巧用CSS滤镜做图案文字
作 品 简 介
请先看看以下演示中的图案文字。这可不是图片效果,而是用CSS滤镜中的 Chroma() 语句做成的文本文字,其中文本的内容和图案都可以自由设定。
效果演示:
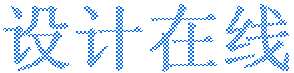
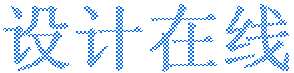
以下是拷屏图片,供用低版本浏览器的朋友参考:

先介绍一下这个神奇的滤镜:Chroma() 滤镜。
语法: FILTER:Chroma( Color=#CCCCCC) ,其中“#CCCCCC”是颜色值。
作用效果: 如果滤镜中的像素有颜色与设定的颜色相同,则该像素变为透明(包括图片的像素)。例如使用的语句是 FILTER:Chroma( Color=#CCCCCC) ,则滤镜作用范围内所有颜色为“#CCCCCC”的像素都变为透明。
有了Chroma() 滤镜,图案文字的制作就简单了。它的实现代码只有几行:
<SPAN style="BACKGROUND-IMAGE: URL(across.gif); WIDTH: 300px">
<DIV style="FILTER: Chroma( Color=#CCCCCC); COLOR: #CCCCCC; BACKGROUND-COLOR: #FFFFFF; WIDTH: 300px; FONT: bold 55pt 宋体"> 设计在线 </DIV>
</SPAN>
代码解释:
一、先看 <SPAN> 标签,它实际上是作为一个父容器,作用在于设定一个背景图片作为文字的图案:
BACKGROUND-IMAGE:URL(across.gif) :设定背景图片,这里是“across.gif”,如右图,原图为8×8像素,这里为便于大家观看,放大为64×64;
WIDTH:300px :容器的宽度,可以设小些,甚至是1px,保证背景不溢出。
二、下面看 <DIV> 标签,它用 Chroma() 滤镜把文字变成透明:
Chroma( Color=#CCCCCC) :设定过滤色为“#CCCCCC”;
COLOR: #CCCCCC:文字的颜色也为“#CCCCCC”;
BACKGROUND-COLOR: #FFFFFF:字体背景色为“#FFFFFF”(白色);
WIDTH:300px:滤镜作用的宽度,可以设成和父容器的一样或更宽(父容器可以被“撑大”);
FONT: bold 55pt 宋体:设定字体为粗体字、大小为55pt、宋体。
因为上面把过滤色和字体颜色都设为了“#CCCCCC”,所以字体是透明的,透过它可以看到父容器的背景图片across.gif。当然你可以将它们改为其他相同的值而不影响效果,注意不要与字体背景色相同即可。
效果演示:
以下是拷屏图片,供用低版本浏览器的朋友参考:

先介绍一下这个神奇的滤镜:Chroma() 滤镜。
语法: FILTER:Chroma( Color=#CCCCCC) ,其中“#CCCCCC”是颜色值。
作用效果: 如果滤镜中的像素有颜色与设定的颜色相同,则该像素变为透明(包括图片的像素)。例如使用的语句是 FILTER:Chroma( Color=#CCCCCC) ,则滤镜作用范围内所有颜色为“#CCCCCC”的像素都变为透明。
有了Chroma() 滤镜,图案文字的制作就简单了。它的实现代码只有几行:
<SPAN style="BACKGROUND-IMAGE: URL(across.gif); WIDTH: 300px">
<DIV style="FILTER: Chroma( Color=#CCCCCC); COLOR: #CCCCCC; BACKGROUND-COLOR: #FFFFFF; WIDTH: 300px; FONT: bold 55pt 宋体"> 设计在线 </DIV>
</SPAN>
代码解释:
一、先看 <SPAN> 标签,它实际上是作为一个父容器,作用在于设定一个背景图片作为文字的图案:
BACKGROUND-IMAGE:URL(across.gif) :设定背景图片,这里是“across.gif”,如右图,原图为8×8像素,这里为便于大家观看,放大为64×64;

WIDTH:300px :容器的宽度,可以设小些,甚至是1px,保证背景不溢出。
二、下面看 <DIV> 标签,它用 Chroma() 滤镜把文字变成透明:
Chroma( Color=#CCCCCC) :设定过滤色为“#CCCCCC”;
COLOR: #CCCCCC:文字的颜色也为“#CCCCCC”;
BACKGROUND-COLOR: #FFFFFF:字体背景色为“#FFFFFF”(白色);
WIDTH:300px:滤镜作用的宽度,可以设成和父容器的一样或更宽(父容器可以被“撑大”);
FONT: bold 55pt 宋体:设定字体为粗体字、大小为55pt、宋体。
因为上面把过滤色和字体颜色都设为了“#CCCCCC”,所以字体是透明的,透过它可以看到父容器的背景图片across.gif。当然你可以将它们改为其他相同的值而不影响效果,注意不要与字体背景色相同即可。
- 上一作品: 漂亮的Javascript液晶时钟
- 下一作品: 用PHP将数据导入到Foxmail
该栏目作品由暖阳原创,纯粹空间 softpure.com 版权所有,转载请注明出处,谢谢!
-= 作 品 展 示 =-
作 品 搜 索
相 关 作 品
