可以看到“五边形”的踪影。
其变形后的图形形状,与置换图和两个通道图的形状都有相似之处,又不完全相似。这也就是置换图设计制作上最大的困难之处。
从以上的实验中,通过分析可以看出,置换的移动规律和单通道(黑白)置换图的移动规律是一样的:
1.观察置换图(沿水平方向看),变亮向上,变暗向下。
2.观察置换图(沿垂直方向看),变亮向左,变暗向右。
3.在有灰阶变化的方向上,相同的灰阶值处的像素位移距离是相同的。灰阶值决定了该处像素移动的距离。
4.在某一方向上,灰阶值不变化,像素不移动。
5.最为特殊的规律:置换图水平方向的灰阶值变化,控制像素垂直方向的移动;置换图垂直方向的灰阶值变化,控制像素水平方向的移动。
不论是彩色置换图,还是单通道(黑白)置换图,ps在处理的时候,都是会把它们分开按通道来处理的。对于红色通道来说,负责像素的水平移动;对于绿色通道负责像素的垂直移动。
在分析置换图时,应该先在通道中观察它的形态和灰阶变化规律。这样,你才可以做到事先“心中有数”。否则,你只能是乱猜一通!
置换滤镜只是一个移动像素的工具,它不参与像素的色彩改变。其像素的移动是受置换图控制的。
置换滤镜的功能虽说仅仅只做一件事-移动,但其的功能还是非常强大的!理解置换原理,掌握置换原理,你就会更好地应用置换滤镜制作出
更加动人的图片效果!
需要提醒的是,在制作置换图时,如果你要想实现你的预想结果,你必须要用“置换原理的思维”来制作置换图!否则,是无法实现预想结果
的。
这一点请朋友们切记!
置换原理由于其置换规律的特殊性,在简单的应用上,制作是不太困难的,而对于比较复杂的应用上,制作起来就非常困难了。这使得对它的
应用受到一定的限制。你对“置换原理”理解的越深入,制图技术掌握得越好,你就可以在更多地题材上应用置换,以达到神奇的效果。
置换原理尽管不好理解,但通过以上实验和研究,我想你可能对置换图已经有了进一步认识了吧!如果真是这样,此文的目的就算达到了!
置换图的变化是非常丰富的,限于时间和精力,作者不可能一一做出实验,不能演示更多的实例,还请大家谅解。
这里只是抛砖引玉,介绍一种如何把复杂问题简化的手段和研究方法,对置换规律做了点初浅的探析。更多的研究工作,还望有兴趣的朋友在
学习和工作中更深入的去探索。有了成果,别忘记把它介绍过来,好让大家共同学习、进步!
ps的置换原理:第一个通道控制水平[方向像素的]置换,第二个通道控制垂直[方向像素的]置换
这里的第一个通道,就是红色通道;第二个通道,就是绿色通道。兰色通道不参与置换。这样的安排是设计者事先确定的,没有特殊的意义,就是个规定而已。
对于一个通道的置换图,其实它仍然有三个通道。并且红色通道和绿色通道是完全一样的,而兰色通道一样不参与置换。
这里,为说明方便,以下称“垂直方向看”,指“从上向下看”;“水平方向看”,指“从左向右看”。水平和垂直置换比例设定:10%。
欢迎有条件的朋友一起动手做做!有困难的可以提出来,我尽量解答!
一.红色通道置换规律:(因为绿色通道填充128灰,所以不应该发生垂直移动。兰色通道填充255白色。下面,绿色和兰色通道,就不出图了。)
实验1
彩色置换图:

红色通道:

置换结果:

这里,在垂直方向看,和一个通道的移动规律相同:变亮向左(移动)。
实验2
彩色置换图:

红色通道:

置换结果:

这里,在垂直方向看,和一个通道的移动规律相同:变暗向右(移动)。
实验3
彩色置换图:

红色通道:

置换结果:

这里,在垂直方向看,和一个通道的移动规律相同:变亮向左,变暗向右(移动)。
实验4
彩色置换图:

红色通道:

置换结果:

这里,在垂直方向看,和一个通道的移动规律相同:变亮向左,变暗向右(移动)。
实验5
彩色置换图:

红色通道:

置换结果:

这里红色通道在四周填128灰,中间从上到下填255-128-255渐变。
从图上可以看出:四周的像素没有发生移动,中间的移动规律,在垂直方向看,和一个通道的移动规律相同:变亮向左,变暗向右(移动)。
二.绿色通道的置换规律:(因为红色色通道填充128,所以不应该发生水平移动,兰色通道填充255白色。下面,红色和兰色通道,就不出图
了。)
实验6
彩色置换图:

绿色通道:

置换结果:

实验7
彩色置换图:

绿色通道:

置换结果:

实验8
彩色置换图:

绿色通道:

置换结果:

这里绿色通道在四周填128灰,中间从左到右填255-128-255渐变。
从图上可以看出:四周的像素没有发生移动,中间的移动规律,从水平方向看,和一个通道的移动规律相同:变亮向上,变暗向下(移动)。
这里只做了三个实例。其基本移动规律和一个通道的规律相同:(沿水平方向看),变亮向上,变暗向下。
就不多做了,感兴趣的朋友可以自己做做。
三.红绿通道同时作用的置换规律:(兰色通道填充255白色,就不出图了。)
实验9
彩色置换图:

红色通道:

绿色通道:

置换结果:

这里可以看出:红色通道在垂直方向灰阶没有变化,所以没有发生水平位移。绿色通道水平方向有灰阶变化,引起了像素在垂直方向的移动。
移动规律符合(沿水平方向看)变暗向下(移动)。
实验10
彩色置换图:

红色通道:

绿色通道:

置换结果:

这里可以看出:红色通道在垂直方向灰阶没有变化,所以没有发生水平位移。绿色通道在水平方向也没有灰阶变化,所以没有发生像素在垂直
方向的移动。
实验11
彩色置换图:

红色通道:

绿色通道:

置换结果:

这里可以看出:红色通道在垂直方向灰阶有变化,所以发生了水平位移。绿色通道在水平方向也有灰阶变化,所以也发生像素在垂直方向的移动。
移动规律是:
对红色通道,从上到下(沿垂直方向看),变暗向右。
对绿色通道,从左到右(沿水平方向看),变暗向下。
实验12
彩色置换图:

红色通道:

绿色通道:

置换结果:

这里可以看出:红色通道在垂直方向灰阶有变化,所以发生了变亮向左的水平位移。绿色通道在水平方向也有灰阶变化,所以也发生像素在垂直方向变亮向上的移动。
移动规律是:
对红色通道,从上到下(沿垂直方向看),变亮向左。
对绿色通道,从左到右(沿水平方向看),变亮向上。
实验13
彩色置换图:

红色通道:

绿色通道:

置换结果:

这里红绿两个通道的四周,填128灰,中间作黑白径向渐变。看得出结果四周没有发生移动。中间都发生了移动变化:
对红色通道,从上到下(沿垂直方向看),随着灰阶由225-0-225,先(变暗)向右,再(变亮)向左。形成了一个 )形的移动。
对绿色通道,从左到右(沿水平方向看),随着灰阶由0-225-0,先(变亮)向上,再(变暗)向下。形成一个∩形的移动。
实验14
这里用ps自带的置换图 五边形 (10%).psd 做个实验:
彩色置换图:

红色通道:

绿色通道:

兰色通道:

置换结果:

由于这个置换图制作的比较复杂,不太好分析。但从图上我们仍然可以看到“五边形”的踪影。
其变形后的图形形状,与置换图和两个通道图的形状都有相似之处,又不完全相似。这也就是置换图设计制作上最大的困难之处。
从以上的实验中,通过分析可以看出,置换的移动规律和单通道(黑白)置换图的移动规律是一样的:
1.观察置换图(沿水平方向看),变亮向上,变暗向下。
2.观察置换图(沿垂直方向看),变亮向左,变暗向右。
3.在有灰阶变化的方向上,相同的灰阶值处的像素位移距离是相同的。灰阶值决定了该处像素移动的距离。
4.在某一方向上,灰阶值不变化,像素不移动。
5.最为特殊的规律:置换图水平方向的灰阶值变化,控制像素垂直方向的移动;置换图垂直方向的灰阶值变化,控制像素水平方向的移动。
不论是彩色置换图,还是单通道(黑白)置换图,ps在处理的时候,都是会把它们分开按通道来处理的。对于红色通道来说,负责像素的水平移动;对于绿色通道负责像素的垂直移动。
在分析置换图时,应该先在通道中观察它的形态和灰阶变化规律。这样,你才可以做到事先“心中有数”。否则,你只能是乱猜一通!
置换滤镜只是一个移动像素的工具,它不参与像素的色彩改变。其像素的移动是受置换图控制的。
置换滤镜的功能虽说仅仅只做一件事-移动,但其的功能还是非常强大的!理解置换原理,掌握置换原理,你就会更好地应用置换滤镜制作出
更加动人的图片效果!
需要提醒的是,在制作置换图时,如果你要想实现你的预想结果,你必须要用“置换原理的思维”来制作置换图!否则,是无法实现预想结果
的。
这一点请朋友们切记!
置换原理由于其置换规律的特殊性,在简单的应用上,制作是不太困难的,而对于比较复杂的应用上,制作起来就非常困难了。这使得对它的
应用受到一定的限制。你对“置换原理”理解的越深入,制图技术掌握得越好,你就可以在更多地题材上应用置换,以达到神奇的效果。
置换原理尽管不好理解,但通过以上实验和研究,我想你可能对置换图已经有了进一步认识了吧!如果真是这样,此文的目的就算达到了!
置换图的变化是非常丰富的,限于时间和精力,作者不可能一一做出实验,不能演示更多的实例,还请大家谅解。
这里只是抛砖引玉,介绍一种如何把复杂问题简化的手段和研究方法,对置换规律做了点初浅的探析。更多的研究工作,还望有兴趣的朋友在
学习和工作中更深入的去探索。有了成果,别忘记把它介绍过来,好让大家共同学习、进步!
-= 资 源 教 程 =-
文 章 搜 索
