PHP文本型数据库分类排序的实现
作 品 简 介
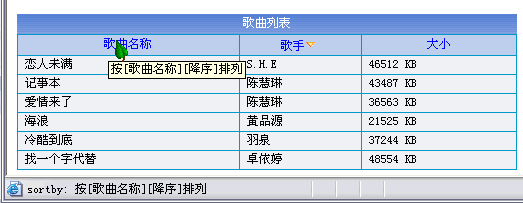
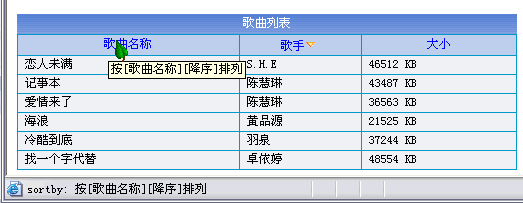
在PHP编程中,如果你使用文本型数据库,也许会为它的分类排序问题感到头痛。下面小阳介绍一下如何运用PHP结合JavaScript脚本实现这个功能:如下图,当用户点击相应的标题类别时,如果该类别与原类别不同,则按相应类别相同的升降序排列;当点击类别与原类别相同,则按该类别与原来相反的顺序排列。(即假如图中把鼠标放至“歌手”标题,将提示“按[歌手][升序]排列”。)

例子中文本数据库的格式为:每行的信息都各保存在一个文件下,文件内容格式为“歌曲名称|歌手|大小”。例如文件“找一个字代替.txt”的内容是“找一个字代替|卓依婷|48554”,每个文件都只有一行,且保存在“data”目录下。
分类排序的思路是:将要排序的该类别所在信息读取到$sort_array[]数组中,对$sort_array[]进行排列,得到新排列的下标的数组$key_array[],再按下标的数组依次把文件读出来即可。
下面我们编写这个PHP文件。
<?
//给分类排序予默认值:
if (empty($sorted)) $sorted="musicname"; //排序类别
if (empty($dir)) $dir=1; //升降序
?>
<HTML><HEAD>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
<TITLE>歌曲列表</TITLE>
<style TYPE="text/css">
<!--
td{font-size: 9pt}
-->
</style>
</HEAD>
<BODY>
<!-- 以下是JavaScript脚本,结合PHP而成 -->
<script language="javascript">
sorted="<?echo $sorted;?>"; //读取地址栏的类别信息
dir=parseInt("<?echo $dir;?>"); //读取地址栏的升降序信息
function sortby(obj){ //本函数用于指定点击的标题栏的链接地址,传递分类排序信息
sorted==obj.ename ? mydir=-dir : mydir=dir; //如果排序类别就是所点击的类别,则改变升降序
obj.href=location.pathname+"?sorted="+obj.ename+"&dir="+mydir; //指定链接地址
}
function tips(obj){ //本函数定义链接和状态栏的提示信息
sorted==obj.ename ? mydir=-dir:mydir=dir;
obj.href="sortby: 按["+obj.chname+"]["+ (mydir>0?"降序":"升序") +"]排列";
obj.title="按["+obj.chname+"]["+ (mydir>0?"降序":"升序") +"]排列";
/* 注意上两式的格式。首先第一行中只是只是指定该链接的路径为“sortby: 按……排列”,但状态栏中却没有出现“http://”等字样。
实际上只要链接以不含空格和特殊字符的英文字串加“:”号,浏览器即认为这不是相对路径,状态栏将按链接路径显示(即使它是不合法的)。
其次上两式右边都插入了一个三元运算子(“?:”),单独看来括号里的语句是不合JavaScript语法的。这种句式比较少见。
当然你也可以写成if...else..的格式。
下面的PHP程序中小阳也用了一句类似的格式,供读者参考。
*/
}
</script>
<TABLE align=center bgColor="#0099CC" border=0 cellPadding=0 cellSpacing=0 width=500>
<TBODY>
<TR>
<TD height="20" align="center" bgColor=#799ADD><font color="#FFFFFF">歌曲列表</font></TD>
</TR>
<TR>
<TD> <TABLE border=0 cellPadding=1 cellSpacing=1 width="100%">
<TBODY>
<TR bgColor=#becfed>
<?
$sortdownsrc="img/sortdown.gif"; //向下箭头的图片,显示在降序排列的标题旁
$sortupsrc="img/sortup.gif"; //向上箭头的图片,显示在升序排列的标题旁
function printtitle(){ //本函数用于输出标题链接和箭头图片
global $ename,$sorted,$dir,$sortdownsrc,$sortupsrc,$chname;
echo "<a href='#' onmouseover='tips(this)' onmousedown='sortby(this)' chname='$chname' ename='$ename'><font color='#0000FF'>$chname</font></a>";
/*上式输出中给<a>标签自己定义了两个属性“chname”和“ename”。“chname”是标题的中文名,用于显示;“ename”是标题的英文名,用于分类
在上面JavaScript代码中的sortby()函数中就直接利用了它们。这个方法也许值得读者借鉴。
*/
if($sorted==$ename){ //如果标题类别就是所排序的类别,则显示箭头图片
echo "<img src='". ($dir>0?$sortdownsrc:$sortupsrc) ."'>";
//上一行的插入三元运算子的格式在前面已经介绍过。
}
}
?> <!--输出标题栏表格-->
<? $ename="musicname"; $chname="歌曲名称"; ?> <TD align=center> <? printtitle(); ?></TD>
<? $ename="singer"; $chname="歌手"; ?> <TD align=center> <? printtitle(); ?></TD>
<? $ename="musicsize"; $chname="大小"; ?> <TD align=center> <? printtitle(); ?></TD>
<?
$i=1;
//以下读取数据库文件夹里的文件数据。
$open=opendir("data/");
//第一次读取
while ($filename=readdir($open)) {
if (filesize("data/".$filename)>0){
$filecontent=file("data/".$filename);
//将读到的数据划分到各变量中:
$msgs_info=explode("|",$filecontent[0]);
$musicname=$msgs_info[0];
$singer=$msgs_info[1];
$musicsize=$msgs_info[2];
/* 把要排序的类的值读到$sort_array[]中以便排序,下式用到了双重变量,即把从地址栏传递过来的分类值作为变量。
所以上面三式的变量名必须与各链接标题的“ename”相对应:
*/
$sort_array[$i]=${$sorted};
//把对应的文件名读到$filename_array[]中,以便和排序后的下标对应。
$filename_array[$i]=$filename;
$i++;
}
}
$totalfile=count($sort_array); //文件总数
if($totalfile!=0){
//下面函数对$sort_array[]进行升序或降序排列:
$dir>0 ? asort($sort_array) : arsort($sort_array);
/* 读取排列后的新顺序:
注意到$sort_array[]的下标是从1开始的,因为该函数不能处理0为下标,在PHP中0认为是FALSE,在for()的条件中会中断循环。
*/
$i=1;
for(reset($sort_array); $key = key($sort_array); next($sort_array)) {
//令 $key_array[] 为排好的数组下标
$key_array[$i] = $key;
$i++;
}
for ($i=1;$i<=$totalfile;$i++){
// 因$key_array[]是排好的数组下标,把它应用到$filename_array[]中就行:
//第二次读取文件,按排好的文件读取,并输出:
$filecontent=file("data/".$filename_array[$key_array[$i]]);
$msgs_info=explode("|",$filecontent[0]);
$musicname=$msgs_info[0];
$singer=$msgs_info[1];
$musicsize=$msgs_info[2];
echo "<TR bgColor=#ebf1f7> \n";
echo "<td align=left> $musicname</td> \n";
echo "<td align=left> $singer</td> \n";
echo "<td align=left> $musicsize KB</td> \n";
echo "</TR> \n";
}
}
closedir($open);
?> </TR>
</TBODY>
</TABLE></TD>
</TR>
</TBODY>
</TABLE>
</BODY>
</HTML>
OK,我们的程序已经写好了。程序中读了两次文件,这样可能速度可能慢些;当然可以改为第一次读的时候就把文件的内容存储到一个数组中,这样免了第二次的读取,但这样需要占用较多的服务器内存,为安全起见只好牺牲一点速度了。
今天小阳不但向大家介绍了文本数据库的分类排序方法,还顺便较详细地介绍了PHP和JavaScript相结合的编程方法、三元运算子的特殊应用、状态栏的显示规律和HTML元素自定义属性的应用等。好了,在服务器上运行一下刚才编好的PHP文件看看(点击这里下载演示文件)。细心的读者很快就会发现还缺了什么。对了,是分页显示!可惜,限于篇幅,这里就不介绍了,你自己去完善它吧。

例子中文本数据库的格式为:每行的信息都各保存在一个文件下,文件内容格式为“歌曲名称|歌手|大小”。例如文件“找一个字代替.txt”的内容是“找一个字代替|卓依婷|48554”,每个文件都只有一行,且保存在“data”目录下。
分类排序的思路是:将要排序的该类别所在信息读取到$sort_array[]数组中,对$sort_array[]进行排列,得到新排列的下标的数组$key_array[],再按下标的数组依次把文件读出来即可。
下面我们编写这个PHP文件。
<?
//给分类排序予默认值:
if (empty($sorted)) $sorted="musicname"; //排序类别
if (empty($dir)) $dir=1; //升降序
?>
<HTML><HEAD>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
<TITLE>歌曲列表</TITLE>
<style TYPE="text/css">
<!--
td{font-size: 9pt}
-->
</style>
</HEAD>
<BODY>
<!-- 以下是JavaScript脚本,结合PHP而成 -->
<script language="javascript">
sorted="<?echo $sorted;?>"; //读取地址栏的类别信息
dir=parseInt("<?echo $dir;?>"); //读取地址栏的升降序信息
function sortby(obj){ //本函数用于指定点击的标题栏的链接地址,传递分类排序信息
sorted==obj.ename ? mydir=-dir : mydir=dir; //如果排序类别就是所点击的类别,则改变升降序
obj.href=location.pathname+"?sorted="+obj.ename+"&dir="+mydir; //指定链接地址
}
function tips(obj){ //本函数定义链接和状态栏的提示信息
sorted==obj.ename ? mydir=-dir:mydir=dir;
obj.href="sortby: 按["+obj.chname+"]["+ (mydir>0?"降序":"升序") +"]排列";
obj.title="按["+obj.chname+"]["+ (mydir>0?"降序":"升序") +"]排列";
/* 注意上两式的格式。首先第一行中只是只是指定该链接的路径为“sortby: 按……排列”,但状态栏中却没有出现“http://”等字样。
实际上只要链接以不含空格和特殊字符的英文字串加“:”号,浏览器即认为这不是相对路径,状态栏将按链接路径显示(即使它是不合法的)。
其次上两式右边都插入了一个三元运算子(“?:”),单独看来括号里的语句是不合JavaScript语法的。这种句式比较少见。
当然你也可以写成if...else..的格式。
下面的PHP程序中小阳也用了一句类似的格式,供读者参考。
*/
}
</script>
<TABLE align=center bgColor="#0099CC" border=0 cellPadding=0 cellSpacing=0 width=500>
<TBODY>
<TR>
<TD height="20" align="center" bgColor=#799ADD><font color="#FFFFFF">歌曲列表</font></TD>
</TR>
<TR>
<TD> <TABLE border=0 cellPadding=1 cellSpacing=1 width="100%">
<TBODY>
<TR bgColor=#becfed>
<?
$sortdownsrc="img/sortdown.gif"; //向下箭头的图片,显示在降序排列的标题旁
$sortupsrc="img/sortup.gif"; //向上箭头的图片,显示在升序排列的标题旁
function printtitle(){ //本函数用于输出标题链接和箭头图片
global $ename,$sorted,$dir,$sortdownsrc,$sortupsrc,$chname;
echo "<a href='#' onmouseover='tips(this)' onmousedown='sortby(this)' chname='$chname' ename='$ename'><font color='#0000FF'>$chname</font></a>";
/*上式输出中给<a>标签自己定义了两个属性“chname”和“ename”。“chname”是标题的中文名,用于显示;“ename”是标题的英文名,用于分类
在上面JavaScript代码中的sortby()函数中就直接利用了它们。这个方法也许值得读者借鉴。
*/
if($sorted==$ename){ //如果标题类别就是所排序的类别,则显示箭头图片
echo "<img src='". ($dir>0?$sortdownsrc:$sortupsrc) ."'>";
//上一行的插入三元运算子的格式在前面已经介绍过。
}
}
?> <!--输出标题栏表格-->
<? $ename="musicname"; $chname="歌曲名称"; ?> <TD align=center> <? printtitle(); ?></TD>
<? $ename="singer"; $chname="歌手"; ?> <TD align=center> <? printtitle(); ?></TD>
<? $ename="musicsize"; $chname="大小"; ?> <TD align=center> <? printtitle(); ?></TD>
<?
$i=1;
//以下读取数据库文件夹里的文件数据。
$open=opendir("data/");
//第一次读取
while ($filename=readdir($open)) {
if (filesize("data/".$filename)>0){
$filecontent=file("data/".$filename);
//将读到的数据划分到各变量中:
$msgs_info=explode("|",$filecontent[0]);
$musicname=$msgs_info[0];
$singer=$msgs_info[1];
$musicsize=$msgs_info[2];
/* 把要排序的类的值读到$sort_array[]中以便排序,下式用到了双重变量,即把从地址栏传递过来的分类值作为变量。
所以上面三式的变量名必须与各链接标题的“ename”相对应:
*/
$sort_array[$i]=${$sorted};
//把对应的文件名读到$filename_array[]中,以便和排序后的下标对应。
$filename_array[$i]=$filename;
$i++;
}
}
$totalfile=count($sort_array); //文件总数
if($totalfile!=0){
//下面函数对$sort_array[]进行升序或降序排列:
$dir>0 ? asort($sort_array) : arsort($sort_array);
/* 读取排列后的新顺序:
注意到$sort_array[]的下标是从1开始的,因为该函数不能处理0为下标,在PHP中0认为是FALSE,在for()的条件中会中断循环。
*/
$i=1;
for(reset($sort_array); $key = key($sort_array); next($sort_array)) {
//令 $key_array[] 为排好的数组下标
$key_array[$i] = $key;
$i++;
}
for ($i=1;$i<=$totalfile;$i++){
// 因$key_array[]是排好的数组下标,把它应用到$filename_array[]中就行:
//第二次读取文件,按排好的文件读取,并输出:
$filecontent=file("data/".$filename_array[$key_array[$i]]);
$msgs_info=explode("|",$filecontent[0]);
$musicname=$msgs_info[0];
$singer=$msgs_info[1];
$musicsize=$msgs_info[2];
echo "<TR bgColor=#ebf1f7> \n";
echo "<td align=left> $musicname</td> \n";
echo "<td align=left> $singer</td> \n";
echo "<td align=left> $musicsize KB</td> \n";
echo "</TR> \n";
}
}
closedir($open);
?> </TR>
</TBODY>
</TABLE></TD>
</TR>
</TBODY>
</TABLE>
</BODY>
</HTML>
OK,我们的程序已经写好了。程序中读了两次文件,这样可能速度可能慢些;当然可以改为第一次读的时候就把文件的内容存储到一个数组中,这样免了第二次的读取,但这样需要占用较多的服务器内存,为安全起见只好牺牲一点速度了。
今天小阳不但向大家介绍了文本数据库的分类排序方法,还顺便较详细地介绍了PHP和JavaScript相结合的编程方法、三元运算子的特殊应用、状态栏的显示规律和HTML元素自定义属性的应用等。好了,在服务器上运行一下刚才编好的PHP文件看看(点击这里下载演示文件)。细心的读者很快就会发现还缺了什么。对了,是分页显示!可惜,限于篇幅,这里就不介绍了,你自己去完善它吧。
- 上一作品: 用PHP将数据导入到Foxmail
- 下一作品: 完美解决一个事件激活多个函数
该栏目作品由暖阳原创,纯粹空间 softpure.com 版权所有,转载请注明出处,谢谢!
-= 作 品 展 示 =-
作 品 搜 索
相 关 作 品
