Flash ActionScript制作的一种特殊效果动画
效果演示:
制作步骤:
第一步,运行flash 2004 MX,新建文档,Ctrl+J打开文档属性对话框,设置为图1所示。

第二步,Ctrl+F8新建一影片剪辑,命名为“circle”,如图2所示。

第三步,点击“确定”按钮后,进入“circle”影片剪辑编辑状态。选择椭圆工具,设置线框为红色,宽度为1,无填充色,绘制大小为200×200象素的正圆线框,如图3。

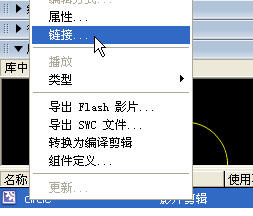
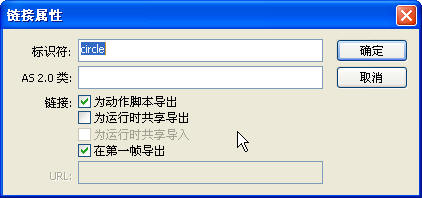
第四步,Ctrl+L打开库面板,在“circle”影片剪辑上右击,选择“链接”命令,设置如图4、图5所示。


第五步,回到主场景中,在第1帧中加入如下脚本:
//设置初始变量
r = 50;
n = 180;
i = 0;
//创建空影片剪辑myMc
_root.createEmptyMovieClip("myMc", 1);
with (myMc) {
//设置myMc的坐标为舞台的中心
this._x = Stage.width/2;//Stage.width为舞台的宽度
this._y = Stage.height/2;//Stage.height为舞台的高度
}
theta = 2*Math.PI/n;
onEnterFrame = function () {
if (i<=n) {
//如果i小于n时
//圆环的坐标x与y
x = 2*r*Math.cos(i*theta-Math.PI/2);
y = r*Math.sin(i*theta-Math.PI/2);
//设置比例值scale
scale = Math.sqrt(x*x);
//从库中加载circle影片剪辑到myMc影片剪辑中
myMc.attachMovie("circle", "circle"+i, i);
with (myMc) {
//设置圆环的坐标
eval("circle"+i)._x = x;
eval("circle"+i)._y = y;
//设置圆环的比例
eval("circle"+i)._xscale = scale;
eval("circle"+i)._yscale = scale;
}
i ++//变量i自加
} else {
//否则,删除自身的onEnterFrame事件。
delete this.onEnterFrame;
}
};
第六步,保存,Ctrl+回车测试。
