用Dreamweaver制作动态链接的Flash按钮
Dreamweaver 4.0 以上的版本都提供了“插入Flash按钮”功能。如下面演示中的flash按钮,就是由Dreamweaver制作并插入的。
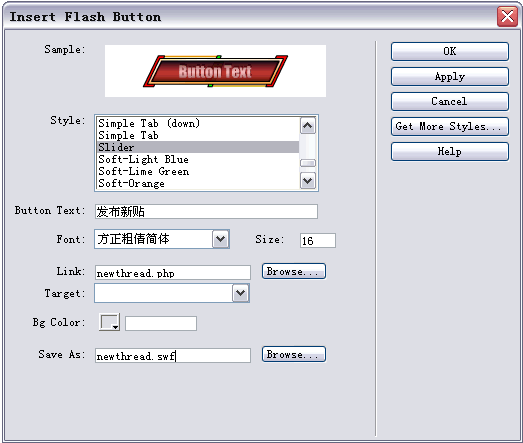
这里先介绍一下普通的flash按钮的制作方法,以Dreamweaver MX为例:新建一个HTML文件,并先保存它。然后在“Insert(插入)”菜单的“Media(多媒体)”标签中,点击“Flash Button(Flash 按钮)”按钮,弹出如图所示的对话框。在对话框的“Style(样式)”项,选择“Slider”,“Button Text(按钮文字)”填入“发布新帖”,“Font(字体)”选择“方正粗倩简体”(需要另外安装),“Link(链接)”填入“newthread.php”,“Save As(保存为)”填入“newthread.swf”,最后点击“OK”按钮即可。

这样做出来的按钮,其链接是无法改变的。当需要改变其链接时,只好重新做一个了。这还可以容忍,但如果是在动态的页面中,例如社区的一个子论坛中,在“forum.php?id=1”页面的按钮的链接为“newthread.php?id=1”,而在“forum.php?id=2”页面的按钮的链接则为“newthread.php?id=2”,用这个方法做出来的flash按钮就只能望洋兴叹了。
有没有办法做出动态链接的flash按钮,让该按钮读取网页上设定的值,而链接到该值指定的页面呢?答案是肯定的。下面小阳将为你介绍实现方法:
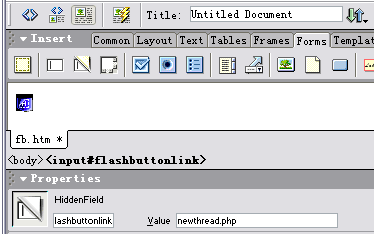
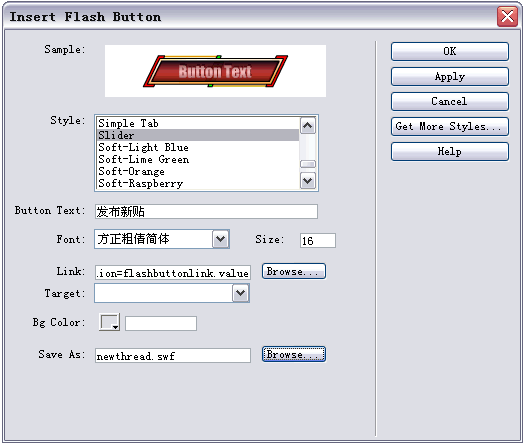
制作flash按钮前,先在“Insert(插入)”菜单的“Forms(表单)”标签中,点击“Hidden Field(隐藏域)”按钮,若出现提示“Add Form Tag?(添加表单标记吗?)”,如果没有其他需要,可选择“No(否)”。然后如下图,在“Properties(属性)”窗口中,修改该隐藏域的名称为“flashbuttonlink”,Value值为“newthread.php”,此Value值即为以后flash的链接值。然后按照以上所介绍的插入flash按钮的方法创建一个flash按钮,所不同的是,“Link(链接)”值请填入“javascript:window.location=flashbuttonlink.value”,且“Target(目标)”值请留空或选“_self”,如图。OK,动态的flash按钮已经做好了!如果要改变链接的值,则改变隐藏域“flashbuttonlink”的Value值即可。在论坛等动态页面中自动创建不同的链接,也就可以向用户端输出不同的“flashbuttonlink”的Value值而实现,这就不用我多说了吧?


- 上一作品: 图片控制的渐变色文字
- 下一作品: 自定义PHP分页函数
